ReactJS Blueprint ResizeSensor2 Component
Last Updated :
10 Jul, 2021
BlueprintJS is a React-based UI toolkit for the web. This library is very optimized and popular for building interfaces that are complex data-dense for desktop applications. ResizeSensor2 Component provides a way for users to provides them a resize event for its single DOM element child. We can use the following approach in ReactJS to use the ReactJS Blueprint ResizeSensor2 Component.
ResizeSensor2 Props:
- children: It is used to denote a single child, and it must be an element and not a string or fragment.
- observeParents: It is used to indicate that all parent DOM elements of the container will also be observed for size changes if this is set to true.
- onResize: It is a callback that is triggered when the wrapped element resizes.
- targetRef: If we want to attach a ref to the child yourself when rendering it, you must pass the same value here.
Creating React Application And Installing Module:
-
Step 1: Create a React application using the following command:
npx create-react-app foldername
-
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
-
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install @blueprintjs/core
npm install @blueprintjs/popover2
Project Structure: It will look like the following.

Project Structure
Example: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ResizeSensor2 } from "@blueprintjs/popover2";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint ResizeSensor2 Component</h4>
<ResizeSensor2 onResize={(entries) =>
console.log(entries.map(
e =>`${e.contentRect.width} x ${e.contentRect.height}`))}>
<div style={{ width: 400, backgroundColor: 'lightgrey',
height: 100 }}>
Component Dimesion: 400 X 100
</div>
</ResizeSensor2>
</div >
);
}
export default App;
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
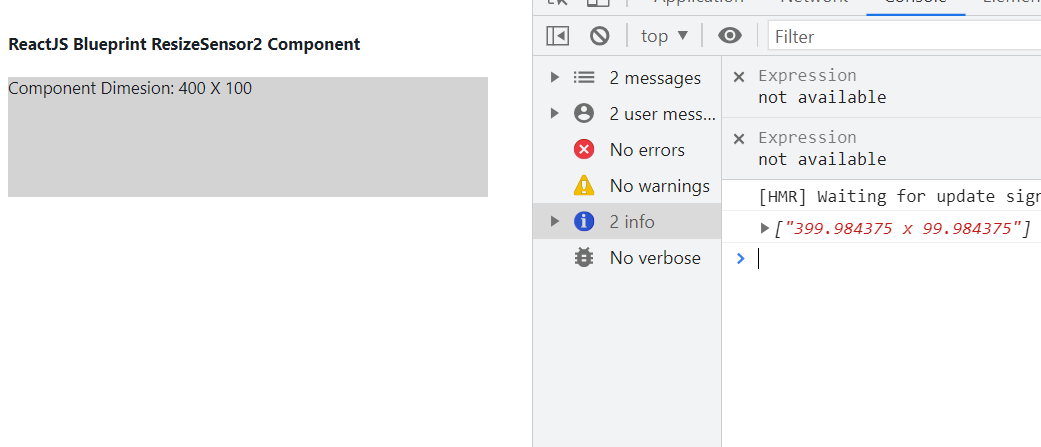
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

Reference: https://blueprintjs.com/docs/#popover2-package/resize-sensor2
Share your thoughts in the comments
Please Login to comment...