p5.js saveCanvas() Function
Last Updated :
21 Aug, 2023
The saveCanvas() function is used to save a p5.Table object to a file. The format of the file saved can be defined as a parameter to the function. It saves a text file with comma-separated-values by default, however, it can be used to save it using-tab separated-values or generate an HTML table from it.
Syntax:
saveCanvas(selectedCanvas, filename, extension)
saveCanvas(filename, extension)
Parameters: This function accepts three parameter as mentioned above and described below.
- selectedCanvas: This is a p5.Table object that would be saved to the file.
- filename: It specifies the string that is used as the filename of the saved file. It is an optional parameter.
- extension: It is a string which denotes the extension of the file to be saved. It is an optional parameter.
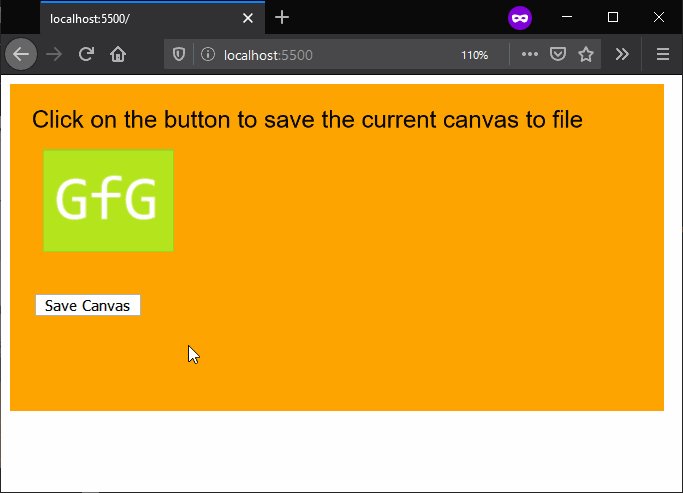
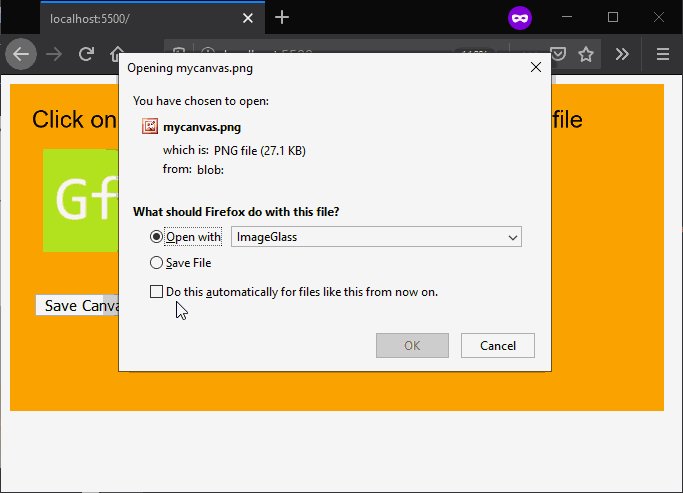
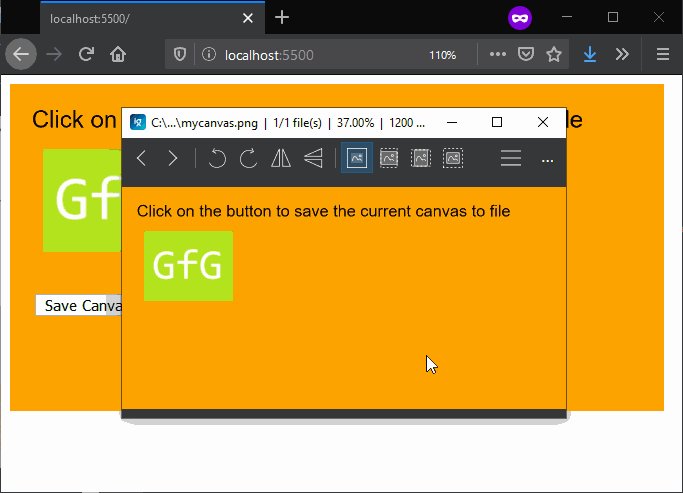
Below example illustrates the saveCanvas() function in p5.js:
Example:
function preload() {
img = loadImage('sample-image.png');
}
function setup() {
createCanvas(600, 300);
textSize(22);
background("orange");
text("Click on the button to save the"+
" current canvas to file", 20, 40);
image(img, 30, 60);
removeBtn = createButton("Save Canvas");
removeBtn.position(30, 200)
removeBtn.mousePressed(saveToFile);
}
function saveToFile() {
saveCanvas('mycanvas', 'png')
}
|
Output:

Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Reference: https://p5js.org/reference/#/p5/saveCanvas
Share your thoughts in the comments
Please Login to comment...