p5.js rotationX Event
Last Updated :
25 Jul, 2022
The system variable rotationX in p5.js is responsible for the rotation of mobile devices (smartphones and tablets) always along the x-axis. It can be used in the draw() function to continuously get the current rotation along the x-axis. If the graphics angleMode() is set to DEGREES, then the value will be in the range of -180 to 180. When it is set to RADIANS, the value will be -PI to PI.
Note: The order the rotations are called is important if all the three variables are used together. It is required to call them in the order Z, Y, and X to prevent inconsistencies.
Syntax:
rotationX
Example 1:
Javascript
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background("white");
text(rotationX, 20, 20);
rotateX(radians(rotationX));
fill("blue");
box(200, 200, 200);
}
|
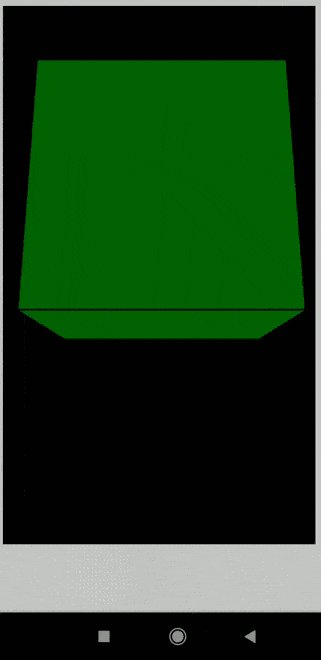
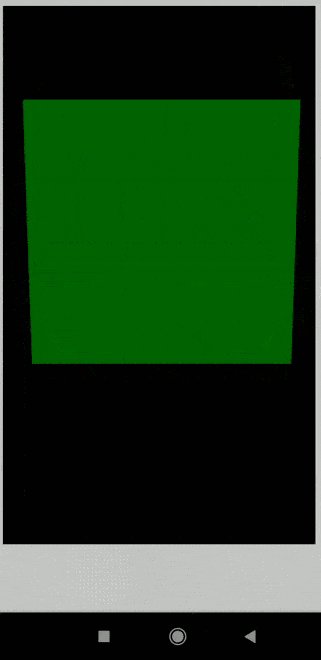
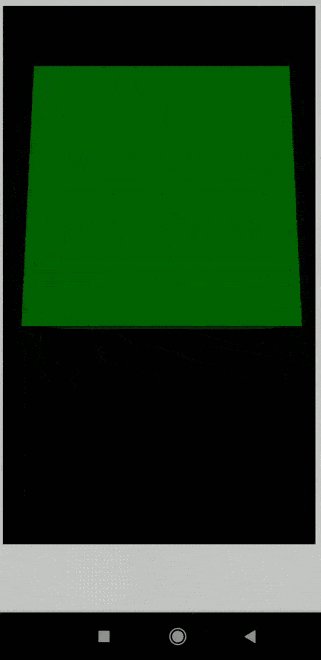
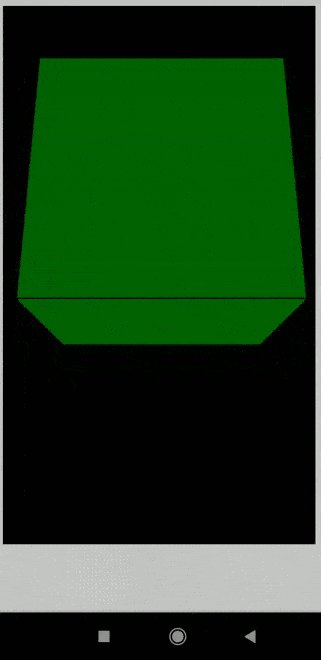
Output:

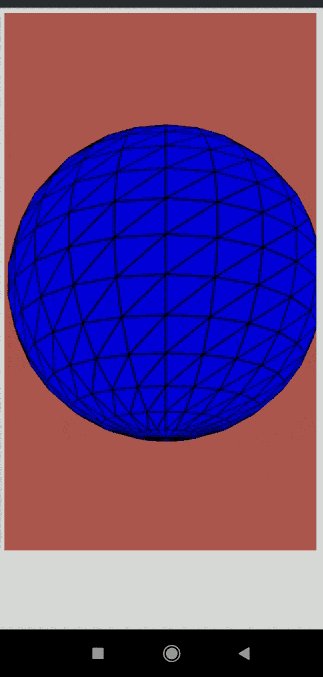
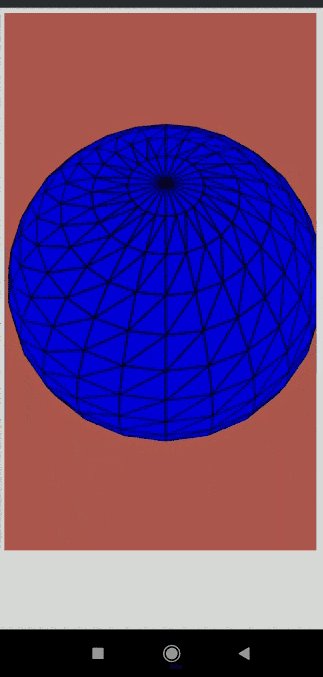
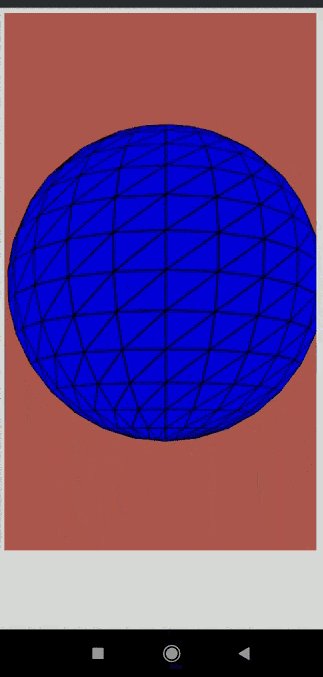
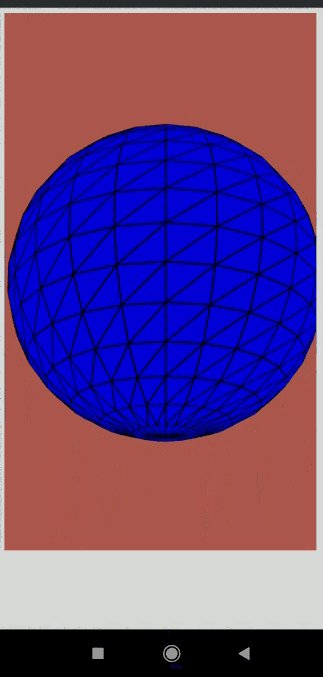
Example 2:
Javascript
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(2);
rotateX(radians(rotationX));
background(205, 102, 94);
fill("blue");
sphere(140);
}
|
Output:

Share your thoughts in the comments
Please Login to comment...