jQuery wrap() Method
Last Updated :
10 Jul, 2023
The wrap() method is an inbuilt method in jQuery which is used to wrap the specified element around the selected element.
Syntax:
$(selector).wrap(element, function)
Parameters:
This method accepts two parameters as mentioned above and described below:
- element: It is a required parameter that is used to specify the element to wrap around the selected elements.
- function: It is an optional parameter that is used to specify the function which returns the wrapping element.
Return Value: This method returns the selected element with the specified changes made by the wrap() method.
The below examples illustrate the wrap() method in jQuery:
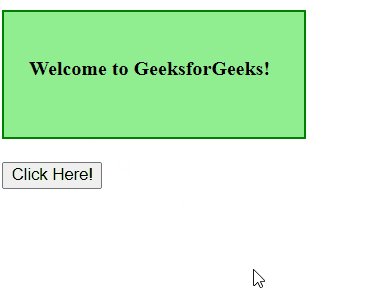
Example 1: This example does not accept optional parameters.
html
<!DOCTYPE html>
<html>
<head>
<title>The wrap() Method</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrap("<div></div>");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks!</p>
<br>
<button>Click Here!</button>
</body>
</html>
|
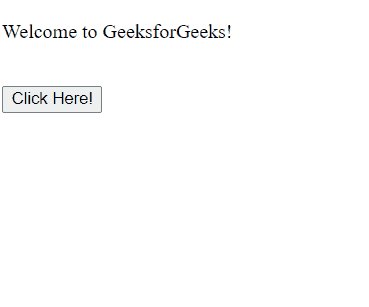
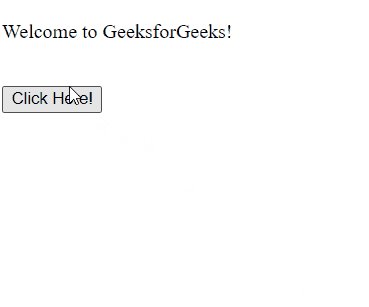
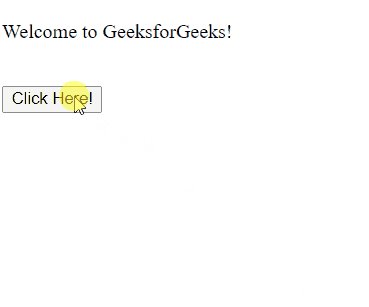
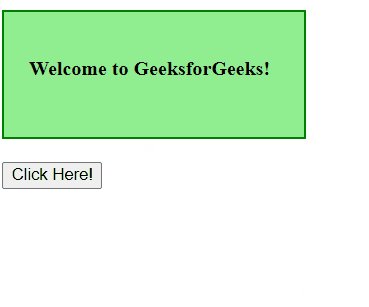
Output:

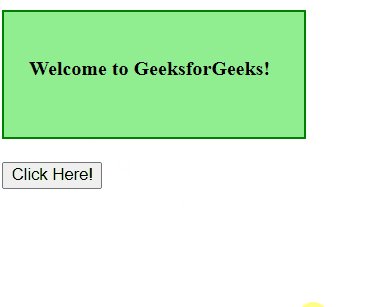
Example 2:
html
<!DOCTYPE html>
<html>
<head>
<title>The wrap Method</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").wrap(function () {
return "<div></div>"
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 200px;
font-weight: bold;
height: 60px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Welcome to GeeksforGeeks!</p>
<br>
<button>Click Here!</button>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...