JavaScript Pass string parameter in onClick function
Last Updated :
14 Dec, 2023
In JavaScript, you can pass a string parameter in an onClick function by enclosing the function call in an anonymous function. In this article, we will see how to Pass string parameters in the onClick function.
Example 1: This example simply puts the argument which is a string in the onClick attribute of the button which calls a function with a string as an argument using the onClick() method.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript
Pass string parameter in onClick function.
</title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 19px;
font-weight: bold;">
</p>
<button onclick="GFG_Fun('Parameter'); ">
click here
</button>
<p id="GFG_DOWN" style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
let up =
document.getElementById('GFG_UP');
let down =
document.getElementById('GFG_DOWN');
up.innerHTML =
'Click on button to pass the ' +
'string parameter to the function';
function GFG_Fun(parameter) {
down.innerHTML = "String '"
+ parameter + "' Received";
}
</script>
</body>
</html>
|
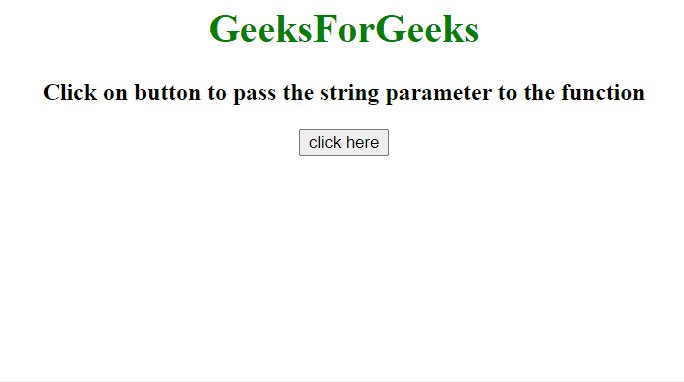
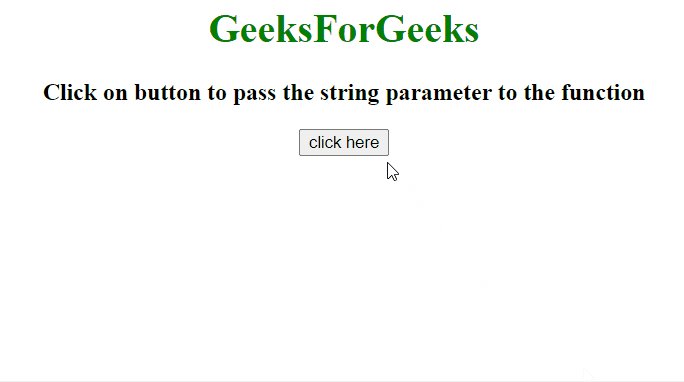
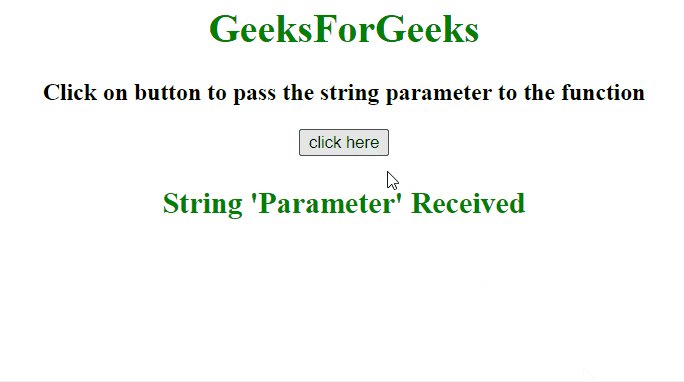
Output:

Example 2: This example simply put the argument which is a string in the onClick attribute of the button which calls a function with string as an argument using onClick() method. Here the input button is created dynamically. This example uses the same approach as the previous one.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript
Pass string parameter in onClick function.
</title>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size: 19px;
font-weight: bold;">
</p>
<p id="GFG_DOWN" style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
let up = document.getElementById('GFG_UP');
let down = document.getElementById('GFG_DOWN');
let inputEl = document.createElement('input');
inputEl.type = 'button';
inputEl.value = "Click here";
inputEl.addEventListener('click', function () {
GFG_Fun('Parameter');
});
document.body.insertBefore(inputEl, down);
up.innerHTML =
'Click on button to pass the ' +
'string parameter to the function';
function GFG_Fun(parameter) {
down.innerHTML = "String '" +
parameter + "' Received";
}
</script>
</body>
</html>
|
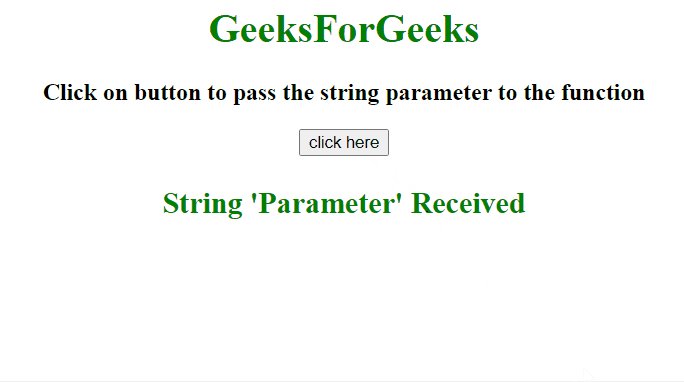
Output:

Share your thoughts in the comments
Please Login to comment...