How to use Angular Material in Angular 17?
Last Updated :
29 Apr, 2024
Angular Material is a comprehensive UI component library designed specifically for Angular applications. With its large collection of pre-built components and seamless integration with Angular, Angular Material simplifies the process of creating visually appealing and responsive user interfaces. In this article, we’ll explore how to use Angular Material to enhance the UI of your Angular projects.
Prerequisites:
Approach
- Install Angular Material and Angular CDK using npm.
- Import the required Angular Material modules into your Angular application.
- Apply pre-built themes or create custom themes to match design requirements.
- Customize colors, typography, and spacing using Angular Material’s theming API.
- Include component selectors in Angular templates to use them.
- Customize themes, typography, and even create custom components using Angular’s features.
Steps to use Angular Material in Angular 17
Step 1: Install the Angular Cli in your system
npm install -g @angular/cli
Step 2: Create an Angular Application using the following command.
ng new angular-material
cd angular-material
Step 3: Add the Angular Material in the project using the following command.
ng add @angular/material
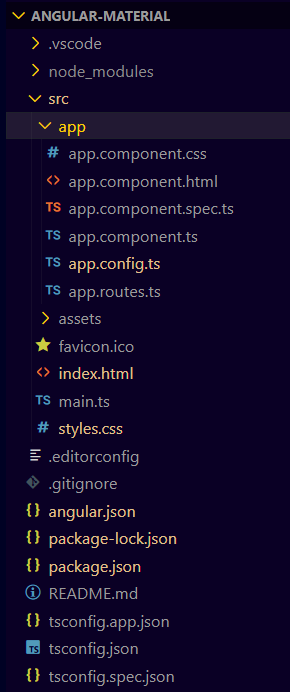
Folder Structure:

Folder Structure
The updated Dependencies in package.json file.
"dependencies": {
"@angular/animations": "^17.3.0",
"@angular/cdk": "^17.3.5",
"@angular/common": "^17.3.0",
"@angular/compiler": "^17.3.0",
"@angular/core": "^17.3.0",
"@angular/forms": "^17.3.0",
"@angular/material": "^17.3.5",
"@angular/platform-browser": "^17.3.0",
"@angular/platform-browser-dynamic": "^17.3.0",
"@angular/router": "^17.3.0",
"rxjs": "~7.8.0",
"tslib": "^2.3.0",
"zone.js": "~0.14.3"
}Example: This example demonstrates the use of Angular Material in Angular 17.
HTML
<!-- app.component.html -->
<h3>Radio buttons in Angular material</h3>
<mat-radio-button value="1" color="primary">
Primary Theme radio button </mat-radio-button><br /><br />
<mat-radio-button value="2" color="warn">
Warn Theme Radio button </mat-radio-button><br /><br />
<mat-radio-button value="3" color="accent">
Accent Theme Radio button
</mat-radio-button>
<br />
<br />
<mat-radio-button value="4" color="accent" disabled>
Disabled Radio Button
</mat-radio-button>
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatRadioModule } from '@angular/material/radio';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports:
[
BrowserModule,
FormsModule,
MatRadioModule,
BrowserAnimationsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
To start the application run the following command.
ng serve --open
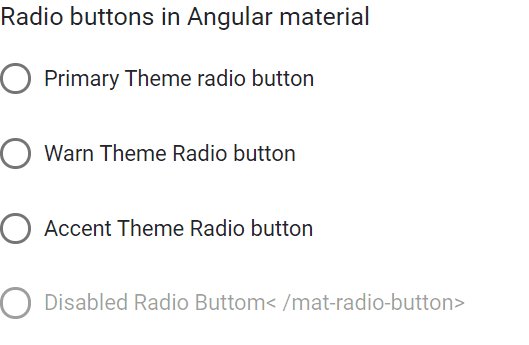
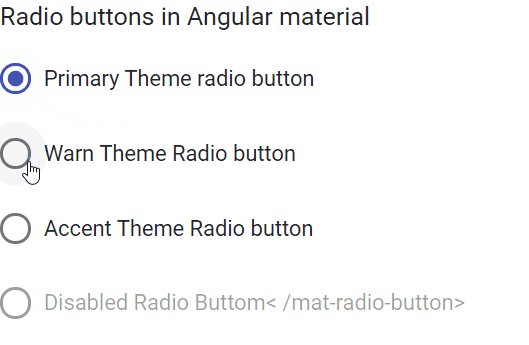
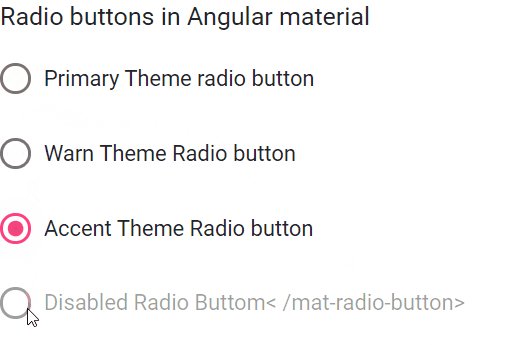
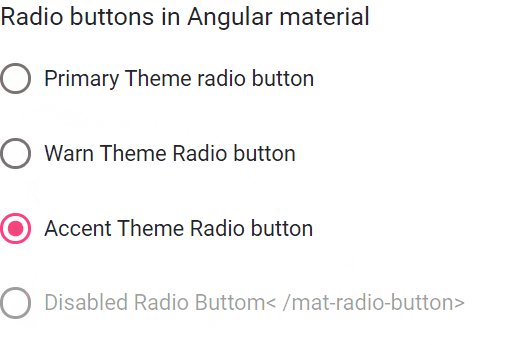
Output:

How to use Angular Material in Angular 17
Share your thoughts in the comments
Please Login to comment...