How to specify no border in CSS ?
Last Updated :
20 Feb, 2024
In CSS, specifying no border typically means setting the border property to none or 0, effectively removing any visible border around an element on a web page. We can ensure a borderless design by omitting border-related properties. Avoid unintentional borders by confirming no conflicting styles are affecting the element’s border. This straightforward approach allows you to effortlessly create a border-free design, contributing to a visually appealing and modern web layout.
Using border-width attribute to specify no border
To specify no border using the border-width attribute in CSS, set it to zero: border-width: 0;. This eliminates the border around the specified element.
CSS border-width attribute Syntax:
border-width: 0;
CSS border-width attribute Example:
In this example we are using border-width attribute to apply no boder.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Using border-width attribute</title>
<style>
h1:nth-child(1) {
border-color: red;
border-style: solid;
border-width: 0;
}
h1:nth-child(2) {
border-color: red;
border-style: solid;
}
</style>
</head>
<body>
<h1>GFG Best For Interview Preparation And Much more</h1>
<h1>GFG Best For Interview Preparation And Much more</h1>
</body>
</html>
|
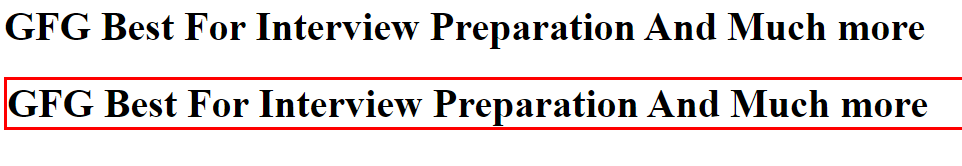
Output :

CSS border-width attribute Example Exaplanation:
Here is the explanation of above-implementation.
- The CSS selector h1:nth-child(1) targets the first h1 element.
- It sets the border color to red, border style to solid, and explicitly specifies a border width of 0, effectively removing the border.
- The CSS selector h1:nth-child(2) targets the second h1 element.
- It sets the border color to red and border style to solid, but doesn’t specify a border width, allowing the default width to be applied.
Using border attribute to specify no border
To exclude borders in CSS using the border attribute, Using border: 0; directly on an element in CSS removes all borders, ensuring no border is applied regardless of the default styling.
CSS border attribute Syntax:
border: 0;
CSS border attribute Example:
In this example we are using above explaine approach.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Using border attribute</title>
<style>
h1:nth-child(1) {
border-color: green;
border-style: solid;
border: 0;
}
h1:nth-child(2) {
border-color: green;
border-style: solid;
}
</style>
</head>
<body>
<h1>GFG Best For Interview Preparation And Much more</h1>
<h1>GFG Best For Interview Preparation And Much more</h1>
</body>
</html>
|
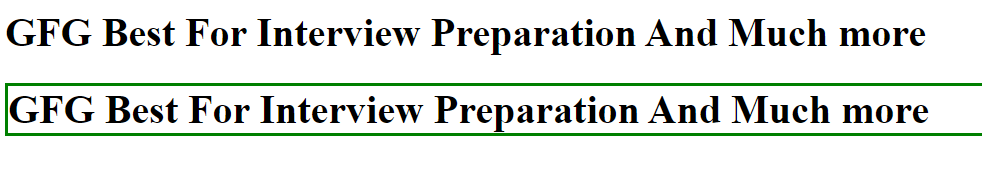
Output :

CSS border attribute Example Explanation:
here is the explanation of above example implementation.
- The first <h1> element has its border properties defined using the :nth-child(1) selector.
- The border: 0; declaration removes the default border of the first <h1> element.
- The second <h1> element inherits border properties defined using the :nth-child(2) selector.
- Since border: 0; isn’t applied, the default border is retained for the second <h1> element.
Using border:none attribute to specify no border
Using border: none; in CSS removes all borders from an element, rendering it without any border. This declaration ensures that no border is visible around the specified element.
CSS border:none attribute Syntax:
border: none;
CSS border:none attribute Example:
Here we are using the border:none attribute to apply no border.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Using border:none attribute</title>
<style>
h1:nth-child(1) {
border: none;
border-color: green;
}
h1:nth-child(2) {
border-color: green;
border-style: solid;
}
</style>
</head>
<body>
<h1>GFG Best For Interview Preparation And Much more</h1>
<h1>GFG Best For Interview Preparation And Much more</h1>
</body>
</html>
|
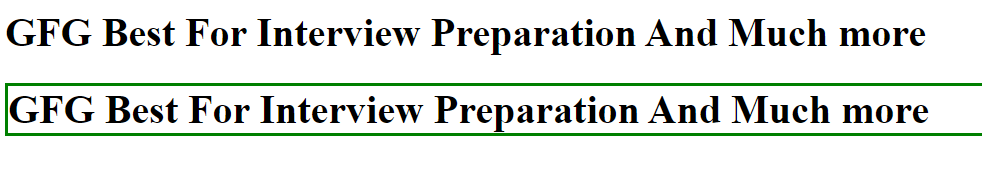
Output :

CSS border:none attribute Example Explanation:
Here is the implementation explanation of the above-example.
- In the CSS, h1:nth-child(1) selects the first <h1> element on the page.
- The border: none; property is used to remove the border from this <h1> element.
- Although border-color: green; is specified, it has no effect because the border is removed.
- The second <h1> element retains the default border style because it is not affected by border: none;.
Using border-style attribute to specify no border
The border-style attribute can be set to none to remove borders entirely, or hidden to hide them while preserving space. Both methods achieve a borderless appearance effectively.
CSS border-style attribute Syntax:
border-style: none;
CSS border-style attribute Example:
Here is the basic exmaple of using border-style attribute.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Using border:none attribute</title>
<style>
h1:nth-child(1) {
border-style: none;
border-color: green;
}
h1:nth-child(2) {
border-color: green;
border-style: solid;
}
</style>
</head>
<body>
<h1>GFG Best For Interview Preparation And Much more</h1>
<h1>GFG Best For Interview Preparation And Much more</h1>
</body>
</html>
|
Output:
 CSS border-style attribute Example Explanation:
CSS border-style attribute Example Explanation:
Here is the explanation of the above example.
- In the CSS, h1:nth-child(1) selects the first <h1> element on the page.
- The border-style: none; property is used to remove the border from this <h1> element.
- Although border-color: green; is specified, it has no effect because the border is removed.
- The second <h1> element retains the default border style.
Share your thoughts in the comments
Please Login to comment...