How to show Page Loading div until the page has finished loading?
Last Updated :
25 Jul, 2023
There are a lot of ways in which we can show a loading div but we have figured out the most optimal solution for you and that too in pure vanilla JavaScript. We will use the document.readyState property. When the value of this property changes, a readystatechange event fires on the document object.
The document.readyState property can return these three string values:
- loading: when the document is still loading.
- interactive: when the document has finished loading but sub-resources such as stylesheets, images, and frames are still loading.
- complete: when the document and all sub-resources have finished loading.
Let’s have a look at the JavaScript code:
document.onreadystatechange = function() {
if (document.readyState !== "complete") {
document.querySelector("body").style.visibility = "hidden";
document.querySelector("#loader").style.visibility = "visible";
} else {
document.querySelector("#loader").style.display = "none";
document.querySelector("body").style.visibility = "visible";
}
};
When document.readyState changes, readystatechange event fires, and our function executes. If the document is not yet loaded then the body should remain hidden from the user, only the loader should be visible. Once the page has completely loaded we set the loader’s display to none and we make the body visible.
Example:
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to show Page Loading div until
the page has finished loading?
</title>
<style>
#loader {
border: 12px solid #f3f3f3;
border-radius: 50%;
border-top: 12px solid #444444;
width: 70px;
height: 70px;
animation: spin 1s linear infinite;
}
.center {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
@keyframes spin {
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div id="loader" class="center"></div>
<h1>GeeksforGeeks</h1>
<h2>A computer science portal for geeks</h2>
<img src=
alt="GeeksforGeeks logo" />
<script>
document.onreadystatechange = function () {
if (document.readyState !== "complete") {
document.querySelector(
"body").style.visibility = "hidden";
document.querySelector(
"#loader").style.visibility = "visible";
} else {
document.querySelector(
"#loader").style.display = "none";
document.querySelector(
"body").style.visibility = "visible";
}
};
</script>
</body>
</html>
|
To see the code in action, you need to follow these simple steps:
Step 1: Copy and paste the example code from above in a text editor and save it with .html extension.
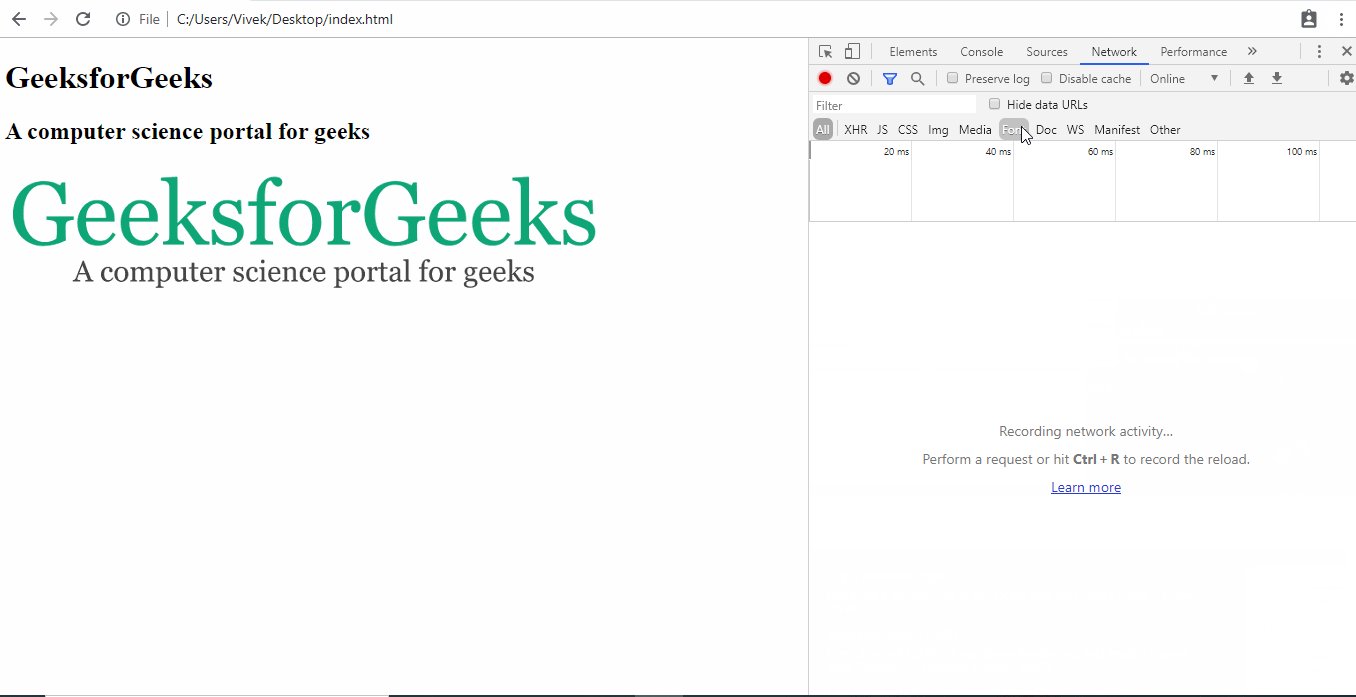
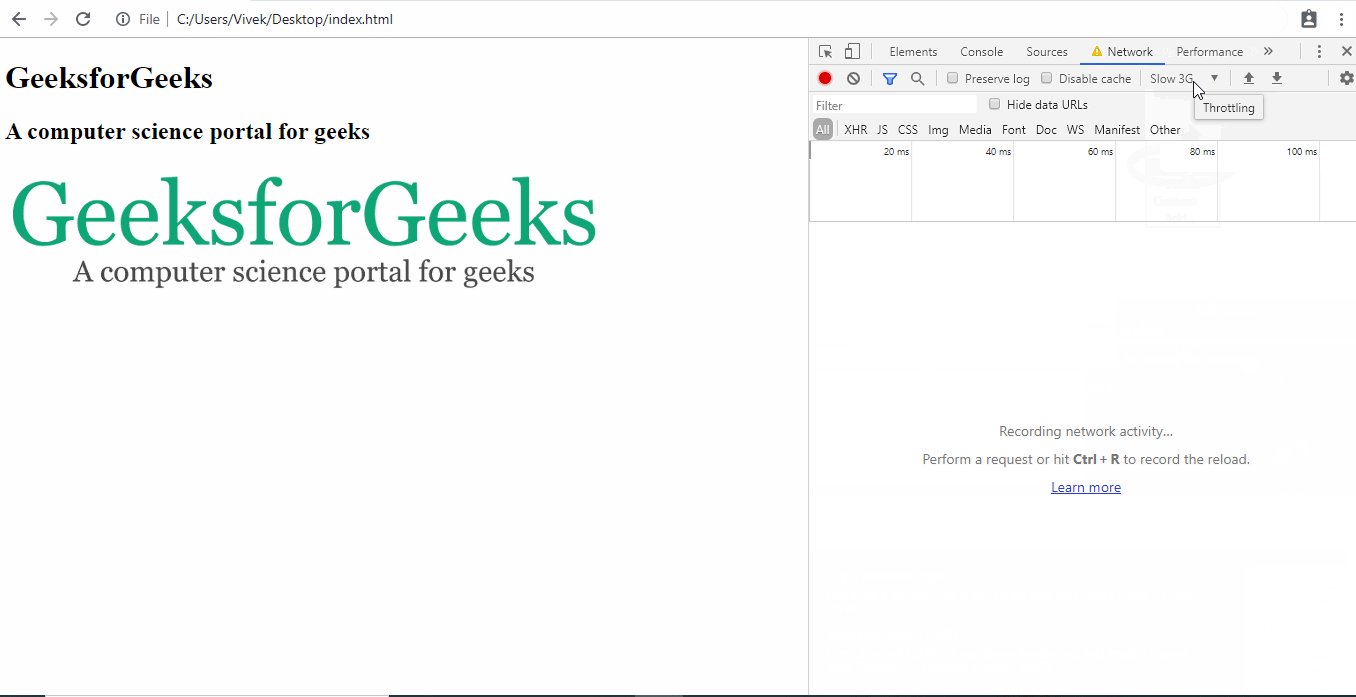
Step 2: Open the .html file you saved then open your browser’s developer tool, go to the networks tab, and set throttling to Slow 3G.
Here’s a GIF to show you how to do it:

Setting network throttling to slow 3G in developer’s tool
Step 3: Reload the page using ctrl + f5. Here’s what the final output looks like:

Final output
Share your thoughts in the comments
Please Login to comment...