How to generate a n-digit number using JavaScript ?
Last Updated :
09 Jan, 2020
The task is to generate an n-Digit random number with the help of JavaScript.
Below two approaches are discussed. In the first example, it uses the minimum and the maximum number of those many digits, while the second one uses the substring concept to trim the digit.
You can also generate random numbers in the given range using JavaScript.
Approach 1: Get the minimum and maximum number of n digits in variable min and max respectively. Then generate a random number using Math.random()(value lies between 0 and 1). Multiply the number by (max-min+1), get its floor value and then add min value to it.
- Example: This example implements the above approach.
<!DOCTYPE HTML>
<html>
<head>
<title>
Generate a n-digit number using JavaScript
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
#geeks {
color: green;
font-size: 29px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<p>
Click on the button to generate random
5 digit number
</p>
<button onclick="gfg();">
click here
</button>
<p id="geeks">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('geeks');
function gfg() {
var minm = 10000;
var maxm = 99999;
down.innerHTML = Math.floor(Math
.random() * (maxm - minm + 1)) + minm;
}
</script>
</body>
</html>
|
- Output:

Approach 2: Use Math.random() method to generate a random number between 0 and 1. Now we will use .substring() method to get a part of the random number after converting it to string.
- Example: This example implements the above approach.
<!DOCTYPE HTML>
<html>
<head>
<title>
Generate a n-digit number using JavaScript
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
#geeks {
color: green;
font-size: 29px;
font-weight: bold;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p>
Click on the button to generate random 6 digit number
</p>
<button onclick="gfg();">
click here
</button>
<p id="geeks">
</p>
<script>
var down = document.getElementById('geeks');
function gfg() {
down.innerHTML = ("" + Math.random()).substring(2, 8);
}
</script>
</body>
</html>
|
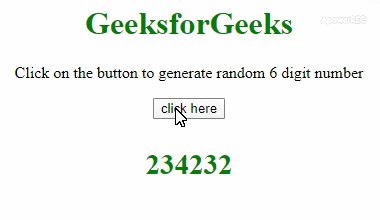
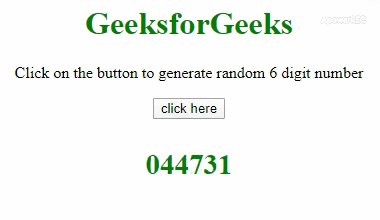
- Output:

Share your thoughts in the comments
Please Login to comment...