How to fix Collapsing Navbar Collapse in Bootstrap ?
Last Updated :
30 Apr, 2024
To fix the collapsing Navbar Collapse in Bootstrap, ensure correct usage of data attributes, particularly data-bs-toggle and data-bs-target, consistent with Bootstrap 5 documentation. Debug any attribute errors to ensure smooth functionality of the collapsing navigation bar.
Incorrect Data Attributes
- Check the data-bs-toggle and data-bs-target attributes on the toggler button (navbar-toggler) and the collapsible content (navbar-collapse). These attributes should match to ensure proper toggling of the collapse behavior.
- Verify that the data-bs-target attribute points to the correct ID of the collapsible content.
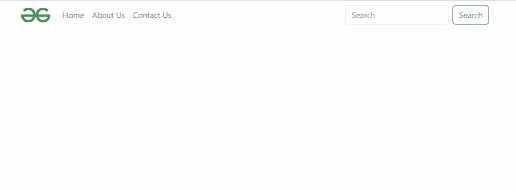
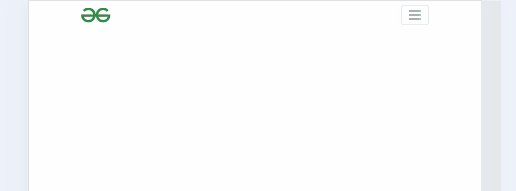
Example: Implementation of Navbar Collapse in Bootstrap 5 with incorrect use of Data Attributes.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Fixed Collapsing Navbar in Bootstrap 5</title>
<link rel="stylesheet"
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" >
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<nav class="navbar navbar-expand-lg
navbar-light bg-white">
<div class="container">
<a class="navbar-brand bg-white"
href=
"https://www.geeksforgeeks.org/">
<img src=
"https://media.geeksforgeeks.org/gfg-gg-logo.svg"
class="rounded float-start">
</a>
<!-- Toggler button for small screens -->
<button class="navbar-toggler"
type="button"
aria-controls="navbarSdCt"
aria-expanded="false"
data-bs-toggle="collapse"
data-bs-target="#navbarCt"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse" id="navbarSdCt">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active text-success"
aria-current="page" href="#">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link text-success" href="#">
About Us
</a>
</li>
<li class="nav-item">
<a class="nav-link text-success" href="#">
Contact Us
</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search">
<button class="btn btn-outline-success"
type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
<h1 class="my-4">
Navbar Collapse with incorrect
use of Data Attributes.
</h1>
</body>
</html>
Output:

fix Collapsing Navbar Collapse in Bootstrap Example Output
Correct Data Attributes
- The attribute data-bs-target should point to the correct id of the collapsible content.
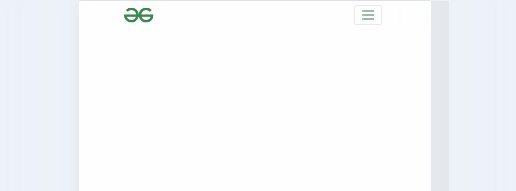
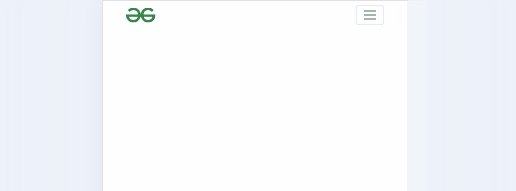
Example: Implementation of Navbar Collapse in Bootstrap 5 with correct use of Data Attributes.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Fixed Collapsing Navbar in Bootstrap 5</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css"
rel="stylesheet">
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js">
</script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-white">
<div class="container">
<a class="navbar-brand bg-white"
href="https://www.geeksforgeeks.org/">
<img src=
"https://media.geeksforgeeks.org/gfg-gg-logo.svg"
class="rounded float-start">
</a>
<!-- Toggler button for small screens -->
<button class="navbar-toggler"
type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSdCt"
aria-controls="navbarSdCt"
aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Collapsible content -->
<div class="collapse navbar-collapse"
id="navbarSdCt">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active text-success"
aria-current="page" href="#">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link text-success" href="#">
About Us
</a>
</li>
<li class="nav-item">
<a class="nav-link text-success" href="#">
Contact Us
</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search">
<button class="btn btn-outline-success"
type="submit">
Search
</button>
</form>
</div>
</div>
</nav>
</body>
</html>
Output:

fix Collapsing Navbar Collapse in Bootstrap Example Output
Share your thoughts in the comments
Please Login to comment...