How to display multiple horizontal images in Bootstrap card ?
Last Updated :
12 Jul, 2019
Pre-requisite: Bootstrap Cards
Bootstrap cards provide a flexible and extensible content container with multiple variants and options such as styling the Tables, stacking multiple images horizontally/vertically, making the stacked contents responsive, etc. Cards include so many options for customizing their backgrounds, borders, Header, footer, color, etc.
To show multiple horizontal images in Bootstrap card you need to clear the basics of Bootstrap Card, there is an easy way to do that task. Also, there is some pre-defined bootstrap code which will give a similar output after that you can easily modify that little bit with the help of CSS, those are
- grid markup
- Card groups
- Card decks
- Card columns
Example: This example inserts multiple images in Bootstrap card horizontally.
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to show multiple horizontal
images in Bootstrap card ?
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href=
<script src=
</script>
<script src=
</script>
<script src=
</script>
<style>
img {
max-width: 100%;
max-height: 50%;
padding-top:10px;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<div class="container">
<div class="card-group">
<div class="row">
<div class="card col-md-4">
<img class="card-img-top" src=
<div class="card-body">
<h3 class="card-title">Compare</h3>
<p class="card-text">JavaScript | Python</p>
</div>
</div>
<div class="card col-md-4">
<img class="card-img-top" src=
<div class="card-body">
<h3 class="card-title text-primary">Placement</h3>
<p class="card-text">Sudo Placement Course</p>
</div>
</div>
<div class="card col-md-4">
<img class="card-img-top" src=
<div class="card-body">
<h3 class="card-title">DSA</h3>
<p class="card-text">DS & Algo Course</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
|
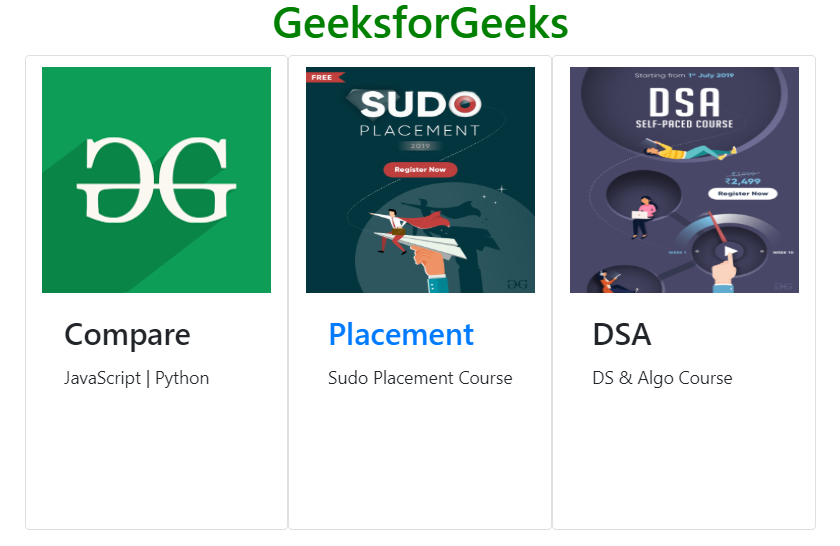
Output:

Share your thoughts in the comments
Please Login to comment...