How to Create Dark/Light Mode for Website using JavaScript/jQuery?
Last Updated :
14 May, 2024
Creating Dark/Light Mode for a website involves toggling between light and dark color schemes. This feature allows users to switch between the two schemes based on their preferences. JavaScript/jQuery is utilized to dynamically adjust CSS styles, enhancing accessibility and user experience according to user or system settings.
Steps to Create Dark/Light Mode
- Create an HTML Document.
- Create CSS for the document file as well as for dark mode.
- Add a switch/toggler to toggle between light and dark modes.
- Add functionality to the switch/toggler to toggle between light and dark mode using JavaScript or jQuery code.
Example 1: The following example demonstrates switching between light and dark modes using JQuery code. It basically works by using functions hasClass(), addClass(), and removeClass() methods.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Dark Mode</title>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
body{
padding:10% 3% 10% 3%;
text-align:center;
}
img{
height:140px;
width:140px;
}
h1{
color: #32a852;
}
.mode {
float:right;
}
.change {
cursor: pointer;
border: 1px solid #555;
border-radius: 40%;
width: 20px;
text-align: center;
padding: 5px;
margin-left: 8px;
}
.dark{
background-color: #222;
color: #e6e6e6;
}
</style>
</head>
<body>
<div class="mode">
Dark mode:
<span class="change">OFF</span>
</div>
<div>
<h1>GeeksforGeeks</h1>
<p><i>A Computer Science Portal for Geeks</i></p>
<h3>Light and Dark Mode</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200122115631/GeeksforGeeks210.png">
<p>
Click on the switch on top-right
to move to dark mode.
</p>
</div>
<script>
$( ".change" ).on("click", function() {
if( $( "body" ).hasClass( "dark" )) {
$( "body" ).removeClass( "dark" );
$( ".change" ).text( "OFF" );
} else {
$( "body" ).addClass( "dark" );
$( ".change" ).text( "ON" );
}
});
</script>
</body>
</html>
Output:

Dark/Light Mode for Website using JavaScript/jQuery Example Output
Example 2: The following example demonstrates switching between light and dark mode by using toggle() function in javascript code.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Dark Mode</title>
<style>
body{
padding:0% 3% 10% 3%;
text-align:center;
}
h1{
color: #32a852;
margin-top:30px;
}
button{
cursor: pointer;
border: 1px solid #555;
text-align: center;
padding: 5px;
margin-left: 8px;
}
.dark{
background-color: #222;
color: #e6e6e6;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p><i>A Computer Science Portal for Geeks</i></p>
<h3>Light and Dark Mode</h3>
<button onclick="myFunction()">Switch mode</button>
<script>
function myFunction() {
let element = document.body;
element.classList.toggle("dark");
}
</script>
</body>
</html>
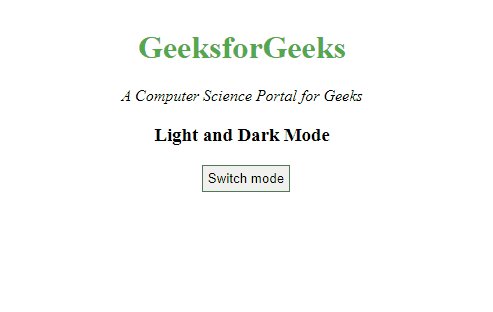
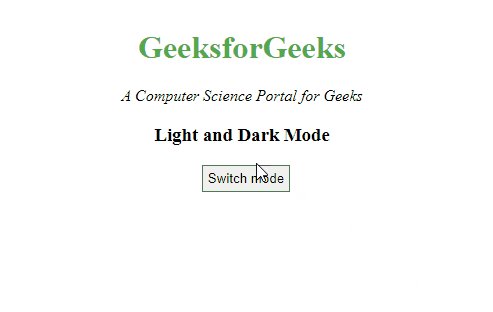
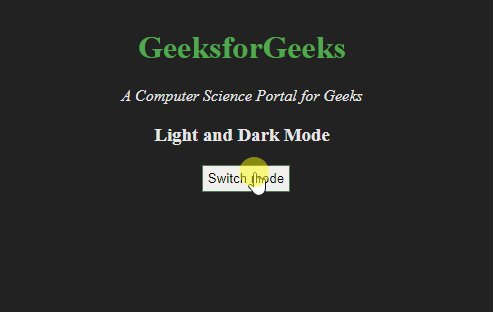
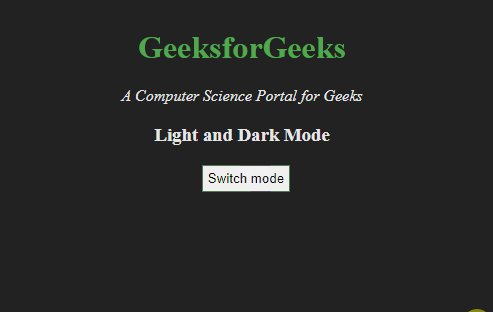
Output:

Dark/Light Mode for Website using JavaScript/jQuery Example Output
Night mode/Dark mode besides adding extra functionality to the website also enhances user experience and accessibility. It is useful for websites that publish long content and requires users to focus on the screen for a larger period of time.
Share your thoughts in the comments
Please Login to comment...