Form validation using the jbvalidator Plugin
Last Updated :
07 Jul, 2021
jbvalidator is a jQuery and Bootstrap based plugin which supports both client and server form validations. The provided HTML data attributes are easy to use and understand. The plugin gives multi-language facilities along with custom validation rules and messages.
The plugin can be used by downloading the required pre-compiled files from the official website. The script files can then be included in the pages where validation is required.
The examples below demonstrate the different types of validation available:
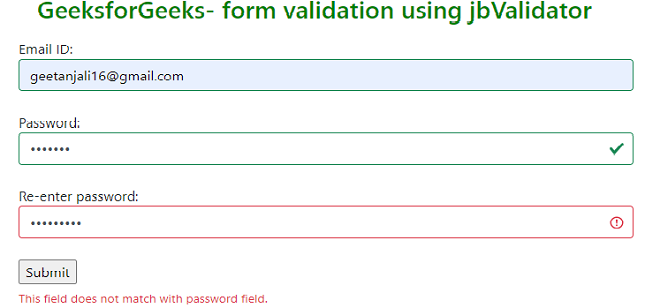
Example 1: The following code demonstrates form validations for email id and passwords.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet">
<script
</script>
<script
crossorigin="anonymous">
</script>
<script src="dist/jbvalidator.min.js">
</script>
</head>
<body>
<br>
<h2 style="color:green; padding: 10px 60px;">
GeeksforGeeks- form validation using jbValidator
</h2>
<div class="container">
<form class="needs-validation" novalidate>
Email ID:<br>
<input type="email" class="form-control"
placeholder="name@mailid.com" required>
<br>
Password:<br>
<input type="password" class="form-control"
id="password" title="password" required>
<br>
Re-enter password:<br>
<input name="repassword" type="password"
class="form-control"
data-v-equal="#password" required>
<br>
<input type="submit" value="Submit">
</form>
</div>
<script>
$(function () {
// Select the form elements that
// need validation and
// initialize the validator
let validator = $('form.needs-validation')
.jbvalidator({
// Show error message
errorMessage: true,
// Change the appearance of the form
// when correct information is entered
successClass: true,
// Specify the language file for
// the error and help text
language: 'dist/lang/en.json'
});
})
</script>
</body>
</html>
|
Output:
- When the passwords entered by the user are not matching.

When passwords are not matching
- When the user gives incomplete information.

Example 2: The following code snippet demonstrates the validation for checkboxes. Please use the code snippet in the above HTML code inside the form element.
HTML
<form class="needs-validation" novalidate>
<div data-checkbox-group data-v-min-select="2"
data-v-required>
Choose languages you know:
<br>
<input type="checkbox" name="C"
value="yes">C
<br>
<input type="checkbox" name="C++"
value="yes">C++
<br>
<input type="checkbox" name="Java"
value="yes">Java
<br>
<input type="checkbox" name="Python"
value="yes">Python
<br>
</div>
<input type="submit" value="Submit">
</form>
|
Output:

Example 3: The following code snippet demonstrates the use of a color panel in the user’s form element.
HTML
<form class="needs-validation" novalidate>
<b>Choose a colour: </b>
<br>
<input type="color" name="color"
class="form-control"
required>
<br>
<input type="submit" value="Submit">
</form>
|
Output:

Example 4: The following code snippet demonstrates the use of select boxes in the user’s form element.
HTML
<form class="needs-validation" novalidate>
<label for="country">Country:</label>
<select name="country" id="country" class="form-select"
multiple data-v-min-select="1"
data-v-max-select="3"
required>
<option value="India">India</option>
<option value="Sri Lanka">Sri Lanka</option>
<option value="Australia">Australia</option>
</select><br>
<input type="submit" value="Submit">
</form>
|
Output:


Example 5: The following code snippet demonstrates the use of the <textarea> element in the user’s form element.
HTML
<form class="needs-validation" novalidate>
Enter your text content:<br>
<textarea class="form-control"
minlength="10"
maxlength="120">
</textarea>
<br>
<input type="submit" value="Submit">
</form>
|
Output:

Example 6: The following code snippet demonstrates the use of URL control in the user’s form element.
HTML
<form class="needs-validation" novalidate>
<div>
<b>Enter URL: </b>
<br>
<input type="url" class="form-control"
</div>
<input type="submit" value="Submit">
</form>
|
Output:

Example 7: The following code snippet demonstrates the other controls in the user’s form element.
HTML
<form class="needs-validation" novalidate>
<b>Regex:</b>
<br>
<input type="text" class="form-control"
pattern="[0-9]+"
title="Only numbers." required>
<br>
<b>Enter number in range:</b>
<input type="number" class="form-control"
min="50"
max="500" required>
<br>
<b>Enter custom number in range:</b>
<input type="number" class="form-control"
data-v-min="20"
data-v-max="100" required>
<br>
<b>Choose file:</b>
<input type="file" class="form-control"
data-v-min-size="100"
data-v-max-size="1000">
<br>
<input type="submit" value="Submit">
</form>
|
Output:

Share your thoughts in the comments
Please Login to comment...