Ember.js Transition data Property
Last Updated :
09 Mar, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The data property of the Transition object is used for passing data between routes or components during the transition.
Transition.data ;
Parameters: It doesn’t take any parameters.
Return: It returns the defined object.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
Step 3: To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route file1
app/routes/file1.js
Javascript
import Route from '@ember/routing/route';
export default class MyRoute extends Route {
k = null;
beforeModel(transition) {
transition.data['myData'] = { foo: 'bar' };
}
afterModel(model, transition) {
let myData = transition.data['myData'];
console.log('Transition data : ', myData);
}
}
|
app/templates/file1.hbs
HTML
{{page-title "Transition"}}
<h1>Welcome to the File Route</h1>
{{outlet}}
|
Output:

output1
Example 2: Type the following code to generate the route for this example:
ember generate route my-route
app/routes/my-route.js
Javascript
import Route from '@ember/routing/route';
export default class MyRoute extends Route {
beforeModel(transition) {
transition.data['myData'] = 'Hello, world!';
}
}
|
app/routes/other-routes.js
Javascript
import Route from '@ember/routing/route';
export default class AboutRoute extends Route {
afterModel(model, transition) {
console.log(transition.data['myData']);
}
}
|
app/controllers/my-route.js
Javascript
import Controller from '@ember/controller';
import { inject as service } from '@ember/service';
import { action } from '@ember/object';
export default class MyController extends Controller {
@service router;
@action
GoTo() {
let transition = this.router.transitionTo('other-route');
transition.data['myData'] = { foo: 'bar' };
}
}
|
app/templates/my-route.hbs
HTML
{{page-title "MyRoute"}}
<h1>Welcome to the My Route</h1>
<input
type="button"
id="R-item"
value="Go to Other-Route"
{{action "GoTo"}}
/>
{{outlet}}
|
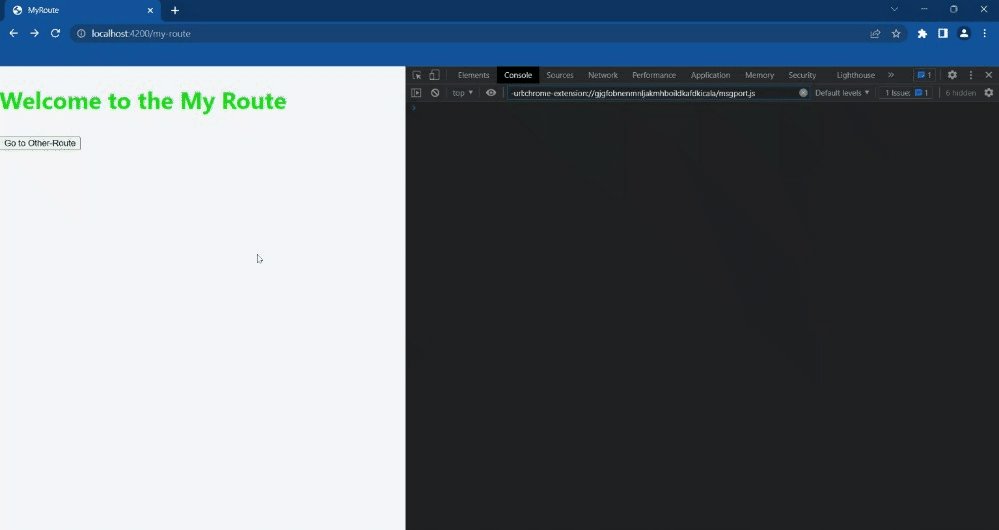
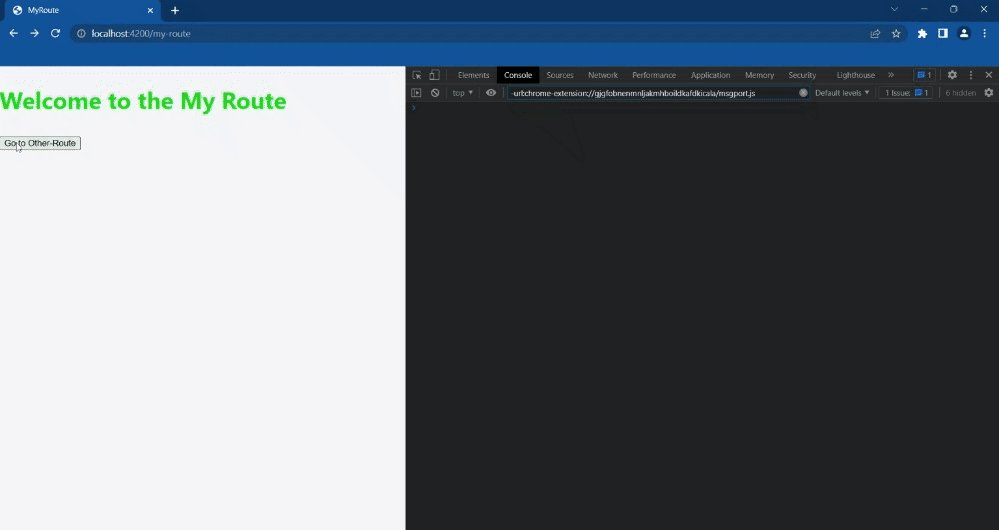
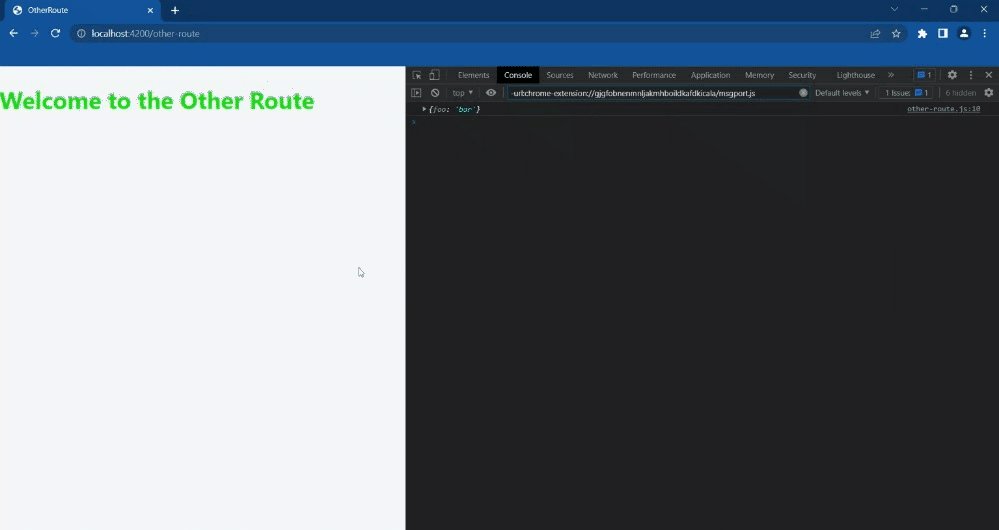
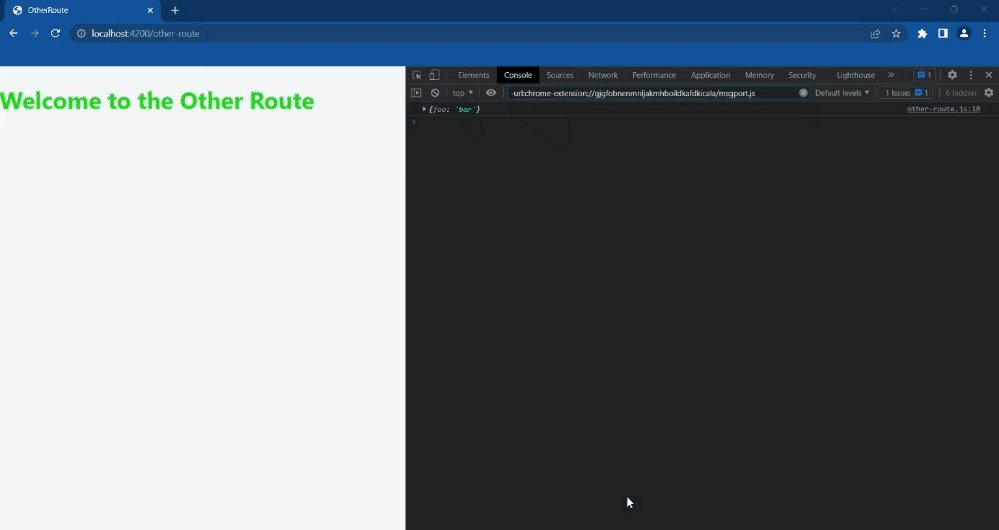
Output:

output2
Reference: https://api.emberjs.com/ember/4.9/classes/Transition/properties/data?anchor=data
Share your thoughts in the comments
Please Login to comment...