Ember.js Route addObserver() Method
Last Updated :
01 Feb, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The addObserver() method is used to register the observer to the property.
Syntax:
addObserver( key, target, method, sync );
Parameters:
- key: It is the key that will be observed.
- target: It is the object for which the observer will invoke.
- method: It is the method name that will invoke when the observer gets something.
- sync: It defines whether to sync the observer or not.
Return: Observable.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route addObserver1
app/components/arr.js
Javascript
import Component from '@glimmer/component';
import Ember from 'ember';
import { tracked } from '@glimmer/tracking';
import { action, addObjects, set, get } from '@ember/object';
export default Ember.Component.extend({
value: 'Oxygen',
init() {
this._super(...arguments);
this.addObserver('value', this, 'change');
alert('Route Init() is initiated');
},
change() {
console.log('Value changed ')
},
p1: [
'Oxygen',
'Source Code',
'Infinite',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',
],
@action
remove(data) {
this.p1.set('[]', this.p1.without(data));
},
@action
print(){
let ans = this.p1.get('[]');
alert(ans.join('\n'))
}
})
|
app/components/arr.hbs
HTML
<ul>
<h3>{{yield}} </h3>
{{#each this.p1 as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{input value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br /><br />
<input
type="button"
id="print-item"
value="Print All Items"
{{action "print"}}
/>
|
- app/templates/addObserver.hbs
HTML
<Arr> <h3>List is : </h3></Arr>
|
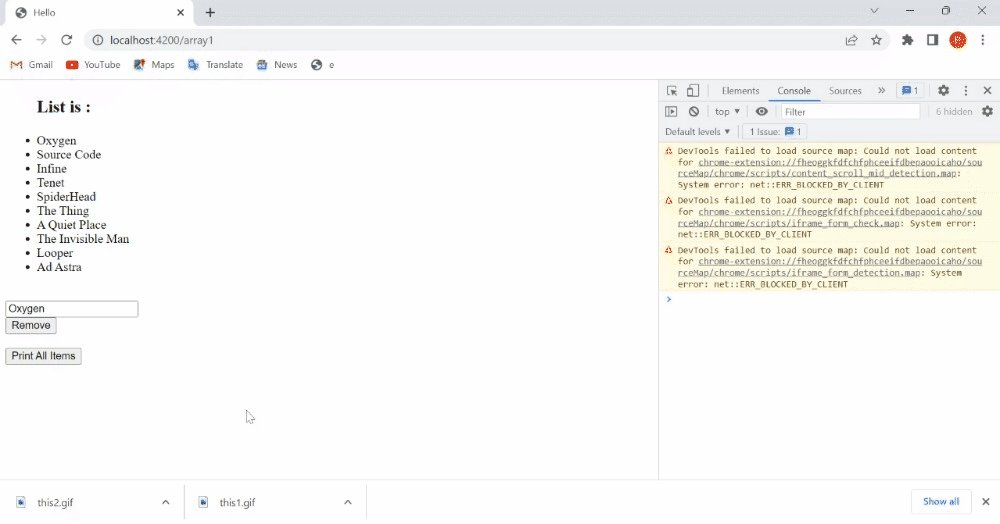
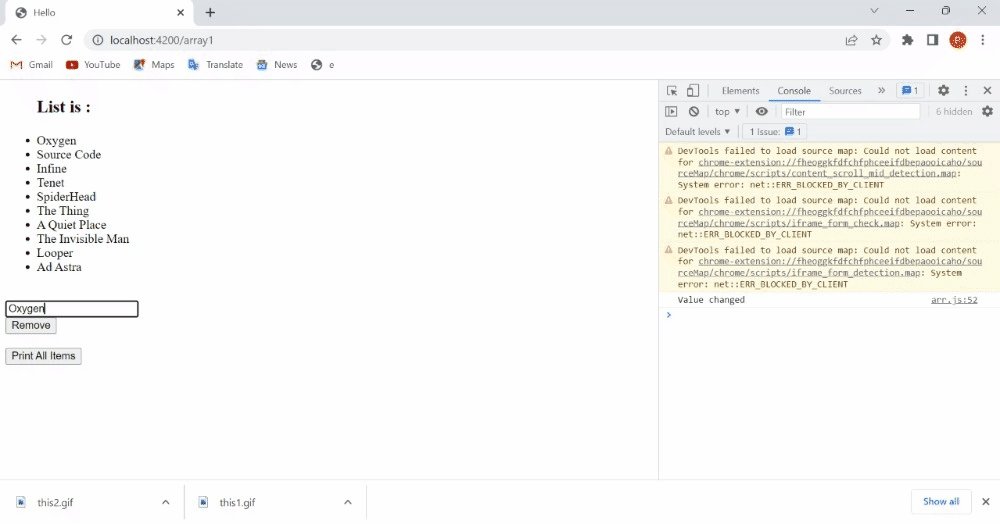
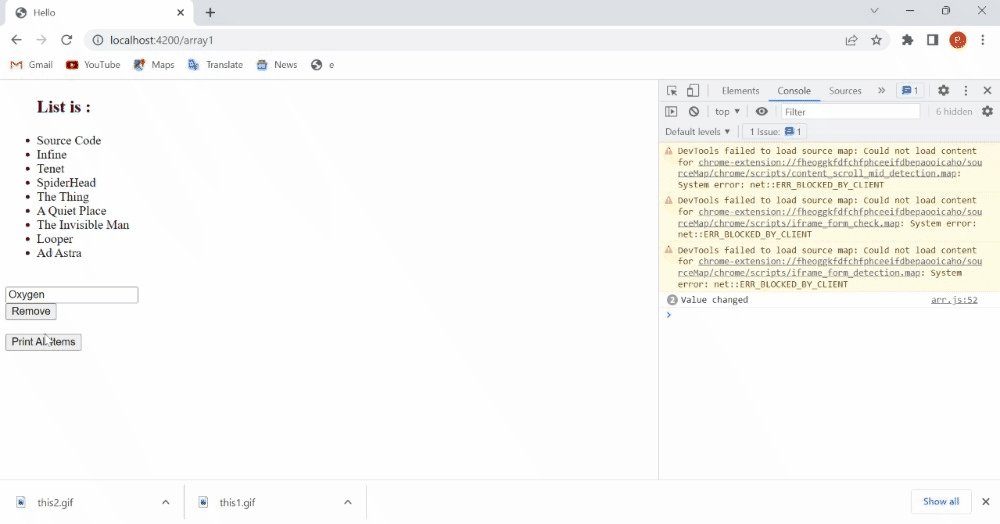
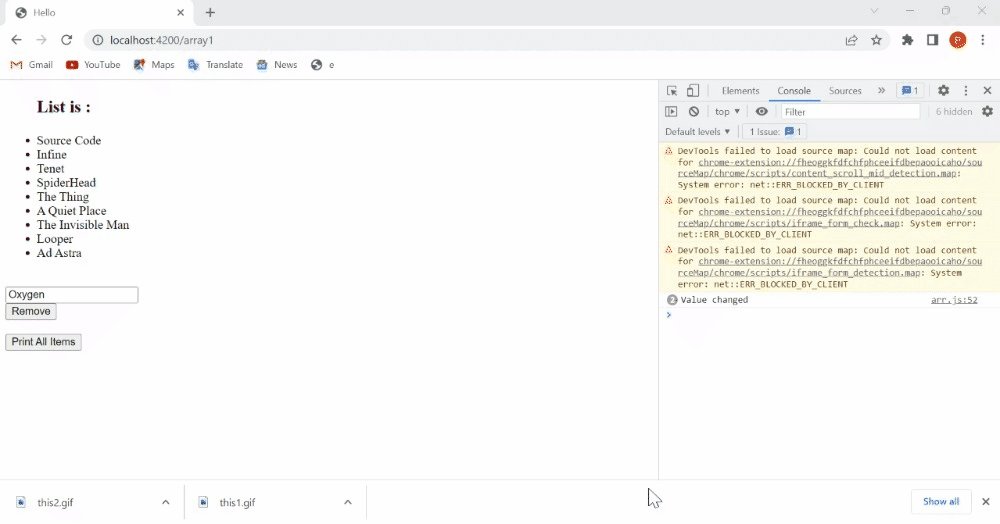
Output:

Ember.js Route addObserver() Method
Example 2: Type the following code to generate the route for this example:
ember generate route addObserver2
app/components/arr2.js
Javascript
import Component from '@glimmer/component';
import { tracked } from '@glimmer/tracking';
import { action } from '@ember/object';
import { mapBy } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
firstName: null,
lastName: null,
fullName: Ember.computed('firstName', 'lastName', function () {
return `${this.firstName} ${this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to: ${this.fullName}`);
}),
});
export default Ember.Component.extend({
students: [
Student.create({
firstName: 'Kasual',
lastName: 'Singh',
Id: 'stu2',
}),
Student.create({
firstName: 'Yehuda',
lastName: 'Katz',
Id: 'stu0',
}),
Student.create({
firstName: 'Yella',
lastName: 'melo',
Id: 'stu1',
}),
Student.create({
firstName: 'Pokhu',
lastName: 'Verma',
Id: 'stu3',
})],
@tracked
value: 'Pokhu',
@tracked
value2: 'Pokhraj',
@action
print(data1, data2) {
let ans = this.students.find((item) =>
item.get('firstName') == data1)
ans.set('lastName', data2)
}
})
|
app/components/arr2.hbs
HTML
{{yield}}
<table>
<tr>
<th>Name</th>
<th>Id</th>
</tr>
{{#each this.students as |detail|}}
<tr>
<td>{{detail.fullName}}</td>
<td>{{get detail "Id"}}</td>
</tr>
{{/each}}
</table>
<br />
{{input value=this.value}}
{{input value=this.value2}}
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.value this.value2}}
/>
|
app/templates/addObserver2.hbs
HTML
<Arr2><h3>Students Details :</h3></Arr2>
|
Output:

Ember.js Route addObserver() Method
Reference: https://api.emberjs.com/ember/4.6/classes/Route/methods/addObserver?anchor=addObserver
Share your thoughts in the comments
Please Login to comment...