Ember.js EmberRouter toString() Method
Last Updated :
10 Jan, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The toString() method is used to get the object’s string representation.
Syntax:
toString()
Parameters: It doesn’t take any parameters.
Returns: The string representation of the Object
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route test1
app/routes/test1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
temp;
temp2;
model() {
return 'toString';
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/test1.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
const Food = EmberObject.extend({
toStringExtension() {
return this.get('food');
}
});
export default Ember.Controller.extend({
value: 0,
food: [
Food.create({
food: 'apple',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Potato',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Banana',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'Burgur',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'Orange',
isFruit: true,
quant: '1',
}),
Food.create({
food: 'sandwitch',
isFruit: false,
quant: '2',
}),
Food.create({
food: 'bean',
isFruit: false,
quant: '2',
}),
],
actions: {
older() {
this.incrementProperty('value');
},
younger() {
this.decrementProperty('value');
},
addItem(data, data1, data2) {
let temp = Food.create({
food: data,
isFruit: data1,
quant: data2
});
alert(temp.toString() + ' Created');
this.food.addObject(temp);
}
}
});
|
app/templates/test1.hbs
HTML
{{page-title "toString"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each this.food as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Item Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Quantity in Kg: </label>
{{input value=this.value}}
</div>
<input type="button" id="increase"
value="+" {{action "older"}} />
<input type="button" id="decrease"
value="-" {{action "younger"}} />
<br />
<br />
<div>
<label>Item is fruit or not : </label>
{{input value=this.temp}}
</div>
<br /><br />
<input
type="button"
id="all-Fruits"
value="Add item"
{{action "addItem" this.temp2 this.value this.temp}}
/>
{{outlet}}
|
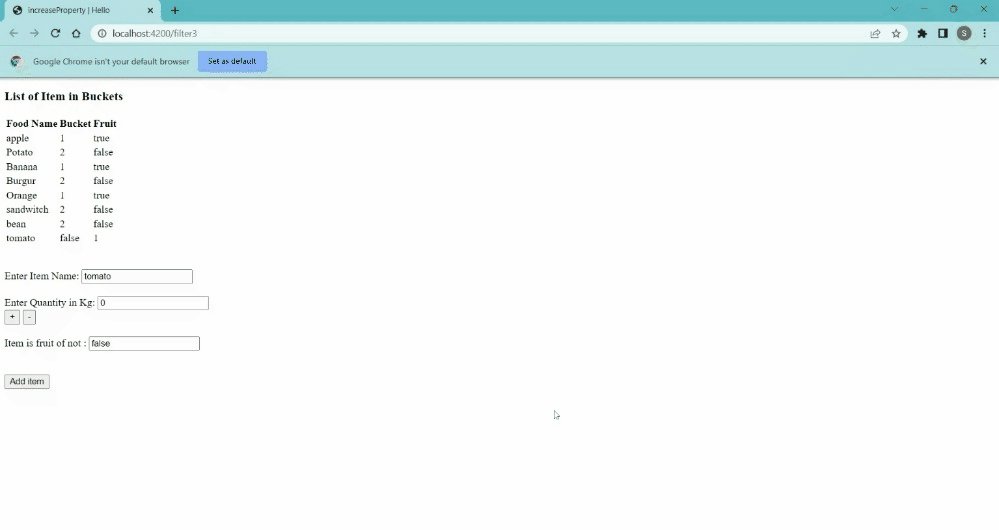
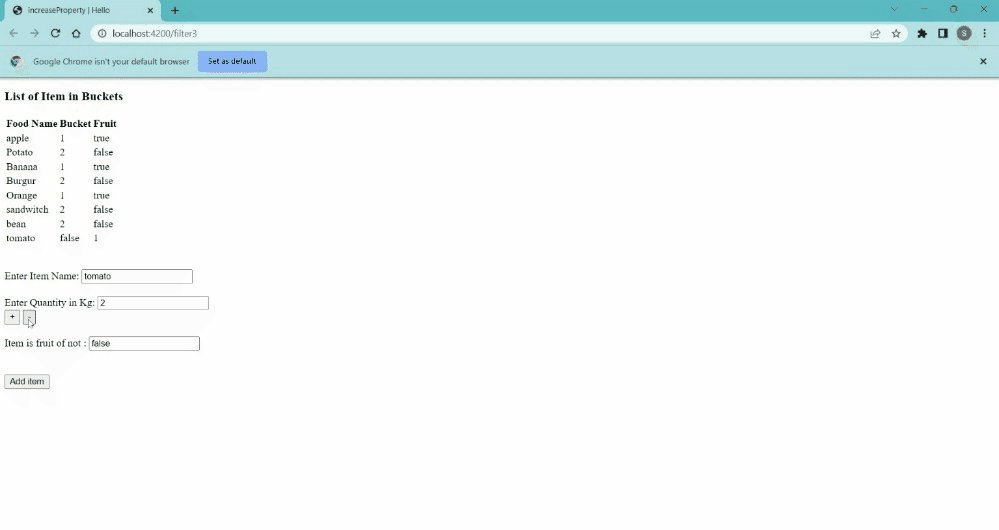
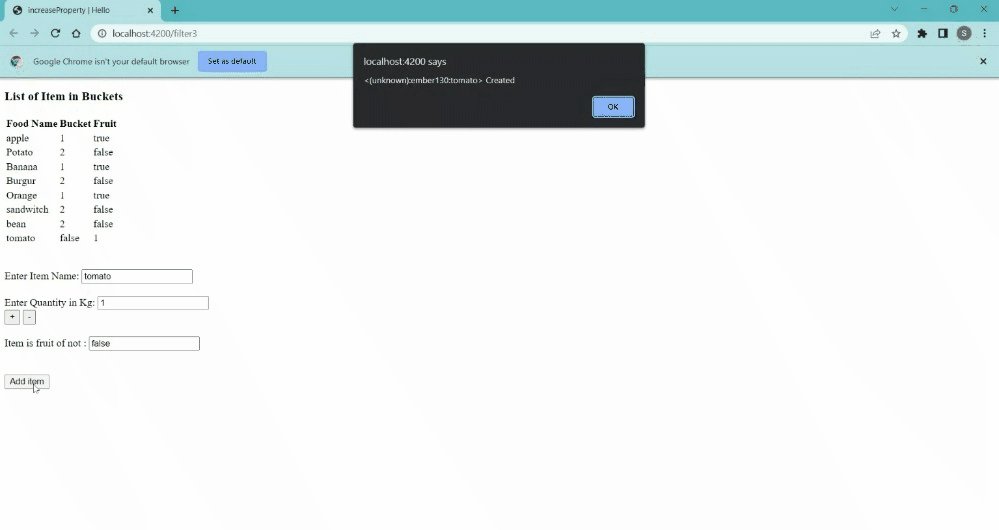
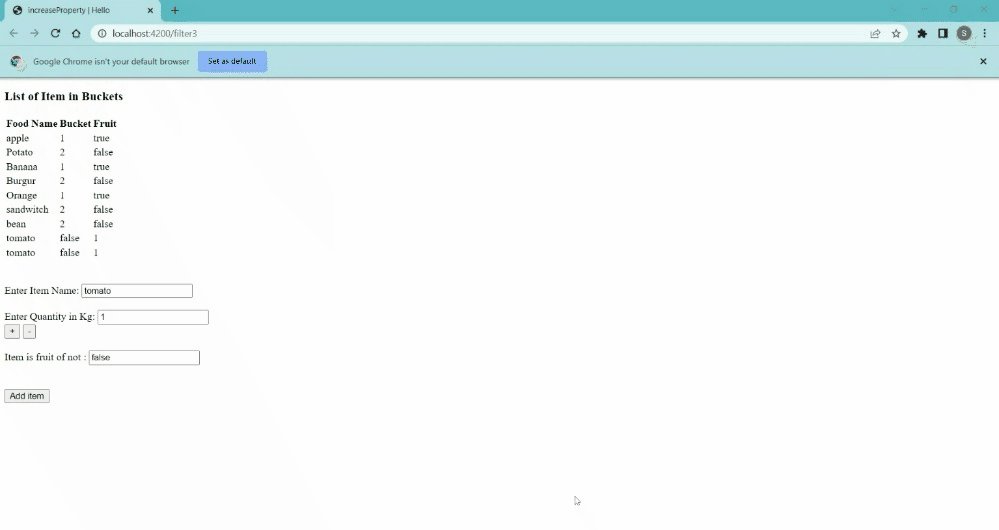
Output:

toString output1
Example 2: Type the following code to generate the route for this example:
ember generate route test2
app/routes/test2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
temp;
temp2;
model() {
return "toString";
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
|
app/controllers/test2.js
Javascript
import Ember from 'ember';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
toStringExtension() {
return this.get('Name');
}
});
export default Ember.Controller.extend({
class: 10,
age: 15,
student: [
Student.create({
Name: 'Aarbh',
class: 12,
age: 18,
}),
Student.create({
Name: 'viky',
class: 9,
age: 15,
}),
Student.create({
Name: 'Chiku',
class: 8,
age: 11,
}),
Student.create({
Name: 'Nikki',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ankit',
class: 8,
age: 14,
}),
Student.create({
Name: 'Sonam',
class: 11,
age: 17,
}),
Student.create({
Name: 'Ravi',
class: 10,
age: 16,
}),
],
actions: {
older(data) {
this.incrementProperty(data);
},
younger(data) {
this.decrementProperty(data);
},
addItem(data, data1, data2) {
let temp = Student.create({
Name: data,
class: data1,
age: data2
});
alert(temp.toString() + ' Student Added in list');
this.student.addObject(temp);
}
}
});
|
app/templates/test2.hbs
HTML
{{page-title "toString"}}
<h3>List of Students:</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Age </th>
</tr>
{{#each this.student as |website|}}
<tr>
<td>{{website.Name}}</td>
<td>{{website.class}}</td>
<td>{{website.age}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Student Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Age: </label>
{{input value=this.age}}
</div>
<input type="button" id="increase"
value="+" {{action "older" "age"}} />
<input type="button" id="decrease"
value="-" {{action "younger" "age"}} />
<br />
<br />
<div>
<label>Enter Class: </label>
{{input value=this.class}}
</div>
<input type="button" id="increase"
value="+" {{action "older" "class"}} />
<input type="button" id="decrease"
value="-" {{action "younger" "class"}} />
<br />
<br />
<br /><br />
<input
type="button"
id="all-Fruits"
value="Add item"
{{action "addItem" this.temp2 this.class this.age}}
/>
{{outlet}}
|
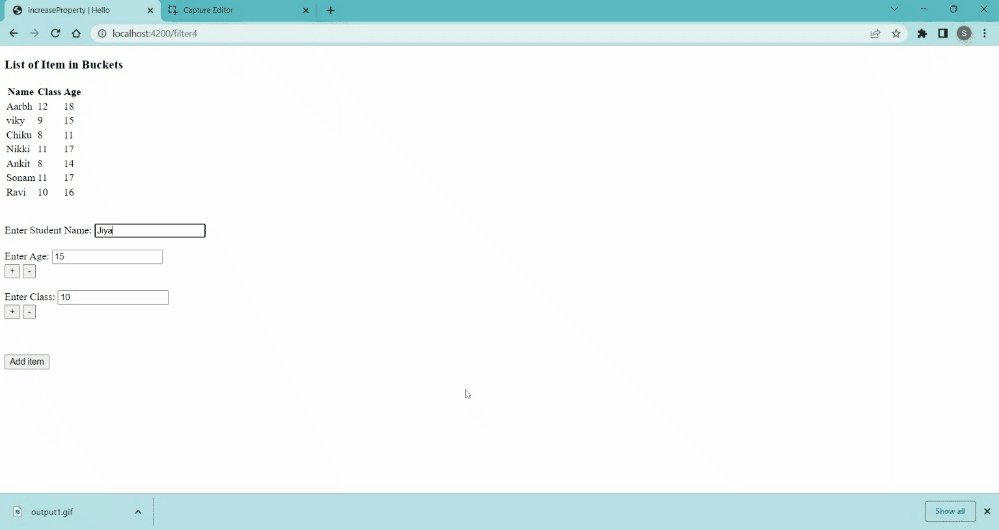
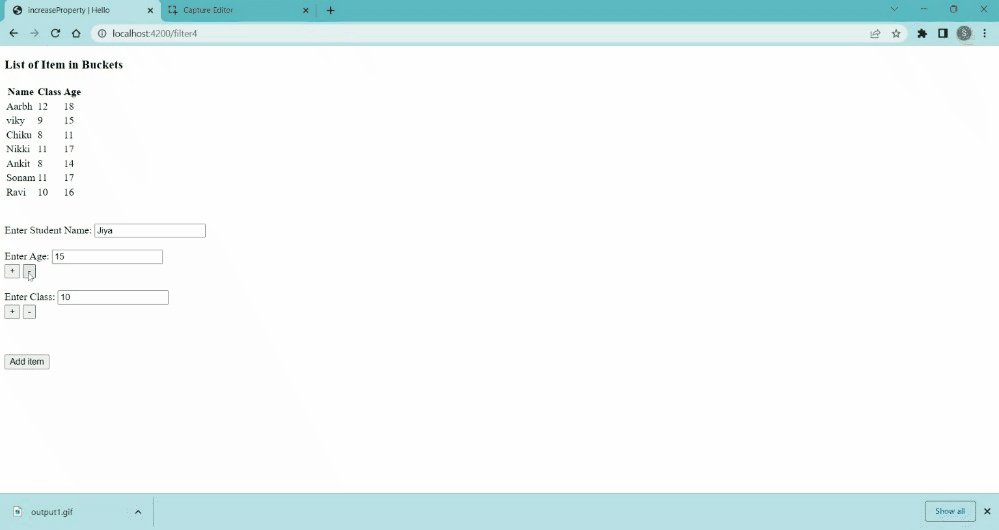
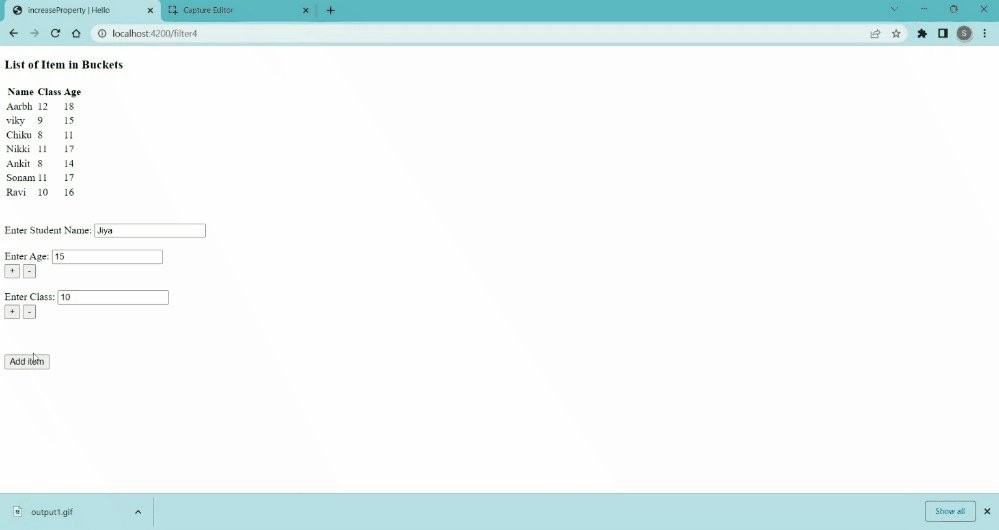
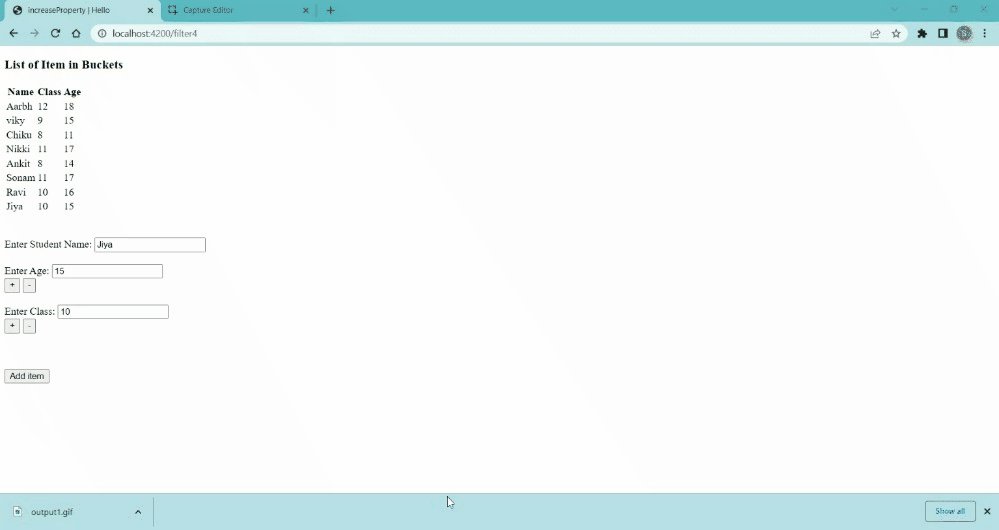
Output:

toString output2
Reference: https://api.emberjs.com/ember/4.6/classes/EmberRouter/methods/toString?anchor=toString
Share your thoughts in the comments
Please Login to comment...