Ember.js ArrayProxy getProperties() Method
Last Updated :
12 Jan, 2023
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The getProperties() method is used to get the value of multiple properties at once.
Syntax:
getProperties(list);
Parameters:
- list: It is an array of keys to get.
Return Value: This method returns an Object.
Steps to Install and Run Ember.js:
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Step 2: Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route getProperties1
app/routes/getProperties1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
food = [
EmberObject.create({
food: 'apple',
isFruit: true,
buck: '1',
}),
EmberObject.create({
food: 'Potato',
isFruit: false,
buck: '2',
}),
EmberObject.create({
food: 'Banana',
isFruit: true,
buck: '1',
}),
EmberObject.create({
food: 'Burgur',
isFruit: false,
buck: '2',
}),
EmberObject.create({
food: 'Orange',
isFruit: true,
buck: '1',
}),
];
food2 = [
EmberObject.create({
food: 'sandwitch',
isFruit: false, buck: '2',
}),
EmberObject.create({
food: 'bean',
isFruit: false, buck: '2',
}),
EmberObject.create({
name: 'Banana',
isFruit: true, buck: 1
}),
EmberObject.create({
name: 'Water-melon',
isFruit: true, buck: 2
}),
EmberObject.create({
name: 'Papaya',
isFruit: true, buck: 1
}),
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('food2', this.food2);
}
}
|
app/controllers/getProperties1.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
value: 0,
actions: {
List() {
let ans = '';
this.food.forEach((item) =>
ans += item.getProperties('food').food +
' is in Bucket ' + item.getProperties('buck')
.buck + '\n');
alert(ans);
},
Bucket2() {
this.food.forEach((item, i) =>
item.getProperties(this.food2.at(i)));
},
toggle2() {
this.food.forEach((item, i) =>
item.toggleProperty('isFruit'));
},
},
});
|
app/templates/getProperties1.hbs
Javascript
{{page-title "getProperties"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.buck}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="increase"
value="List All items with Bucket number"
{{action "List"}}
/>
<br /><br />
<input
type="button"
id="update-list"
value="List another Bucket item"
{{action "Bucket2"}}
/>
<br /><br />
<input
type="button"
id="toggle-property"
value="Toggle Fruit Property"
{{action "toggle2"}}
/>
{{outlet}}
|
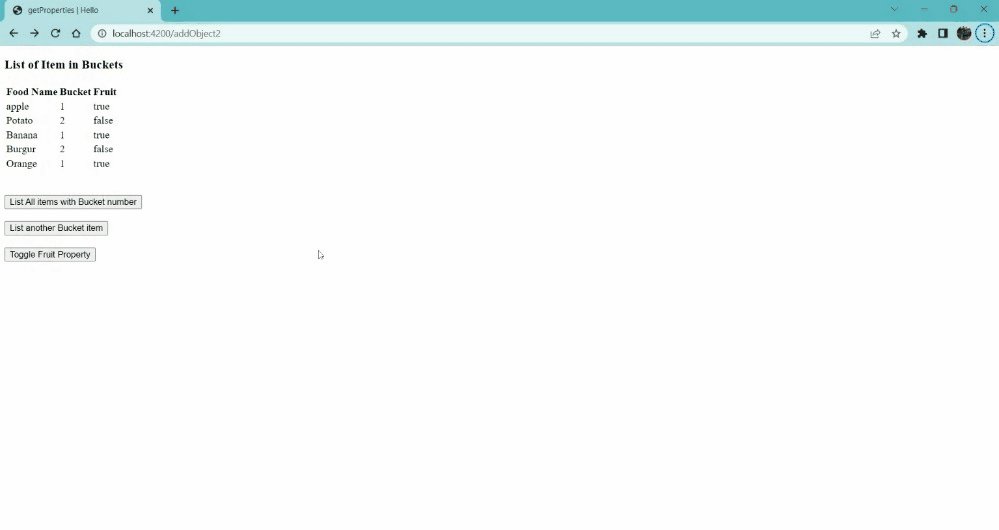
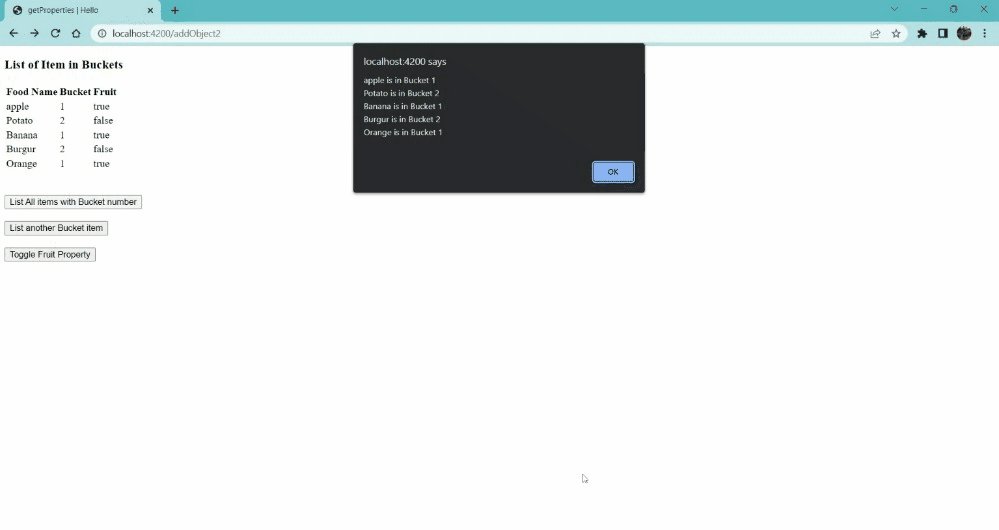
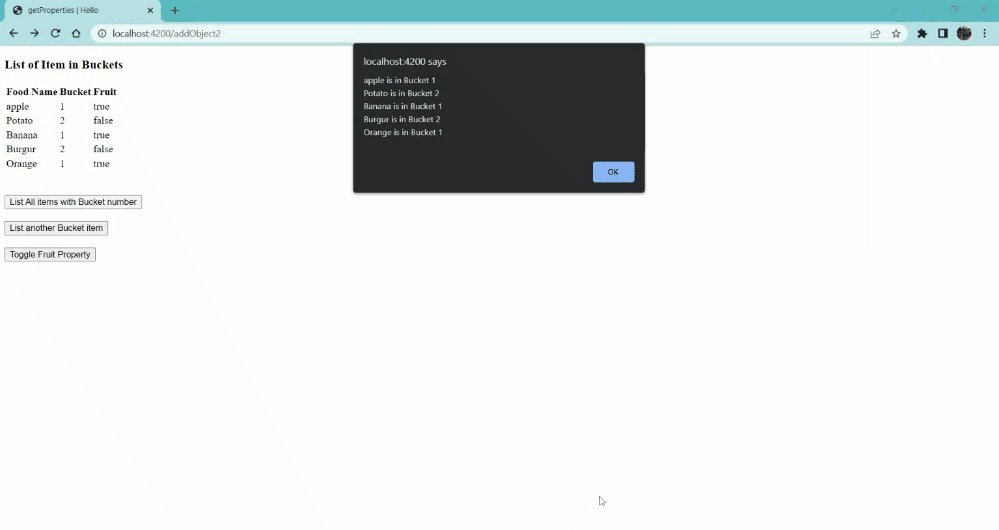
Output: Visit localhost:4200/getProperties1 to view the output

Ember.js ArrayProxy getProperties() Method
Example 2: Type the following code to generate the route for this example:
ember generate route getProperties2
app/routes/getProperties2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create(
{
name: 'Lady Finger',
isFruit: false, color: 'green'
}),
EmberObject.create(
{
name: 'Brinjal',
isFruit: false, color: 'purple'
}),
EmberObject.create(
{
name: 'Apple',
isFruit: true, color: 'red'
}),
EmberObject.create(
{
name: 'Grapes',
isFruit: true, color: 'green'
}),
EmberObject.create(
{
name: 'Mango',
isFruit: true, color: 'yellow'
}),
EmberObject.create(
{
name: 'Watermelon',
isFruit: true, color: 'red'
}),
EmberObject.create(
{
name: 'Orange',
isFruit: true, color: 'orange'
})
];
fruits2 = [
EmberObject.create(
{
name: 'Potato',
isFruit: false, color: 'brown'
}),
EmberObject.create(
{
name: 'Tomato',
isFruit: false, color: 'red'
}),
EmberObject.create(
{
name: 'Banana',
isFruit: true, color: 'Yellow'
}),
EmberObject.create(
{
name: 'Water-melon',
isFruit: true, color: 'green'
}),
EmberObject.create(
{
name: 'Papaya',
isFruit: true, color: 'yellow'
}),
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('fruits2', this.fruits2);
}
}
|
app/controllers/getProperties2.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
print() {
let ans = '';
this.fruits.forEach((item) =>
ans += item.getProperties('name').name
+ '\n');
alert(ans);
},
Change() {
let ans = this.fruits.forEach((item, i) =>
item.getProperties(this.fruits2.at(i)));
},
toggle() {
this.fruits.forEach((item) =>
item.toggleProperty('isFruit'));
},
},
});
|
app/templates/getProperties2.hbs
Javascript
{{page-title "getProperties"}}
<h3>Here is a list of eatables: </h3>
<br /><table>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br />
<input type="button" id="list-item"
value="List all Items"
{{action "print"}} />
<br /><br />
<input
type="button"
id="change-item"
value="Change all Item in Bucket"
{{action "Change"}}
/>
<br /><br />
<input
type="button"
id="toggle-isFruits"
value="Toggle isFruit Properties"
{{action "toggle"}}
/>
{{outlet}}
|
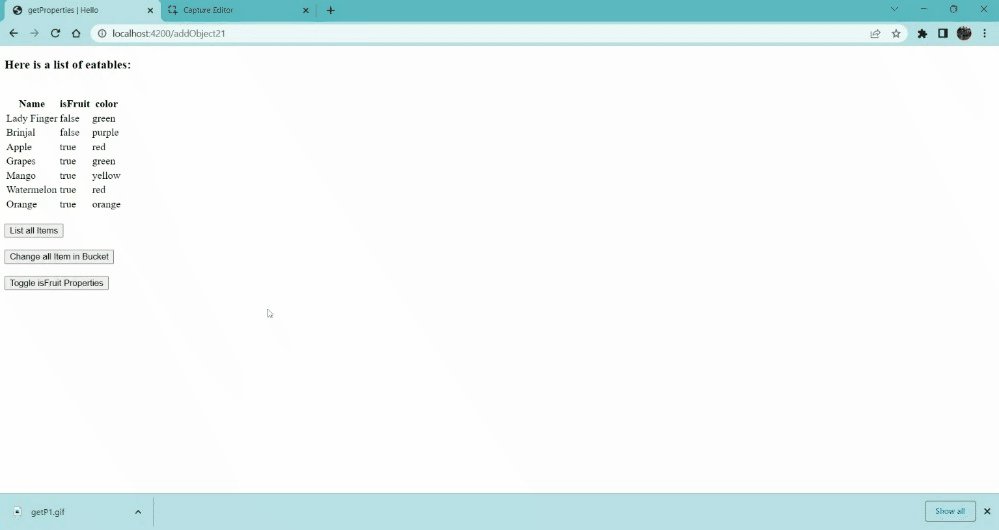
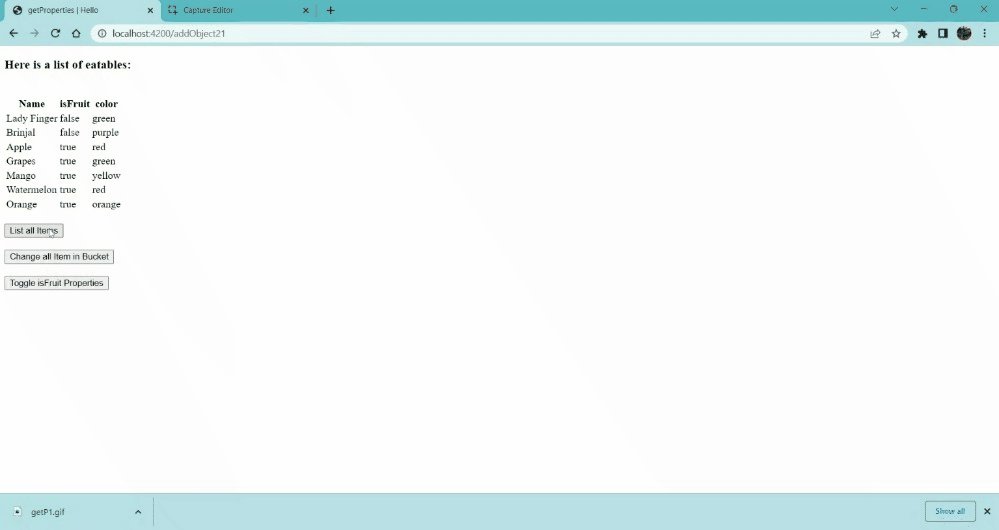
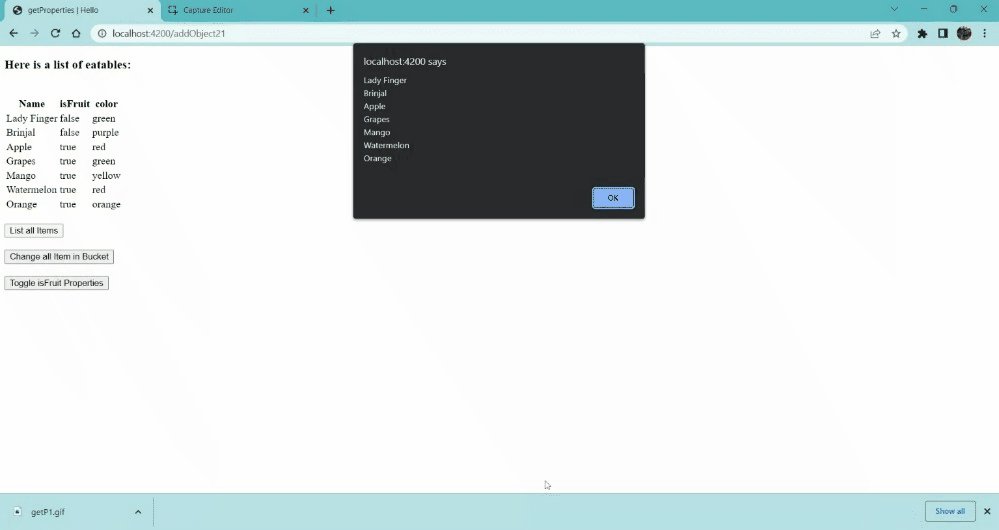
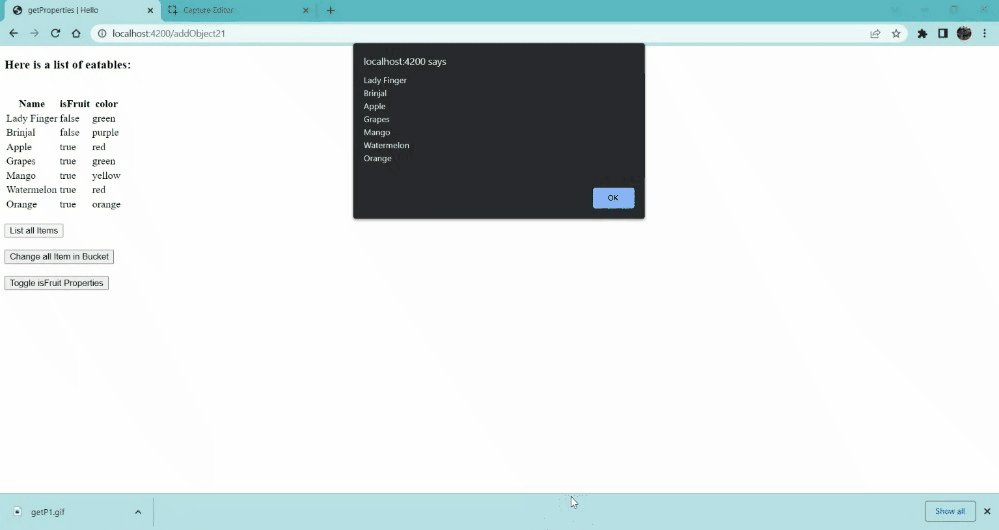
Output: Visit localhost:4200/getProperties2 to view the output

Ember.js ArrayProxy getProperties() Method
Reference: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/getProperties?anchor=getProperties
Share your thoughts in the comments
Please Login to comment...