D3.js arc() Function
Last Updated :
31 Aug, 2020
The d3.arc() function is used to generate an arc generator that produce a circular chart. It is based on the difference between the start angle and the end angle.
Syntax:
d3.arc();
Parameters: This function does not accept any parameters.
Return Values: This function returns an arc generator function.
Below examples illustrate the d3.arc() function in D3.js:
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src=
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
d3.arc()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// Function is used
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(100)
.endAngle(2 * 180);
svg.append("path")
.attr("class", "arc")
.attr("d", arc)
.attr("fill","green");
</script>
</body>
</html>
|
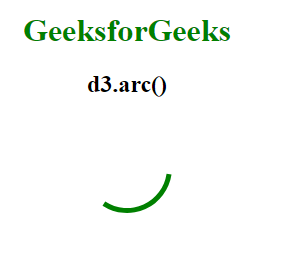
Output:

Example 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src=
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>d3.arc()</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// An arc will be created
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(10)
.endAngle(8);
svg.append("path")
.attr("class", "arc")
.attr("d", arc)
.attr("fill","green");
</script>
</body>
</html>
|
Output:

Example 3:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0"/>
<script src=
</script>
</head>
<body>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150,50)");
// An arc generator is produced
var arc = d3.arc()
.innerRadius(40)
.outerRadius(45)
.startAngle(10)
.endAngle(8);
let arr=arc().split(",");
arr.forEach((e,i)=>{
console.log(i,e);
})
</script>
</body>
</html>
|
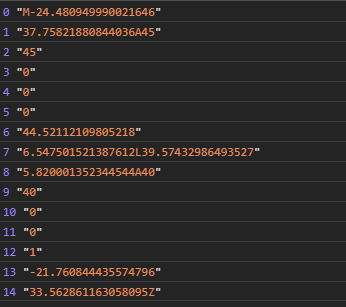
Output:

Share your thoughts in the comments
Please Login to comment...