D3.js arc.startAngle() Function
Last Updated :
23 Sep, 2020
The arc.endAngle() function in d3.js library is used to set the start angle of the arc. This function sets the start angle to a function or to an integer.
Syntax:
arc.startAngle([angle]);
Parameters: This function accepts a single parameter as mentioned above and described below.
- angle: This takes a number that corresponds to the start angle of the arc.
Return Values: This function does not return anything.
Below given are a few examples of the function given above.
Example 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src=
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.startAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(20)
.innerRadius(90)
// Use of arc.startAngle() Function
.startAngle(3)
.endAngle(2 * 2.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
|
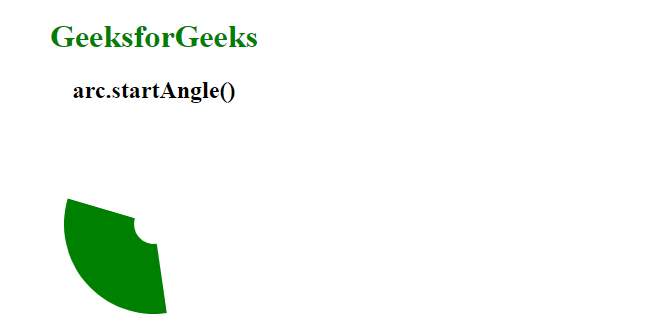
Output:

Example 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<script src=
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.startAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(20)
.innerRadius(90)
// Use of arc.startAngle() Function
.startAngle(5)
.endAngle(0.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
|
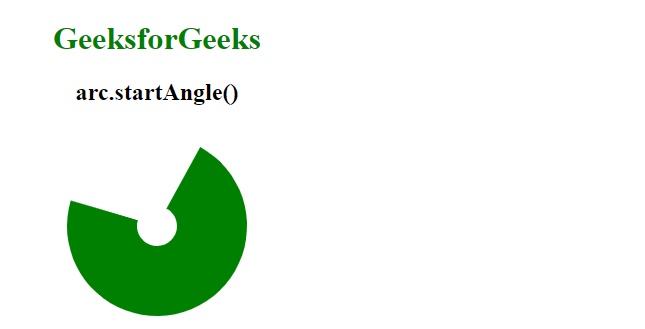
Output:

Share your thoughts in the comments
Please Login to comment...