Customizing Fonts in Flutter
Last Updated :
15 Jun, 2022
Customization is everywhere, from documents to apps, we can customize everything as we want to. The power of customization is humongous, and it has revolutionized the way we look at technology in this world. Just like how printing “Hello World”, is the basic step towards learning a new programming language, customizing the style of a text is the basic step toward customizing an app. So, let’s see how to customize text in Flutter.
Basic Flutter App:
In Flutter, everything is a widget. So, “Text” is a widget too. The text widget has its own properties like font style, font size, font-weight, etc. The Flutter team has set a few default properties before making things easier for the user to create apps. So, customizing text is all about editing these properties as we want, to get the desired output.
Now, let’s create a basic Flutter app with various default Text widget properties available.
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: const SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 40.0,
color: Colors.green,
fontWeight: FontWeight.bold),
),
),
),
),
);
}
}
|
Output:

Custom Fonts in Flutter:
Download Font File: A Font file has all the required details regarding a font family, so once imported the font style can be used throughout the app. Google Fonts website has a wide variety of font families that can be downloaded and used in an app. The steps for downloading the file are as follows:
- Step 1: Open Google Fonts and search for a font family in the search bar (here “Pacifico”).
- Step 2: Select the “Pacifico” font file.
- Step 3: To download, click the “Download Family” button.

Import Font Files: To use the downloaded font family, we need to import the font file into the root of the Flutter app. The steps for importing the font file in Android Studio are as follows:
- Step 1: Click the “Project” button in the top left corner of Android Studio.
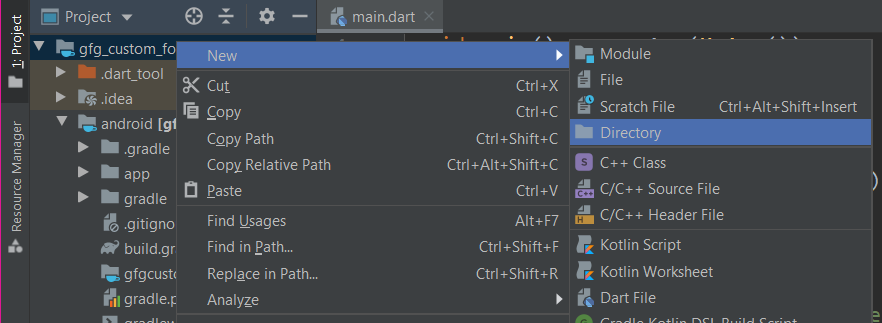
- Step 2: Right-click on the project name, here “gfg_custom_fonts” and select New + Directory.
- Step 3: Name the directory as “fonts“.
- Step 4: Open file manager and go to downloads. Extract and open the “Pacifico” zip file.
- Step 5: Move the “Pacifico Regular” file into this directory. After moving, the font directory contains a file named “Pacifico-Regular.ttf”.

Declare Font: Now after importing the font file, it’s a necessity to tell Flutter where to fetch the font file from. So, it’s a need to declare the font in a specific file named “pubspec.yaml” file. Indentation plays a major role in this file, where double-space is used to indent the code. The steps to declare the font file is as follows:
- Step 1: Click the “Project” button and click on the project name, here “gfg_custom_fonts”.
- Step 2: In the list, there is a file called “pubspec.yaml” file. Click this file.
- Step 3: Paste the below code in the pubspec.yaml file. Be aware of the indentations.
- Step 4: Press the “Pub get” button in the top right corner of the file.
Dart
name: gfgcustomfonts
description: A new Flutter application.
publish_to: 'none'
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.1"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
|
Add Font Family: Now this font family can be used in styling the text widget in the app wherever needed. Not only one, but multiple families can be downloaded in the above-mentioned steps.
Note: The name mentioned in the “family:” of the “pubspec.yaml” file should be unique for different font families. In order to use this font, the font family property of the text widget is used in the .dart file.
The syntax for it is as follows:
Text('text',
style: TextStyle(
fontFamily: 'family_name',
),
),
Complete Source Code: The final code after customizing the text style is as follows:
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: const SafeArea(
child: Center(
child: Text(
'Welcome to GFG!',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
}
|
Output:

Share your thoughts in the comments
Please Login to comment...