BungeeAnimation in Android with Example
Last Updated :
23 Apr, 2024
BungeeAnimation is an animation library that helps to gain the attention of the user. As it is known that apps are made up of many activities so it is common for the user to travel between different activities in an app. By adding animation on those transactions it will surely attract users. Activities can switch without using Bungee but as it is known that Bungee is an Animation Library and animations help to gain the attention of the user so it is best to learn it.

Activity transition animations provided by Bungee are:
| Transition Animations | Functionality |
|---|
| split | Start activity will be split into 2 parts, animate them in the way out and revealing destination activity. |
| shrink | Destination activity will appear from the center of the screen resulting in shrinking the start activity |
| card | Destination activity will appear from left and added at the top of start activity |
| in and out | Start activity will go in the left-center of the screen whereas destination activity will appear from the right side of the screen |
| swipe left | Destination activity will appear from the right side of the screen and start activity will disappear to the left side of the screen |
| swipe right | Destination activity will appear from the left side of the screen and start activity will disappear to the right side of the screen |
| slide up | Destination activity will appear from the bottom of the screen and start activity will go to the top of the screen |
| slide down | Destination activity will appear from the top of the screen and start activity will go to the bottom of the screen |
| slide left | Destination activity will appear from the right of the screen and start activity will go to the left of the screen |
| slide right | Destination activity will appear from the left side of the screen and start activity will go to the right side of the screen |
| zoom | Start activity will go at the center of the screen i.e. zoom in at the center whereas destination activity will appear from the boundary of the screen |
| fade | Start activity will disappear slowly resulting in showing the destination activity. |
| spin | Start activity will disappear and destination activity will appear to the user making the transition in a spin. |
| diagonal | Destination activity will appear from the top left corner of the app |
| windmill | Start activity will go at the top right screen and destination activity will appear from the top left side of the screen i.e. both activities will act as a fan of the windmill |
Step by Step Implementation of BungeeAnimation in Android
Step 1: Add the support library in the root build.gradle file (not your module build.gradle file). This library jitpack is a novel package repository. It is made for JVM so that any library which is present in github and bitbucket can be directly used in the application.
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Step 2: Add the support Library in build.gradle file and add dependency in the dependencies section.
implementation 'com.github.Binary-Finery:Bungee:2.0'
Step 3: Now create a new empty activity (go to app -> new -> activity -> empty activity) and named it as SecondActivity and also generate the layout file. Add the following code to the activity_second.xml file. In this file add a TextView to the layout.
Below is the implementation of activity_second.xml:
activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<TextView
android:textStyle="bold"
android:textAlignment="center"
android:layout_margin="12dp"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textColor="@color/colorPrimary"
android:text="GeeksForGeeks - A Computer
Science Portal For Geeks"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Step 4: Now add the following code to the SecondActivity.java file. In this file add a Bungee Animation to onBackPressed() function. So whenever user click back button slideLeft() function will be called.
Below is the implementation of SecondActivity.java:
SecondActivity.java
package org.geeksforgeeks.gfgexcuseme;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import spencerstudios.com.bungeelib.Bungee;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
// whenever user taps on BackButton
// slideLeft animation will be
// shown to the user
@Override
public void onBackPressed() {
super.onBackPressed();
Bungee.slideLeft(this);
}
}
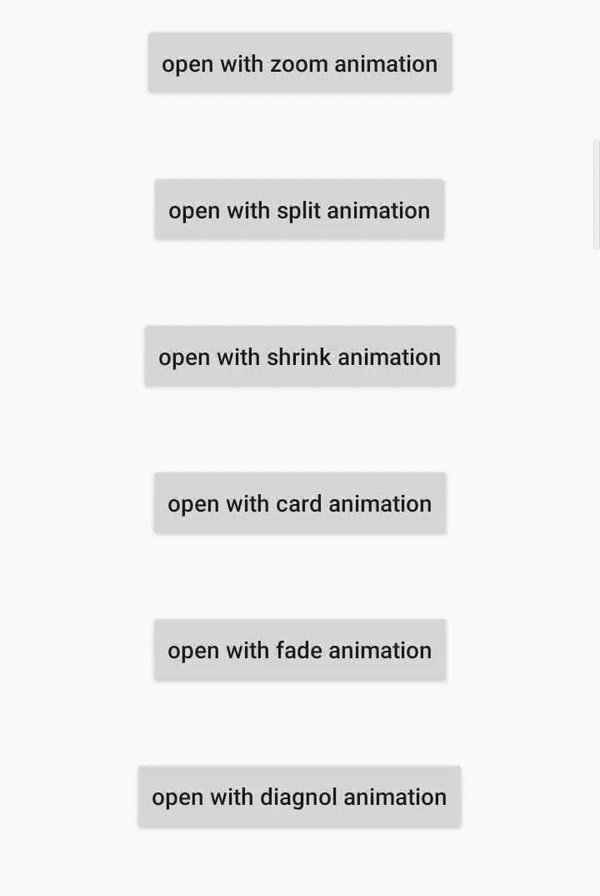
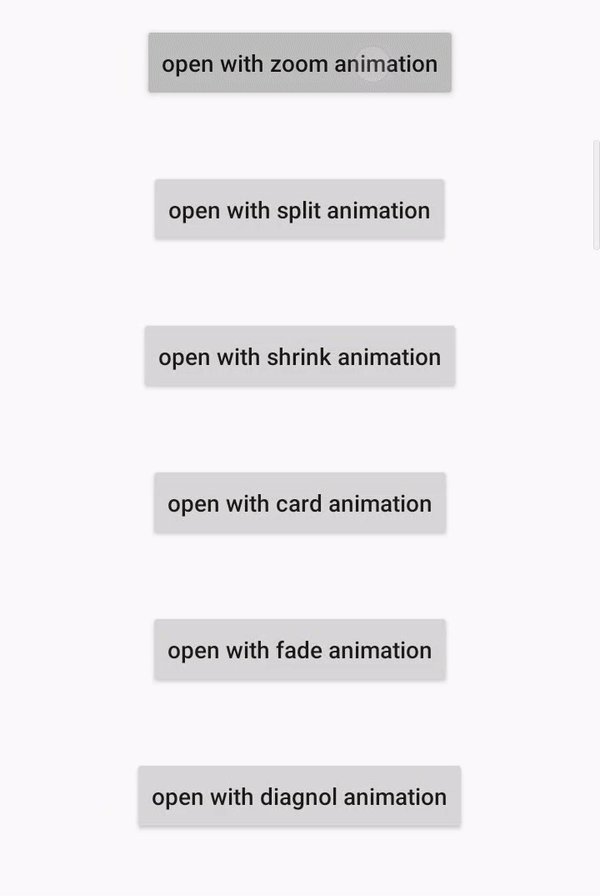
Step 5: Add the following code in activity_main.xml file. In this file add various Buttons in the layout which will open SecondActivity with different animation when user tap on it.
Below is the implementation of activity_main.xml:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:layout_marginTop="40dp"
android:textAllCaps="false"
android:layout_marginBottom="20dp"
android:layout_gravity="center"
android:id="@+id/zoom_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open with zoom animation"
android:onClick="Open"
/>
<Button
android:textAllCaps="false"
android:layout_margin="20dp"
android:layout_gravity="center"
android:id="@+id/split_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open with split animation"
android:onClick="Open"
/>
<Button
android:textAllCaps="false"
android:layout_margin="20dp"
android:layout_gravity="center"
android:id="@+id/shrink_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open with shrink animation"
android:onClick="Open"
/>
<Button
android:textAllCaps="false"
android:layout_margin="20dp"
android:layout_gravity="center"
android:id="@+id/card_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open with card animation"
android:onClick="Open"
/>
<Button
android:textAllCaps="false"
android:layout_margin="20dp"
android:layout_gravity="center"
android:id="@+id/fade_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open with fade animation"
android:onClick="Open"
/>
<Button
android:textAllCaps="false"
android:layout_margin="20dp"
android:layout_gravity="center"
android:id="@+id/diagonal_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open with diagonal animation"
android:onClick="Open"
/>
</LinearLayout>
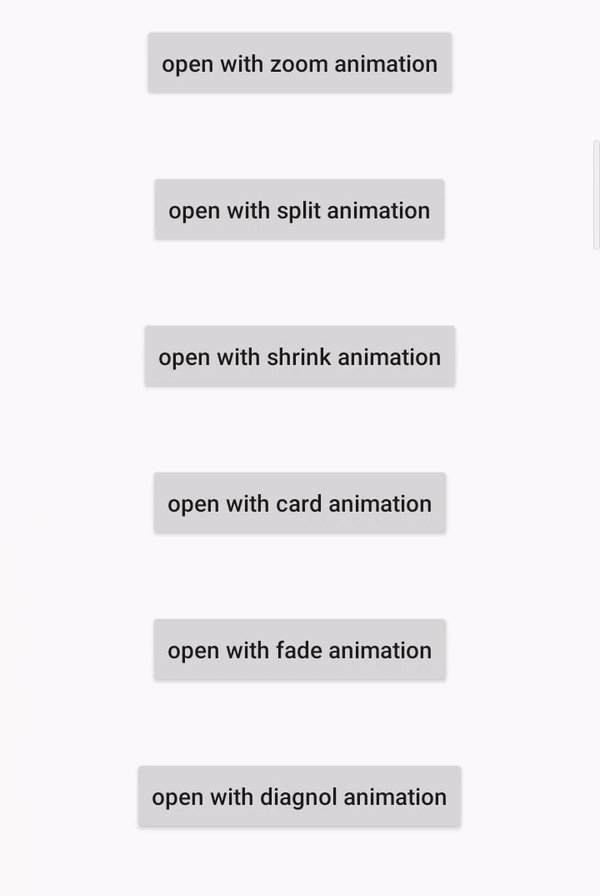
Step 6: Add the following code in MainActivity.java file. Now on clicking any Button the Open() function is started and the corresponding animation will be performed.
Below is the implementation of MainActivity.java in the Android:
MainActivity.java
Output: Run on Emulator
Share your thoughts in the comments
Please Login to comment...