Angular PrimeNG Button Events
Last Updated :
01 Nov, 2022
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to style the Tooltip component in Angular PrimeNG.
A Button is generally used for carrying out some action when clicked. There are other events such as buttons being focused or losses focusing when the actions can be performed. This article will show the Button Events in Angular PrimeNG. To add the event in the p-button component, we add an on prefix.
Button Events:
- onClick: This property is used to execute a callback at the click of a button.
- onFocus: This property is used to execute a callback on the focus of the button.
- onBlur: This property is used to execute a callback when the button loses focus.
Approach: Let us create an Angular project and install the PrimeNG UI module. Then we will create a UI that will showcase Angular PrimeNG Button Events.
Creating React Project:
Step 1: To create an angular app, you need to install the angular command line interface through the npm command.
npm install -g angular-cli
Step 2: Now we will create an angular project.
ng new project_name
Step 3: After creating your react project, move into the folder to perform different operations.
cd project_name
Step 4: After creating the Angular application, Install the required module using the following command:
npm install primeng --save
npm install primeicons --save
Project Structure: After running the commands mentioned in the above steps, if you open the project in an editor, you can see a similar project structure as shown below. The new component user makes or the code changes, we will be performing will be done in the source folder.

Project Structure
Step to Run Application: Run the application using the following command from the root directory of the project:
ng serve --open
Example 1: We are creating a UI that shows PrimeNG Button Events:.
HTML
<div style="margin:100px; text-align: center;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Angular PrimeNG Button Events</h3>
<br />
<p-button label="Click here"
icon="pi pi-arrow-circle-right"
styleClass="p-button-success"
iconPos="right"
(onClick)="show('On Click Event')"
(onFocus)="show('On Focus Event')"
(onBlur)="show('On Blur Event')">
</p-button>
<p-messages></p-messages>
</div>
|
Javascript
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
constructor(private messageService: MessageService) { }
show(eventName: string) {
this.messageService.add({
severity: "success",
summary: eventName + " is performed",
});
}
}
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
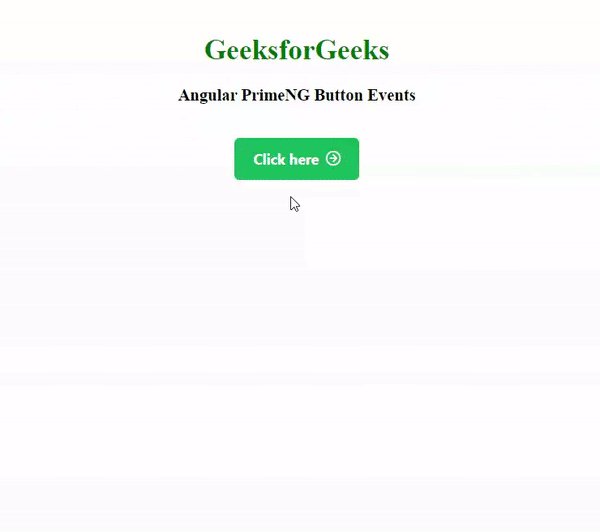
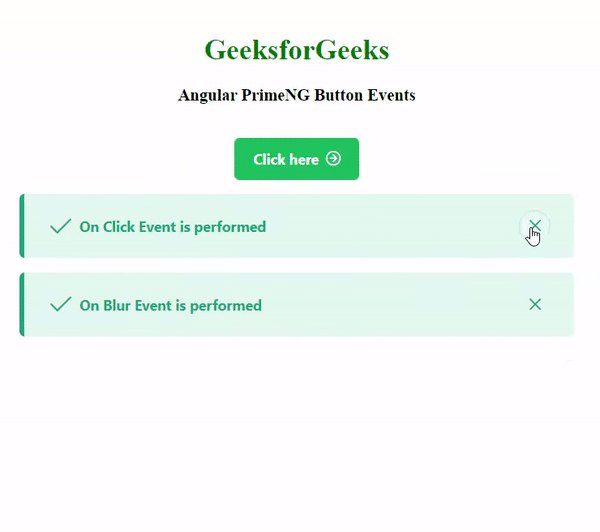
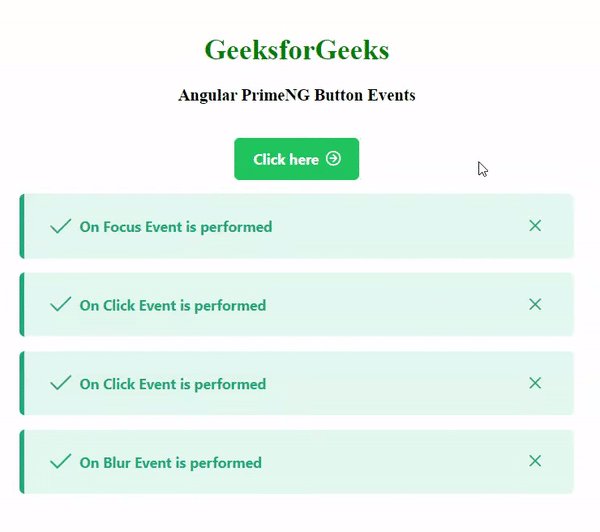
Output:

PrimeNG Button Events
Example 2: We are creating a UI that shows PrimeNG Button Events.
HTML
<div style="margin:100px; text-align: center;">
<h1 style="color: green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Button Events</h3>
<br />
<p-button label="Click here"
icon="pi pi-arrow-circle-right"
styleClass="p-button-success"
iconPos="right"
(onClick)="clicked()"
(onFocus)="focused()"
(onBlur)="blured()">
</p-button>
<p-messages></p-messages>
</div>
|
Javascript
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
constructor(private messageService: MessageService) { }
clicked() {
this.messageService.add({
severity: "success",
summary: "Button is Clicked",
});
}
focused() {
this.messageService.add({
severity: "info",
summary: "Button is in focus",
});
}
blured() {
this.messageService.add({
severity: "error",
summary: "Button has lost focus",
});
}
}
|
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
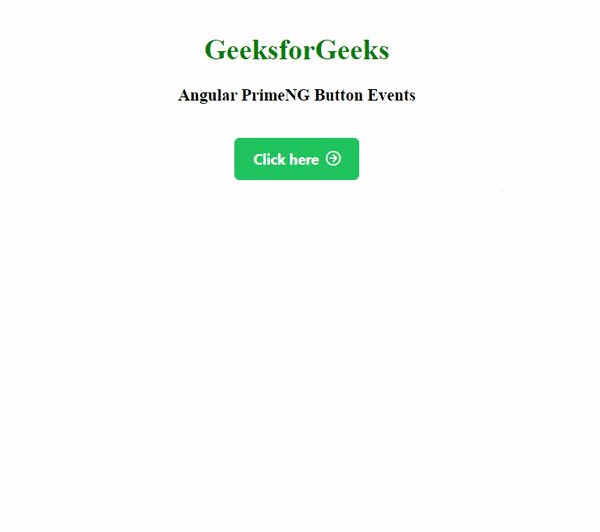
Output:
Reference: https://primefaces.org/primeng/button
Share your thoughts in the comments
Please Login to comment...