Adding new options in Dropdown dynamically using ReactJS
Last Updated :
18 Jan, 2021
Creating our own options in the dropdown means that whenever the user types any new value other than the values shown in the options, that new value should be added to the drop down menu as an option. Material UI for React has this component available for us and it is very easy to integrate.
Creating React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Step 3: After creating the ReactJS application, Install the material-ui modules using the following command:
npm install @material-ui/core
npm install @material-ui/lab
Project Structure: It will look like the following.

Project Structure
App.js: Now write down the following code in the App.js file. Here, App is our default component where we have written our code.
Javascript
import React from 'react'
import TextField from '@material-ui/core/TextField';
import Autocomplete,
{ createFilterOptions } from '@material-ui/lab/Autocomplete';
const filter = createFilterOptions();
const App = () => {
const options = ['One', 'Two', 'Three', 'Four']
return (
<div style={{ marginLeft: '40%', marginTop: '60px' }}>
<h3>Greetings from GeeksforGeeks!</h3>
<Autocomplete
filterOptions={(options, params) => {
const filtered = filter(options, params);
if (params.inputValue !== '') {
filtered.push(`Add "${params.inputValue}"`);
}
return filtered;
}}
selectOnFocus
clearOnBlur
handleHomeEndKeys
options={options}
renderOption={(option) => option}
style={{ width: 300 }}
freeSolo
renderInput={(params) => (
<TextField {...params} label="Enter Something"
variant="outlined" />
)}
/>
</div>
);
}
export default App
|
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
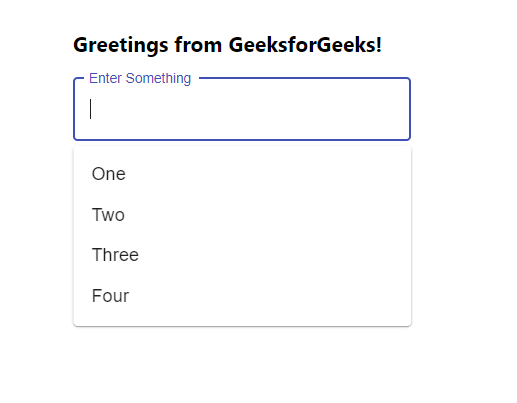
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

All Options Available
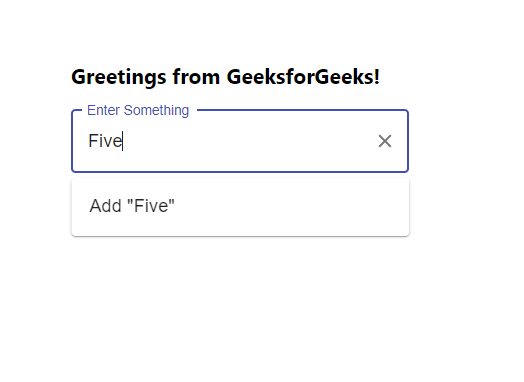
Now if we start typing any other text apart from these options, it will show the Add feature to add our user typed option as shown below:

Adding New Option
Note: Now you can handle this new input with handleChange() function and push it to our options array as per user need.
Share your thoughts in the comments
Please Login to comment...