Web Capture Tabs in Apple Safari Browser
Last Updated :
23 Jan, 2024
If you are a Mac user, you probably already know the use of Shift+Command+3 to capture the screenshot of the current screen and Shift+Command+5 to capture the screenshot of a selected region on the current screen. But chances are, you don’t know how to take a scrolling screenshot of an entire webpage. If this is true, then you have come to the right place. In this post, we will explore how we can use the web capture tab in Safari to take a scrolling screenshot of an entire webpage in seconds.
Steps to Take Full Page Screenshots in Safari
Follow these steps to enable web capture in Safari and take a full-page screenshot:
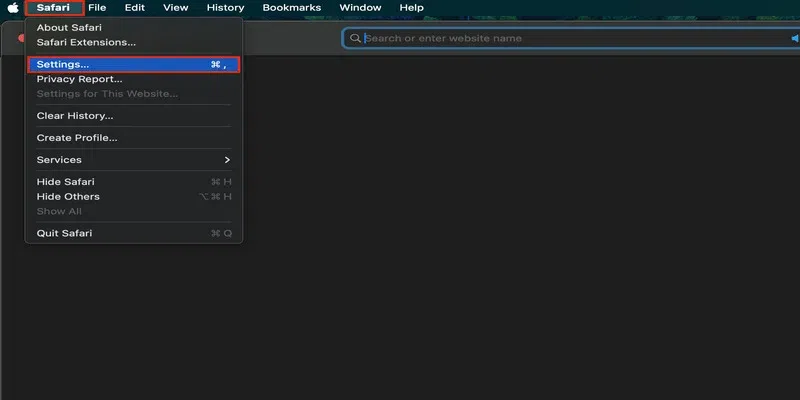
Step 1: Go to settings – Open Safari and go to Safari-> Settings.

settings
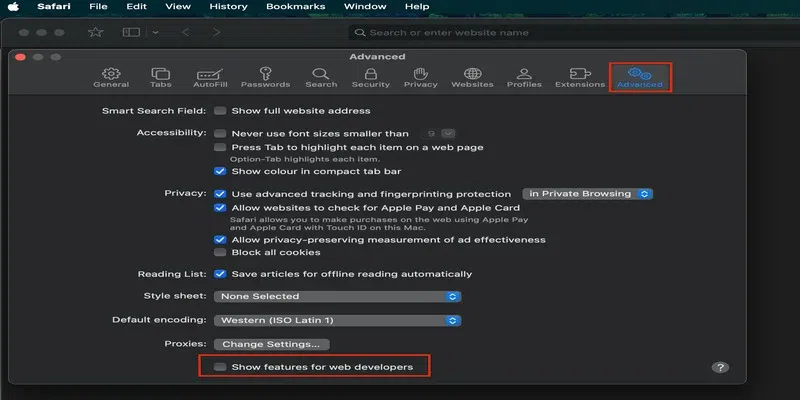
Step 2: Turn on features for web developers – Go to the advanced tab and tick the Show features for web developers box.

web developer tools
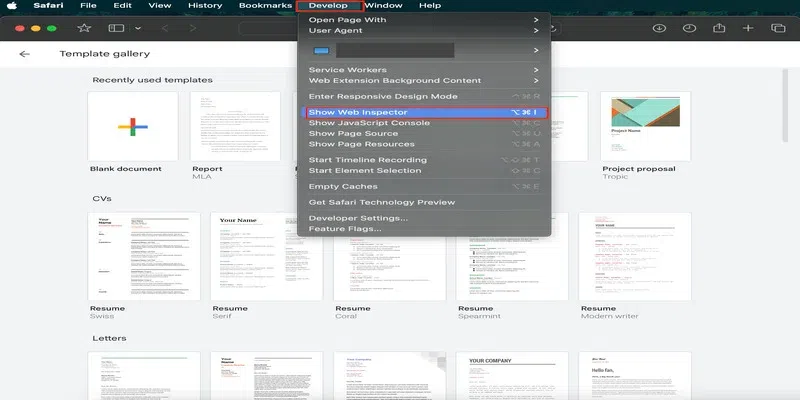
Step 3: Go to the show web inspector option – Open the web page that you wish to capture and click on the develop menu at the top. From the list, select Show Web Inspector. Alternatively, you can also use the option + cmd + I shortcut.

show web inspector
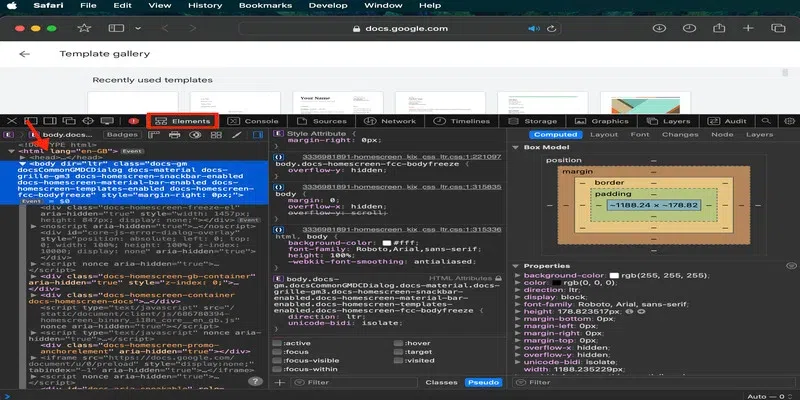
Step 4: Go to the elements tab and right click – In the pane that opens, select the element tab if not already selected and right click on the line that says “<html…..”.

right click
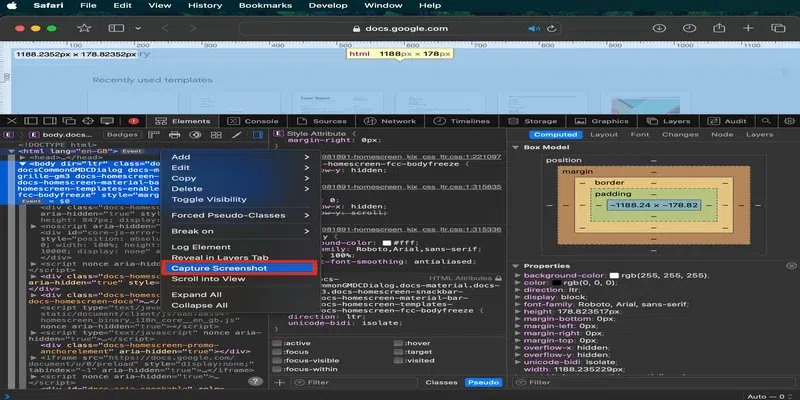
Step 5: Select capture screenshot – From the list that opens, choose the Capture Screenshot option.

capture screenshot
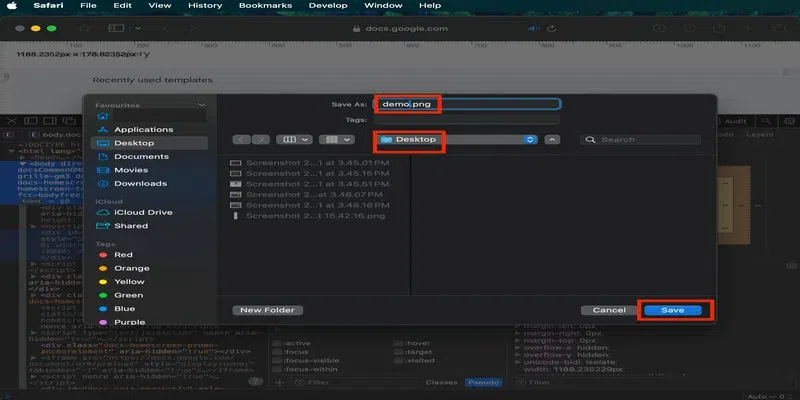
Step 6: Save the screenshot – Select the name and location for the screenshot and click save.

save the screenshot
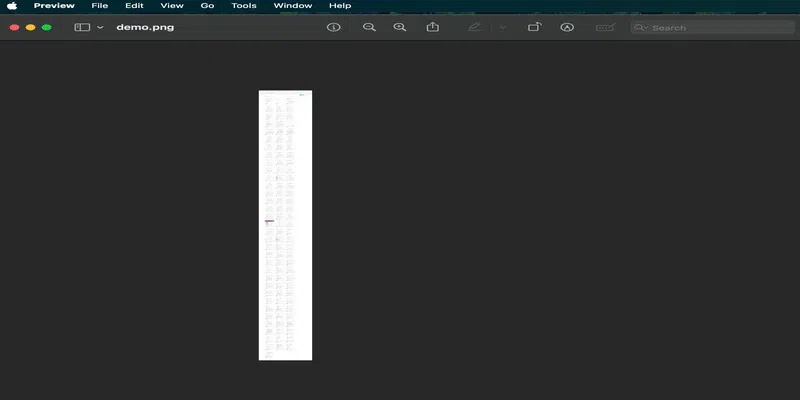
And here you have the screenshot of an entire webpage:

screenshot
If find a lot of empty space around the image, then you can remove it very easily by following the given steps:
Steps to Fix Empty Spaces Around the Screenshot
Step 1: Open the file in preview – If Preview is your default application to open PNG image files, then simply click on the screenshot and it will open in Preview.

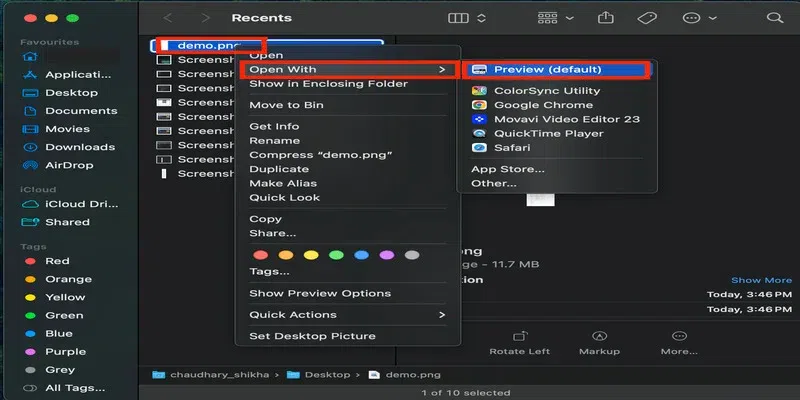
open image
Else, right click on the screenshot and select Open with -> Preview.
Step 2: Select the Instant Alpha tool – Click on the Markup Toolbar icon and select the Instant Alpha tool.

instant alpha tool
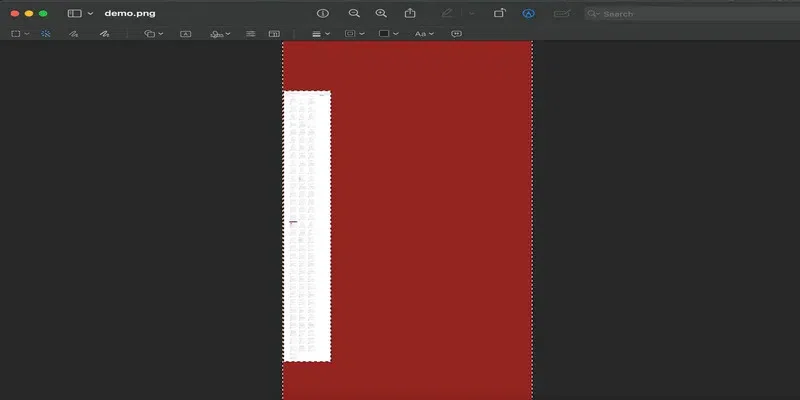
Step 3: Select the empty area – Drag the plus cursor in the empty area only until you see it covered in red colour. Make sure you do not select the image.

drag over image
Once you let go of the mouse, the coloured section will be selected with a dotted line.

dotted line
Step 4: Invert the selection – Use Shift+Command+I to invert the selection. This will change to select the image instead of the empty space.

image selection
If you are wondering why didn’t we use the Alpha tool to select the image in the first place, then that is because the alpha tool will not select the small details of the screenshot properly. However, using the invert selection method, we can make sure that none of the elements of the screenshot are blurred or cropped out.
Step 5: Crop the selection – Use the crop button on the top to crop the image. Alternatively, you can also use the Cmd+K shortcut.

crop
Step 6: Save the screenshot – Now, you can use Ctrl+S to save the screenshot.
Here you have the cleaned image:

output
This is essentially how you can take the scrolling screenshot of a webpage in Safari using the web capture tools.
Summary
In this post, we learned how we can take a scrolling screenshot of a webpage in safari using the developer tools. Once you set up the developer menu, you can easily start taking scrolling screenshots of webpages without having to follow all the steps again and again. Also, in most cases you will not get an empty space around the image, but in case you do, then you can easily clean that up as well as discussed in the post.
Share your thoughts in the comments
Please Login to comment...