String blink() Method in Javascript
Last Updated :
09 Jan, 2023
In Javascript, the blink() method is a string method that is used to display a string inside the blink tag.
Syntax:
string.blink()
Note: This method has been DEPRECATED and is no longer recommended.
Parameter Values: This method does not accept any parameters.
Return Values: It returns a string value with a blink tag.
JavaScript Version: JavaScript 1.0
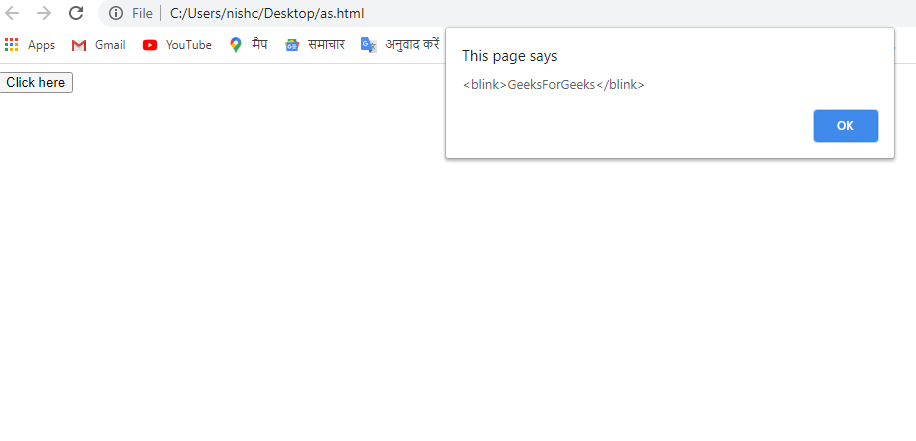
Example 1: In this example, we can see the blink() method created a string that contains a <blink></blink> tag.
html
<button onclick="blinkMethod()">Click here</button>
<script>
function blinkMethod(){
var simpleString="GeeksForGeeks";
window.alert(simpleString.blink());
}
</script>
|
Output:

Example 2: In this example, we can see the blink() method created a string that contains a <blink></blink> tag.
javascript
<script>
function func(){
var simpleString="GeeksForGeeks";
console.log(simpleString.blink());
}
func();
</script>
|
Output:
<blink>GeeksForGeeks</blink>
We have a complete list of Javascript String Methods, to check those please go through the Javascript String Complete Reference article.
Supported Browser:
- Internet Explorer
- Firefox
- Google Chrome
- Safari
- Opera
Share your thoughts in the comments
Please Login to comment...