p5.js curveDetail() Function
Last Updated :
11 Aug, 2023
The curveDetail() function is used to set the resolution at which the curve will display. This function is useful when using the WEBGL renderer as the default canvas renderer does not use this information.
Syntax:
curveDetail( resolution )
Parameters: This function accepts single parameter resolution which holds the value of resolution. The default value of this parameter is 20 while the minimum value of this parameter is 3.
Below example illustrates the curveDetail() function in p5.js:
Example:
function setup() {
createCanvas(500, 300, WEBGL);
background('green');
curveDetail(5)
}
function draw() {
fill('blue');
curve(50, 200, 400, -250, 40, 0, 30, 30, 100, -50, 600, 50);
}
|
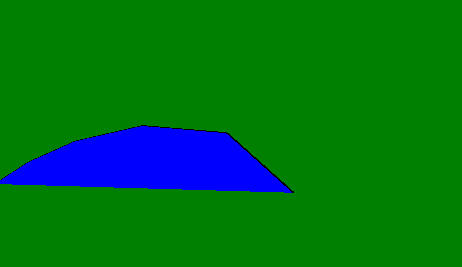
Output:

Online editor: https://editor.p5js.org/
Environment Setup: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
Share your thoughts in the comments
Please Login to comment...