Materialize CSS Breadcrumbs
Last Updated :
16 May, 2022
Breadcrumbs in materialize CSS is used when you have multiple layers of content to display your current location. Materialize CSS provides various CSS classes to create a nice breadcrumb in an easy way. It uses two classes i.e. nav-wrapper and breadcrumb.
nav-wrapper is used to set the nav component as breadcrumb/nav bar wrapper.
breadcrumb is used to set the anchor element as breadcrumb. Last anchor element is active, while rest are shown as greyed out.
<nav>
<div class="nav-wrapper">
<div class="col s12">
<a href="#!" class="breadcrumb">First</a>
<a href="#!" class="breadcrumb">Second</a>
<a href="#!" class="breadcrumb">Third</a>
</div>
</div>
</nav>
Example:
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet" />
<link rel="stylesheet" href=
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
</head>
<body>
<nav>
<div class="nav-wrapper green">
<div class="col s12">
<a href="#" class="breadcrumb">
Home
</a>
<a href="#" class="breadcrumb">
Web Technologies
</a>
<a href="#" class="breadcrumb">
Materialize CSS
</a>
<a href="#" class="breadcrumb">
Breadcrumb
</a>
</div>
</div>
</nav>
<script src=
</script>
</body>
</html>
|
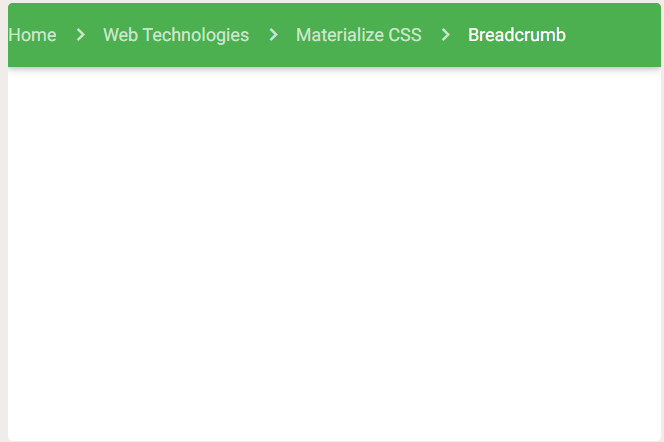
Output:

Share your thoughts in the comments
Please Login to comment...