<mat-grid-list> in Angular Material
Last Updated :
24 Sep, 2021
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In order to install it, we need to have angular installed in our project, once you have it you can enter the below command and can download it. mat-grid-list tag is used for styling the content in grids form.
Installation syntax:
ng add @angular/material
Approach:
- First, install the angular material using the above-mentioned command.
- After completing the installation, Import ‘MatGridListModule’ from ‘@angular/material/grid-list’ in the app.module.ts file.
- Then use <mat-grid-list> tag to group all the items inside this group tag.
- Inside the <mat-grid-list> tag we need to use <mat-grid-tile tag for every item.
- We also have properties like cols and rowHeight which we can use for styling. cols property is used to display number of grids in a row.
- Once done with the above steps then serve or start the project.
Code Implementation:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatGridListModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatGridListModule
],
})
export class AppModule {}
|
app.component.html
<mat-grid-list cols="3" rowHeight="2:1">
<mat-grid-tile>First Grid</mat-grid-tile>
<mat-grid-tile>Second Grid</mat-grid-tile>
<mat-grid-tile>Third Grid</mat-grid-tile>
<mat-grid-tile>Fourth Grid</mat-grid-tile>
<mat-grid-tile>Fifth Grid</mat-grid-tile>
<mat-grid-tile>Sixth Frid</mat-grid-tile>
</mat-grid-list>
|
app.component.scss :
mat-grid-tile {
background: lightsalmon;
}
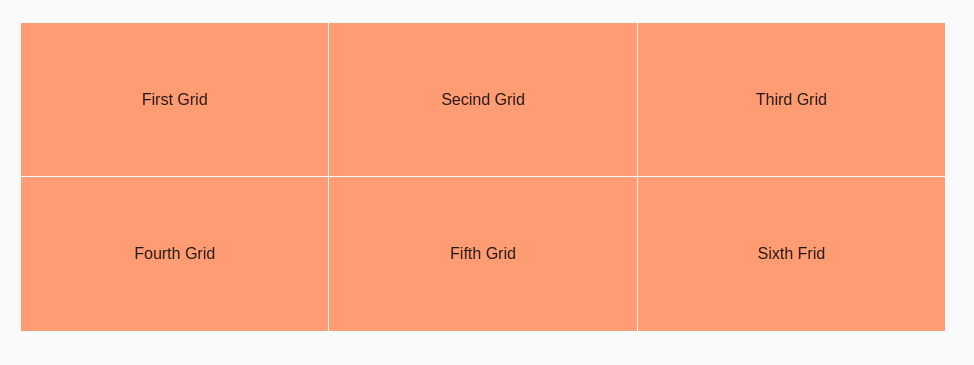
Output:

Share your thoughts in the comments
Please Login to comment...