jQuery unwrap() Method
Last Updated :
10 Jul, 2023
The unwrap() method is an inbuilt method in jQuery which is used to remove the parent element from the selected element.
Syntax:
$(selector).unwrap()
Parameters: This method does not accept any parameter.
Return Value: This method returns the selected element with the changes made by unwrap() method.
The below example illustrates the unwrap() method in jQuery:
Example:
html
<!DOCTYPE html>
<html>
<head>
<title>The unwrap Method</title>
<script src=
</script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").unwrap();
});
});
</script>
<style>
div {
width: 300px;
height: 100px;
background-color: lightgreen;
padding: 20px;
font-weight: bold;
font-size: 20px;
border: 2px solid green;
}
span {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>
Welcome to
<span>GeeksforGeeks!.</span>
</p>
<button>
Click Here!
</button>
</div>
</body>
</html>
|
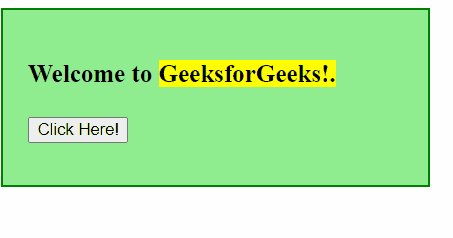
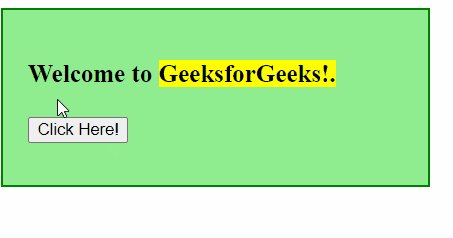
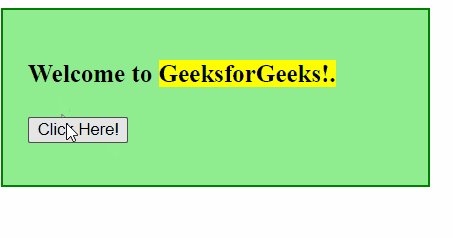
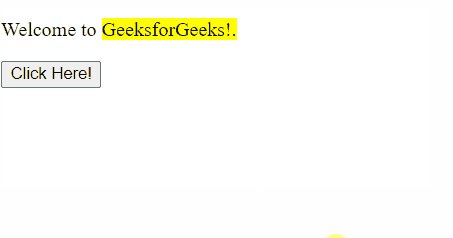
Output:

Share your thoughts in the comments
Please Login to comment...