jQuery :selected Selector
Last Updated :
07 Jul, 2023
The jQuery :selected selector is used to select option elements that are pre-selected.
Note: To retrieve only the check-boxes or radio buttons, use the :checked selector.
Syntax:
$(":selected")
Below are examples that illustrate the :selected selector in jQuery:
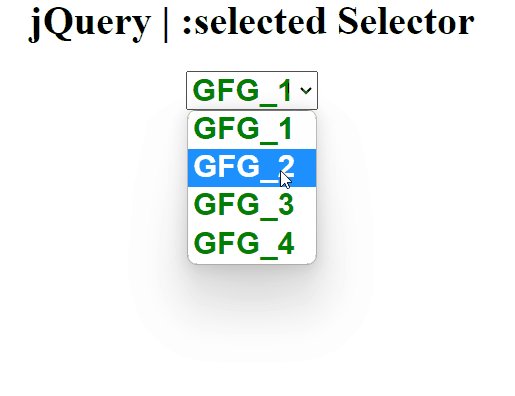
Example 1: This example uses CSS property to all pre-selected elements. The background-color of pre-selected element is red, which is changed by:selected selector.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | :selected Selector
</title>
<script src=
</script>
<script>
$(document).ready(function () {
$(":selected").css("background-color", "green");
$(":selected").css("color", "white");
});
</script>
<style>
option {
font-weight: bold;
font-size: 25px;
color: green;
}
select {
font-weight: bold;
font-size: 25px;
color: green;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery | :selected Selector
</h1>
<select>
<option>GFG_1</option>
<option selected="selected">
GFG_2
</option>
<option>GFG_3</option>
<option>GFG_4</option>
</select>
</body>
</html>
|
Output:

Example 2: This example is similar to previous-one.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | :selected Selector
</title>
<script src=
</script>
<script>
$(document).ready(function () {
$(":selected").css("background-color", "green");
});
</script>
<style>
option {
font-weight: bold;
font-size: 25px;
}
select {
font-weight: bold;
font-size: 25px;
}
</style>
</head>
<body style="text-align:center;">
<h1>
jQuery | :selected Selector
</h1>
<select>
<option selected="selected">
Computer Network
</option>
<option>Data Structure</option>
<option>Algorithm</option>
<option>Operating System</option>
</select>
</body>
</html>
|
Output:

Share your thoughts in the comments
Please Login to comment...