HTML | Marquee start method
Last Updated :
20 Jan, 2022
The Marquee start method in HTML is used to start the scrolling. To stop the scrolling use stop() method.
Syntax:
Object.start()
Return value: This method has no return value.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Marquee start method</title>
<style>
.main {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<div class="main">
<marquee id="marID"
bgcolor="Green"
direction="left"
loop="">
Scrolling
</marquee>
<br />
<input type="button"
onclick="marID.start()"
value="Start">
<input type="button"
onclick="marID.stop()"
value="Stop">
</div>
</body>
</html>
|
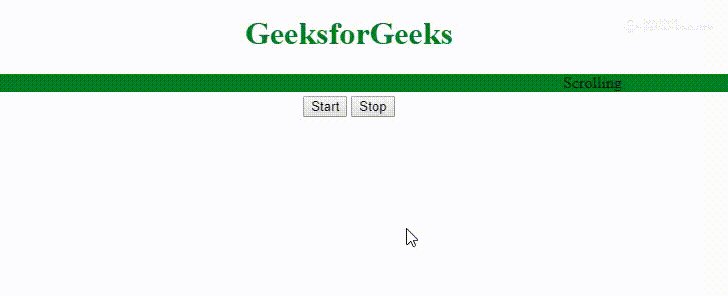
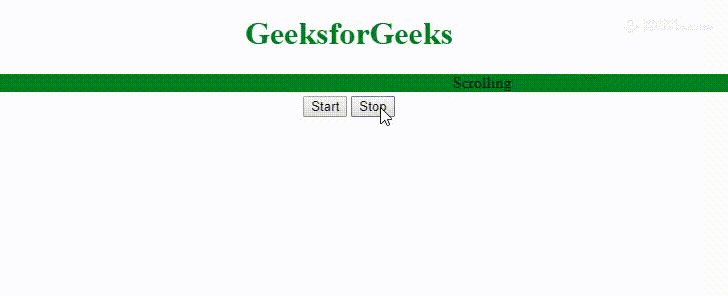
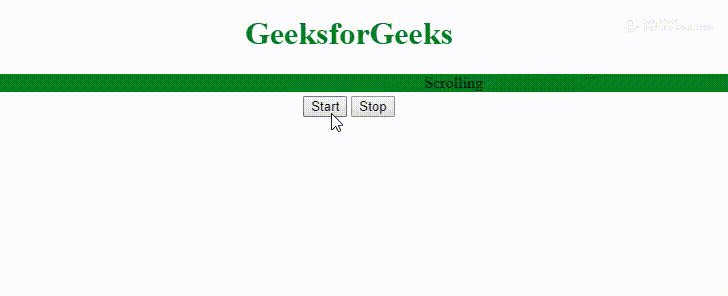
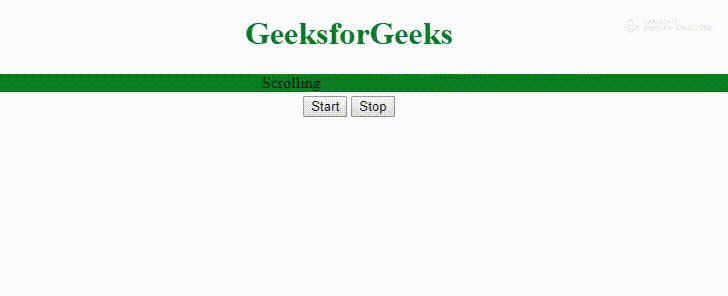
Output:

Supported Browsers: The browsers supported by HTML Marquee start method are listed below:
- Google Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera
Share your thoughts in the comments
Please Login to comment...