How to Set the Gap Between Text and Underlining using CSS ?
Last Updated :
11 Jun, 2021
Introduction: CSS is used to make the website visually more appealing and more readable. It can be used to format the text on the website in various ways like color, font-size, font-family, etc. In this article, we are going to see how in the case of underlined text, increase the gap between text and underline.
Approach: The trick that we are going to use to achieve this by using border-bottom-style and padding-bottom property. Instead of using the built-in text-decoration: underline; we are going to create our own underline using border-bottom-style property and then we can add padding-bottom to push it away as much amount we want.
Syntax:
.class_name {
padding-bottom: value;
border-bottom-style: solid;
}
Example: We can increase the gap between the text and underlining using CSS.
html
<!DOCTYPE html>
<html>
<head>
<title>
How to Set the Gap Between Text
and Underlining using CSS ?
</title>
<style>
.line {
/* Increase this as per requirement */
padding-bottom: 15px;
border-bottom-style: solid;
border-bottom-width: 3.1px;
width: fit-content;
}
.normal-underline {
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class="normal-underline">
GeeksforGeeks: with normal underline
</h1>
<h1 class="line">
GeeksforGeeks: with spaced underline
</h1>
</body>
</html>
|
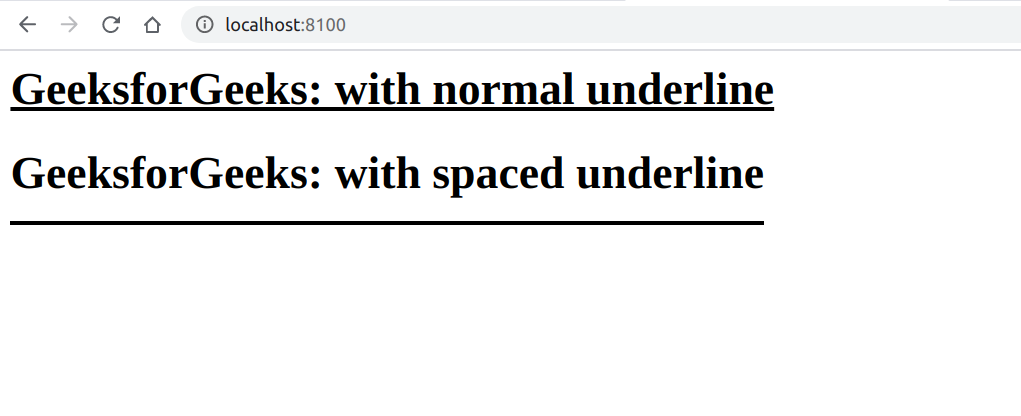
Output:

Share your thoughts in the comments
Please Login to comment...