Get the value of text input field using JavaScript
Last Updated :
28 Feb, 2024
To get the value of a text input field using JavaScript, you can use the DOM Input Text value Property of the input element.
Syntax for getting the value of text
inputField.value;
Syntax for setting the value of text
inputField.value = text;
Using Value Property to get value:
The value property in JavaScript represents the current value of an input element, such as <input>, <textarea>, or <select>. It allows you to access and manipulate the text, number, or selected option within the input element.
Using Value Property to get value Example:
Here, we are using the Value property to get the value of the text input field.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Input Value Example</title>
</head>
<body>
<input type="text" id="myInput" placeholder="Enter text">
<button onclick="getValue()">Get Value</button>
<script>
function getValue() {
// Get the input element by its ID
let inputField = document.getElementById("myInput");
// Get the value of the input field
let value = inputField.value;
// Display the value in an alert
alert("Input value: " + value);
}
</script>
</body>
</html>
|
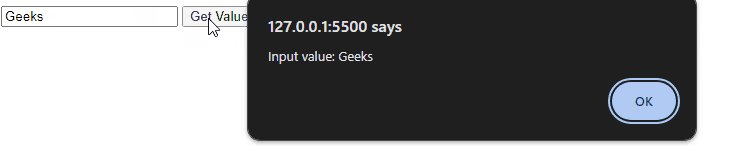
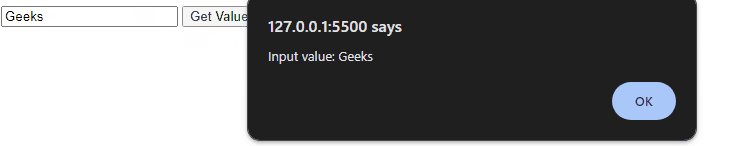
Output:

Explanation:
Here,
- An
<input> element with the ID "myInput" is defined.
- A button with an
onclick event handler is provided to trigger the getValue() function.
- The
getValue() function retrieves the input element using getElementById(), accesses its value property to get the text entered by the user, and displays it in an alert.
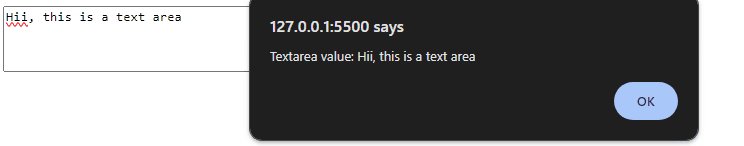
Using Value Property to get value Example:
Here, we are getting the text area value using value property.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Textarea Value Example</title>
</head>
<body>
<textarea id="myTextarea" rows="4" cols="50" placeholder="Enter text"></textarea>
<button onclick="getValue()">Get Value</button>
<script>
function getValue() {
// Get the textarea element by its ID
let textarea = document.getElementById("myTextarea");
// Get the value of the textarea
let value = textarea.value;
// Display the value in an alert
alert("Textarea value: " + value);
}
</script>
</body>
</html>
|
Output:

Explanation:
Here,
- A
<textarea> element with the ID "myTextarea" is defined.
- A button with an
onclick event handler is provided to trigger the getValue() function.
- The
getValue() function retrieves the <textarea> element using getElementById(), accesses its value property to get the text entered by the user, and displays it in an alert.
Getting the value of text area field – UseCases:
These are the following methods by using we can Set the value of an input field in JavaScript:
Below are the different approaches listed to get the value of an input text box using jQuery:
There are some in-built methods available in jQuery that we can use for this purpose as listed below:
Share your thoughts in the comments
Please Login to comment...