How to convert character to ASCII code using JavaScript ?
Last Updated :
08 Feb, 2024
The purpose of this article is to get the ASCII code of any character by using JavaScript charCodeAt() method. This method is used to return the number indicating the Unicode value of the character at the specified index.
Syntax:
string.charCodeAt(index);
Example: Below code illustrates that they can take a character from the user and display the ASCII code of that character.
Javascript
function myFunction() {
var str = document.getElementById("id1");
if (str.value == "") {
str.focus();
return;
}
var a = "ASCII Code is == > ";
document.getElementById("demo").innerHTML
= a + str.value.charCodeAt(0);
}
|
HTML
<body style="text-align:center;">
<h2 style="color:green">
GeeksForGeeks
</h2>
<h2>
How to convert character to
ASCII code in JavaScript
</h2>
<p>
Enter any character:
<input type="text" id="id1" name="text1" maxLength="1">
</p>
<button onclick="myFunction()">
Get ASCII code
</button>
<p id="demo" style="color:red;">
</body>
|
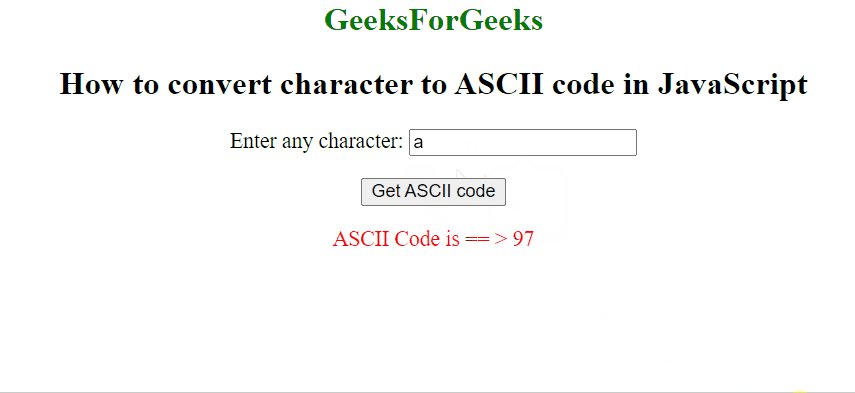
Output:

convert character to ASCII code using JavaScript
Share your thoughts in the comments
Please Login to comment...