How to check if a string is html or not using JavaScript?
Last Updated :
19 Jan, 2023
The task is to validate whether the given string is valid HTML or not using JavaScript. we’re going to discuss a few techniques.
Approach
- Get the HTML string into a variable.
- Create a RegExp which checks for the validation.
- RegExp should follow the rules of creating an HTML document.
Example 1: In this example, a regexp is created and it is validating the HTML string as valid.
html
<h1 style="color:green;" id="h1">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var up = document.getElementById('GFG_UP');
var str1 = '<div>GeeksForGeeks</div>';
var str = '<div>GeeksForGeeks</div>';
up.innerHTML = "Click on the button to check "+
"for the valid HTML.<br> String - " + str1;
var down = document.getElementById('GFG_DOWN');
function GFG_Fun() {
down.innerHTML =
/<(?=.*? .*?\/ ?>|br|hr|input|!--|wbr)[a-z]+.*?>|<([a-z]+).*?<\/\1>/i.test(str);
}
</script>
|
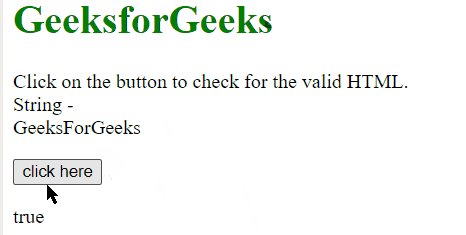
Output:

How to check if a string is html or not using JavaScript?
Example 2: In this example, Here also, A regexp is created and it is validating the HTML string as invalid.
html
<h1 style="color:green;" id="h1">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
var up = document.getElementById('GFG_UP');
var str1 = '<div>GeeksForGeeks</dv>';
var str = '<div>GeeksForGeeks</dv>';
up.innerHTML = "Click on the button to check "+
"for the valid HTML.<br> String - " + str1;
var down = document.getElementById('GFG_DOWN');
function GFG_Fun() {
down.innerHTML =
/<([A-Za-z][A-Za-z0-9]*)\b[^>]*>(.*?)<\/\1>/.test(str);
}
</script>
|
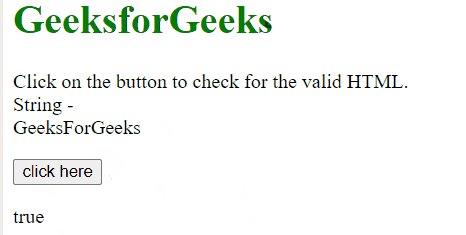
Output:

How to check if a string is html or not using JavaScript?
Share your thoughts in the comments
Please Login to comment...