Ember.js MutableArray mapBy() Method
Last Updated :
09 Dec, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which is based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The mapBy() is used to get the value of the named property on all items in the list.
Syntax:
mapBy( key );
Parameters:
- Key: It is the name of the property whose value we want.
Return Value: It returned the mapped array.
To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
To start the server, type:
ember server
Example 1: Type the following code to generate the route for this example:
ember generate route mapBy1
app/routes/mapBy1.js
import Route from '@ember/routing/route';
import { sortBy } from '@ember/array';
export default class RichestPeopleRoute extends Route {
richestPeople = [
{ name: 'mukesh ambani', 'net-worth': 90.7 },
{ name: 'jeff Bezos', 'net-worth': 148.1 },
{ name: 'Warren Buffet', 'net-worth': 99.3 },
{ name: 'Bill gates', 'net-worth': 104.7 },
{ name: 'elon Musk', 'net-worth': 253.4 },
{ name: 'gautam adani and family',
'net-worth': 115.8 },
{ name: 'Larry Page', 'net-worth': 93.4 },
{ name: 'larryEllison', 'net-worth': 103.3 },
{ name: 'sergeyBrin', 'net-worth': 89.9 },
{ name: 'bernard Arnault and family',
'net-worth': 157.1 },
];
model() {
this.richestPeople = this.richestPeople.mapBy('name ');
return this.richestPeople;
}
}
|
app/templates/mapBy1.hbs
{{page-title "Richest People"}}
<h2>Richest Person in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Name</th>
</tr>
{{#each @model as |person|}}
<tr>
<td>{{person}}</td>
</tr>
{{/each}}
</table>
{{outlet}}
|
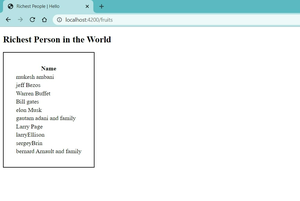
Output: Visit localhost:4200/mapBy1 to view the output

mapBy
Example 2: Type the following code to generate the route for this example:
ember generate route mapBy2
app/routes/mapBy2.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
import { pushObject, sortBy } from '@ember/array';
export default class LanguagesRoute extends Route {
name = `Hindi Bengali Marathi Telugu Tamil
Gujarati Urdu Kannada`;
num = `57.09 8.85 8.18 7.77 6.36 4.99 5.18 4.84`;
languages = [];
initLanguages() {
this.languages = [];
this.name = w(this.name);
this.num = w(this.num);
for (let i = 0; i < this.name.length; i++) {
let obj = new Object();
obj['name'] = classify(this.name[i]);
obj['num'] = this.num[i];
this.languages.pushObject(obj);
}
}
model() {
this.initLanguages();
return this.languages;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('languages', this.languages);
}
}
|
app/controllers/mapBy2.js
import Ember from 'ember';
import { mapBy } from '@ember/array';
export default Ember.Controller.extend({
actions: {
PrintNatives() {
let ans = this.languages.mapBy('name');
alert(ans.join('\n'));
},
},
});
|
app/templates/mapBy2.hbs
{{page-title "Languages"}}
<h2>Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (percentage)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
<input type="button"
id="navtive"
value="Print only Natives"
{{action 'PrintNatives' this.languages}} />
{{outlet}}
|
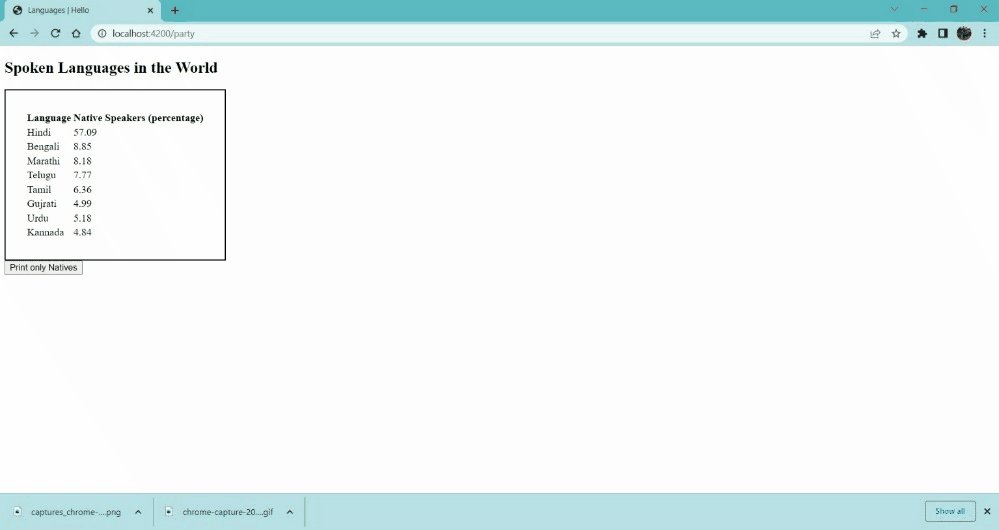
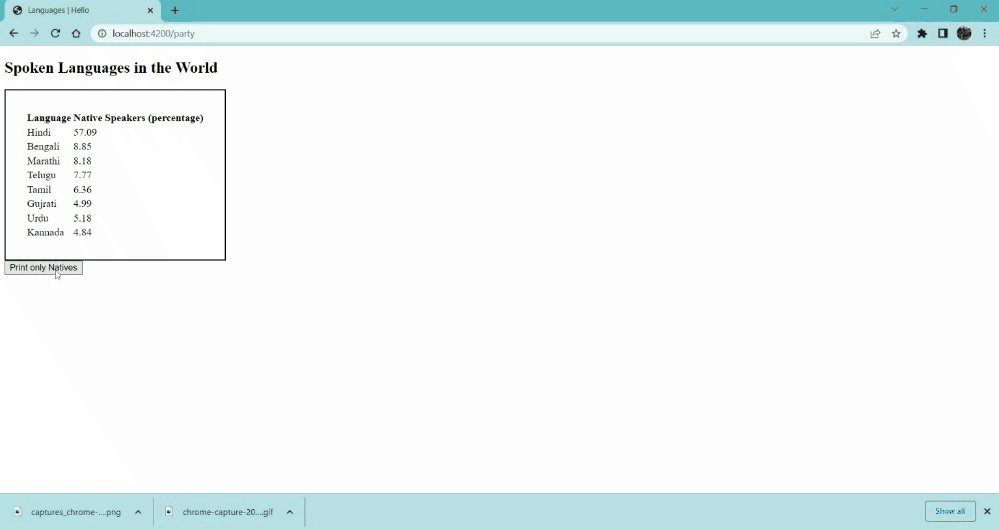
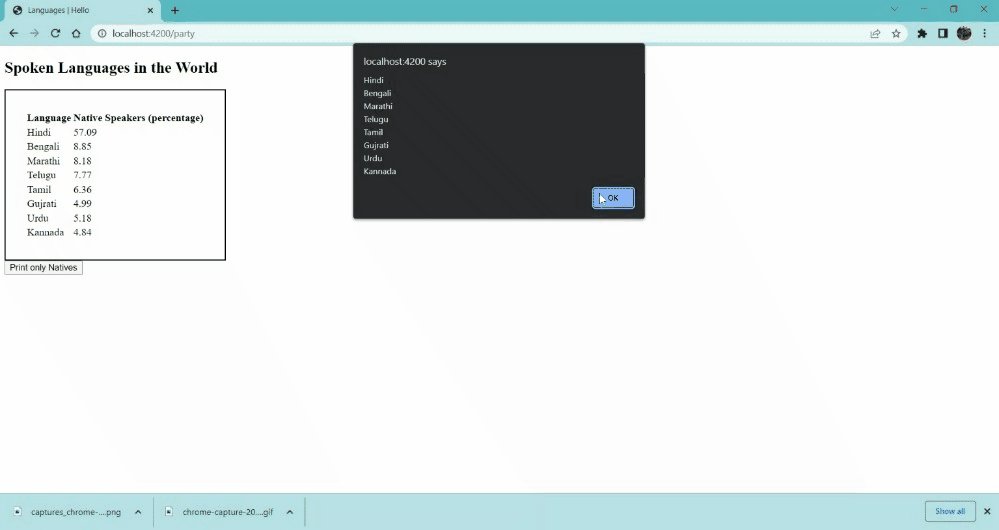
Output: Visit localhost:4200/mapBy2 to view the output

mayBy
Reference: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods/mapBy?anchor=mapBy
Share your thoughts in the comments
Please Login to comment...