Ember.js MutableArray filterBy() Method
Last Updated :
08 Sep, 2022
Ember.js is an open-source JavaScript framework used for developing large client-side web applications which are based on Model-View-Controller (MVC) architecture. Ember.js is one of the most widely used front-end application frameworks. It is made to speed up development and increase productivity. Currently, it is utilized by a large number of websites, including Square, Discourse, Groupon, Linked In, Live Nation, Twitch, and Chipotle.
The filterBy() method is used to return an array with just the items with the matched property.
Syntax:
filterBy( key, value );
Property:
- key: It is the property to test with items.
- value: It is an optional value to test against item.
Return: It returns a filtered array.
Step 1: To run the following examples you will need to have an ember project with you. To create one, you will need to install ember-cli first. Write the below code in the terminal:
npm install ember-cli
Now you can create the project by typing in the following piece of code:
ember new <project-name> --lang en
Step 2: To start the server, type:
ember serve
Example 1: Type the following code to generate the route for this example:
ember generate route filterBy1
app/routes/filter-by1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Tomato',
isFruit: false,
color: 'red',
},
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Bannana',
isFruit: true,
color: 'yellow',
},
{
name: 'Cabbage',
isFruit: false,
color: 'green',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
];
temp1;
temp2;
model() {
this.temp1 = this.fruits.filterBy('isFruit', false);
this.temp2 = this.fruits.filterBy('isFruit', true);
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
|
app/templates/filter-by1.hbs
{{page-title "filter-By"}}
<table style="border: 2px solid black;
float : left;padding: 30px;">
<div>
<h2>Vegebles List</h2>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each this.temp1 as |i|}}
<tr>
<td>{{i.name}}</td>
<td>{{i.isFruit}}</td>
<td>{{i.color}}</td>
</tr>
{{/each}}
</div>
</table>
<table style="border: 2px solid black;
float : left;padding: 30px;">
<div>
<h2>Fruits List</h2>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each this.temp2 as |i|}}
<tr>
<td>{{i.name}}</td>
<td>{{i.isFruit}}</td>
<td>{{i.color}}</td>
</tr>
{{/each}}
</div>
</table>
{{outlet}}
|
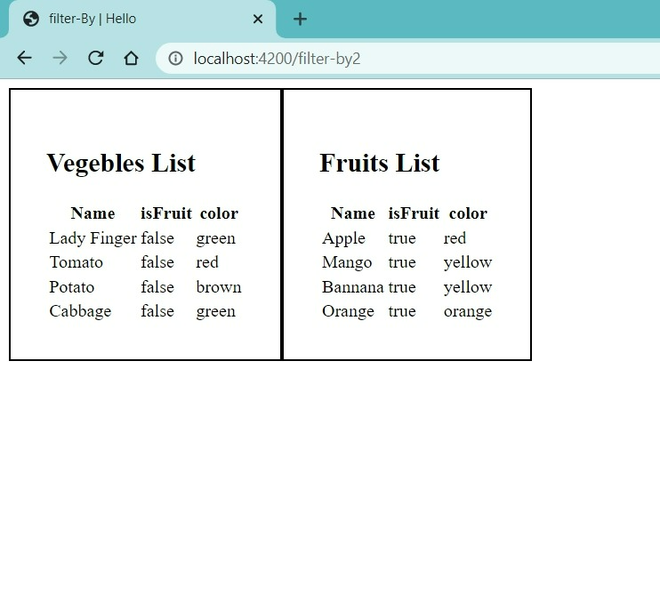
Output: Visit localhost:4200/filterBy1 to view the output

Ember.js MutableArray filterBy
Example 2: Type the following code to generate the route for this example:
ember generate route filterBy2
app/routes/filter-by2.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Anubhav',
city: 'Patna',
gender: 'M',
zipCode: '800020',
},
{
name: 'Satyam',
city: 'Delhi',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shivam',
city: 'Patna',
gender: 'M',
zipCode: '530068',
},
{
name: 'Ayushi',
city: 'Jaipur',
gender: 'F',
zipCode: '302001',
},
];
attr = ['name', 'city', 'gender', 'zipCode'];
temp;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('attr', this.attr);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
controller.set('end', this.end);
}
}
|
app/controllers/filter-by2.js
import Ember from 'ember';
export default Ember.Controller.extend({
vehicle: null,
vehicles: Ember.String.w('Tesla Chrysler Toyota'),
actions: {
selectattr(temp) {
this.set('temp', temp);
},
filter_Data(temp, temp2) {
console.log(temp, temp2);
let ans =
JSON.stringify(this.details.filterBy(temp, temp2));
alert(ans);
},
},
});
|
app/template/filter-by2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>City</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.city}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Select Attribute: </label>
<select onchange={{action "selectattr" value="target.value"}}>
{{#each this.attr as |attribute|}}
<option value={{attribute}}>{{attribute}}</option>
{{/each}}
</select>
</div>
<br />
<div>
<label>Enter value for Attribute: </label>
{{input value=this.temp2}}
</div>
<div>
<input
type="button"
id="check-fruit"
value="Filter Data"
{{action "filter_Data" this.temp this.temp2}}
/>
</div>
{{outlet}
|
Output: Visit localhost:4200/filterBy2 to view the output

Ember.js MutableArray filterBy
Reference: https://api.emberjs.com/ember/2.14/classes/Ember.MutableArray/methods/filterBy?anchor=filterBy
Share your thoughts in the comments
Please Login to comment...