CSS scaleX() Function
Last Updated :
07 Jun, 2023
The scaleX() function is an inbuilt function which is used to resize an element along the x-axis in a 2D plane. It scales the elements in a horizontal direction.
Syntax:
scaleX() = scaleX( number )
Parameters: This function accepts single parameter number which holds the scaling factor along x-axis. Below examples illustrate the scaleX() function in CSS:
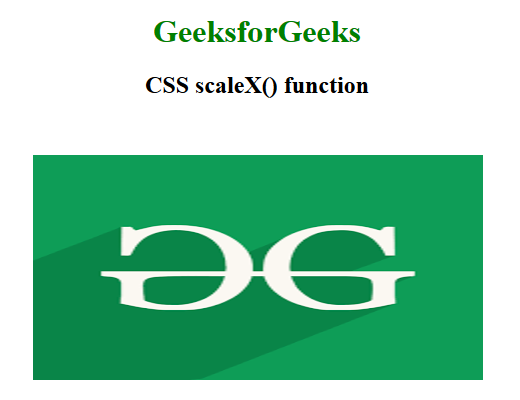
Example 1:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS scaleX() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.scaleX_image {
transform: scaleX(2);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS scaleX() function</h2>
<br><br>
<img class="scaleX_image" src=
alt="GeeksforGeeks logo">
</body>
</html>
|
Output:

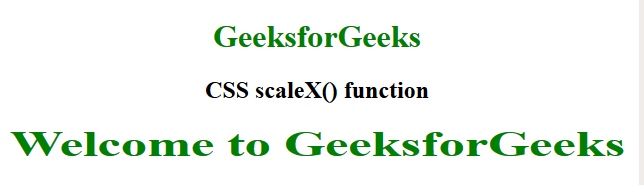
Example 2:
html
<!DOCTYPE html>
<html>
<head>
<title>CSS scaleX() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
transform: scaleX(1.5);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS scaleX() function</h2>
<div class="GFG">Welcome to GeeksforGeeks</div>
</body>
</html>
|
Output:

Supported Browsers: The browsers supported by scaleX() Function are listed below:
- Google Chrome 1 and above
- Edge 12 and above
- Internet Explorer 9 and above
- Firefox 3.5 and above
- Opera 10.5 and above
- Safari 3.1 and above
Share your thoughts in the comments
Please Login to comment...