Bootstrap 5 Cards Border
Last Updated :
09 Apr, 2024
Bootstrap 5 Cards Border is part of the utilities that can be used to add borders on cards. Borderless cards are so ugly but the cards of bootstrap will always have borders. According to this utility, classes are used to define the color of the card borders.
Bootstrap 5 Cards Border Classes:
| Class | Description |
|---|
| border-primary | Set card border color to blue |
| border-secondary | Set card border color to gray |
| border-success | Set card border color to green |
| border-danger | Set card border color to red |
| border-warning | Set card border color to yellow |
| border-info | Set card border color to sky blue |
| border-light | Set card border color to light gray |
| border-dark | Set card border color to dark gray |
Syntax:
<div class="card border-warning ">
<div class="card-header">..</div>
<div class="card-body">
<h5 class="card-title">...</h5>
<p class="card-text">...</p>
</div>
</div>Examples of Bootstrap 5 Cards Border
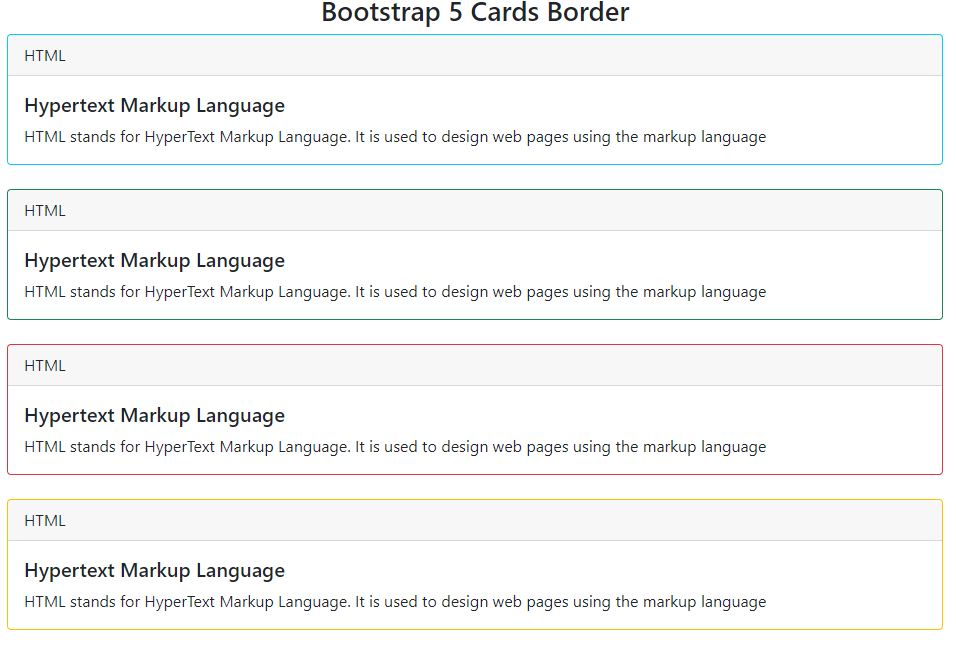
Example 1: In this example, we Bootstrap 5 Cards with colored borders, featuring HTML content. Each card displays a header with “HTML” and provides information about Hypertext Markup Language.
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container">
<h3 class="text-center">
Bootstrap 5 Cards Border
</h3>
<div class="card border-info">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
<br />
<div class="card border-success">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
<br />
<div class="card border-danger">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
<br />
<div class="card border-warning">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
</div>
</body>
</html>
Output:

Bootstrap 5 Cards Border Example Output
Example 2: In this example, we will use Bootstrap 5 cards with various colored borders, each displaying a header with “HTML” and content about Hypertext Markup Language. Borders include primary, secondary, light, and dark.
HTML
<!DOCTYPE html>
<html>
<head>
<link
href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container">
<h3 class="text-center">
Bootstrap 5 Cards Border
</h3>
<div class="card border-primary">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
<br />
<div class="card border-secondary">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
<br />
<div class="card border-light">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
<br />
<div class="card border-dark">
<div class="card-header">
HTML
</div>
<div class="card-body">
<h5 class="card-title">
Hypertext Markup Language
</h5>
<p class="card-text">
HTML stands for HyperText
Markup Language. It is
used to design web pages
using the markup language
</p>
</div>
</div>
</div>
</body>
</html>
Output:

Bootstrap 5 Cards Border Example Output
Share your thoughts in the comments
Please Login to comment...