Angular PrimeNG KeyFilter Component
Last Updated :
14 Feb, 2023
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the KeyFilter component in angular primeNG.
KeyFilter component: It is used to set the data type that is to be used for an input field. It also filters other data types from the entered data types.
Properties:
- pValidateOnly: The value in the input field is checked against the given regular expression.
Creating Angular Application & Module Installation:
Project Structure: It will look like the following.

Example 1: This is the basic example which shows how to use the KeyFilter component
app.component.html
<h2>GeeksforGeeks</h2>
<h5>PrimeNG KeyFilter component</h5>
<div class="p-grid p-fluid">
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="int" pInputText />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alpha" pInputText />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alphanumeric" pInputText />
</div>
</div>
|
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
|
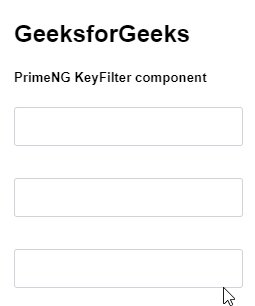
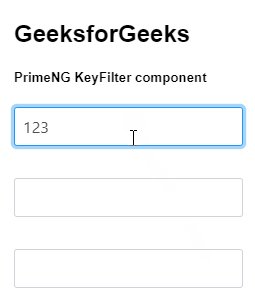
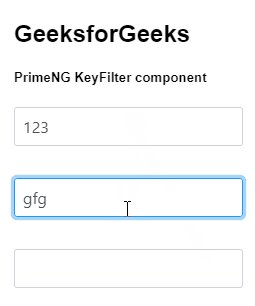
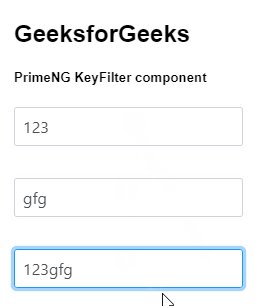
Output:

Example 2: In this example, we will know how to use disabled property in keyfilter component
app.component.html
<h2>GeeksforGeeks</h2>
<h5>PrimeNG KeyFilter component</h5>
<div class="p-grid p-fluid">
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="int" pInputText disabled />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alpha" pInputText disabled />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alphanumeric" pInputText disabled />
</div>
</div>
|
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
|
Output:

Reference: https://primeng.org/keyfilter
Share your thoughts in the comments
Please Login to comment...