Angular PrimeNG Form RadioButton Dynamic Values, Preselection, Value Binding and Disabled Option
Last Updated :
21 Dec, 2022
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the Form RadioButton Dynamic Values, Preselection, Value Binding, and Disabled Option in Angular PrimeNG.
The RadioButton Component allows the user to select one option at a time from a set.
Syntax:
<div *ngFor="..." class="p-field-checkbox">
<p-radioButton
[inputId]="..."
[value]="..."
[(ngModel)]="..."
[disabled]="...">
</p-radioButton>
<label [for]="...">{{....}}</label>
</div>
Creating Angular Application & module installation:
Step 1: Create an Angular application using the following command.
ng new appname
Step 2: After creating your project folder i.e. appname, move to it using the following command.
cd appname
Step 3: Install PrimeNG in your given directory.
npm install primeng --save
npm install primeicons --save
Project Structure: It will look like the following.
Steps to run the above file: Run the below command to see the output
ng serve --save
Example 1: This basic example illustrates the use of the Angular PrimeNG Form RadioButton Dynamic Values, Preselection, Value Binding, and Disabled Option.
app.component.html:
HTML
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Dynamic Values, Preselection,
Value Binding and Disabled Option
</h5>
<div *ngFor="let a of gfg" class="p-field-checkbox">
<p-radioButton
[inputId]="a.key"
[value]="a"
[(ngModel)]="selected"
[disabled]="a.key === 'D'">
</p-radioButton>
<label [for]="a.key">{{a.name}}</label>
</div>
|
app.component.ts:
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
selected: any = null;
gfg: any[] = [
{ name: 'Angular', key: 'A' },
{ name: 'React', key: 'B' },
{ name: 'JavaScript', key: 'C' },
{ name: 'MongoDB', key: 'D' },
{ name: 'Node JS', key: 'E' },
];
ngOnInit() {
this.selected = this.gfg[2];
}
}
|
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {RadioButtonModule} from 'primeng/radiobutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
RadioButtonModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
|
Output:

Angular PrimeNG Form RadioButton Dynamic Values, Preselection, Value Binding and Disabled Option
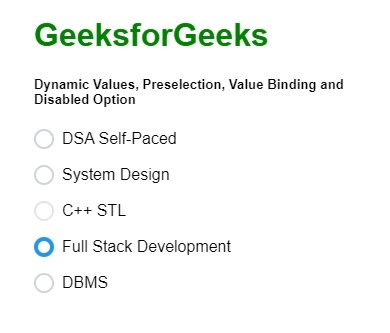
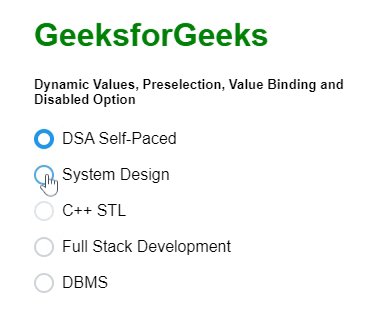
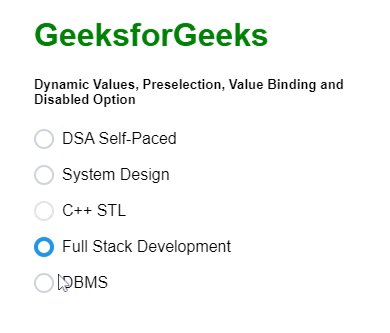
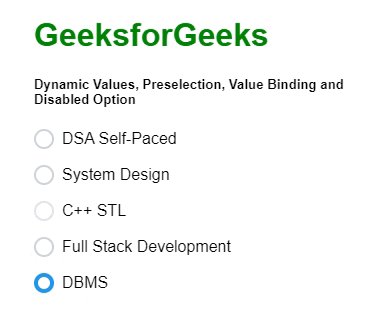
Example 2: This is another basic example that illustrates the use of the Angular PrimeNG Form RadioButton Dynamic Values, Preselection, Value Binding, and Disabled Option Component using some different values.
app.component.html:
HTML
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Dynamic Values, Preselection,
Value Binding and Disabled Option
</h5>
<div *ngFor="let b of gfg" class="p-field-checkbox">
<p-radioButton
[inputId]="b.courseId"
[value]="b"
[(ngModel)]="selected"
[disabled]="b.courseId === '3'">
</p-radioButton>
<label [for]="b.courseId">{{b.course}}</label>
</div>
|
app.component.ts:
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
selected: any = null;
gfg: any[] = [
{ course: 'DSA Self-Paced', courseId: '1' },
{ course: 'System Design', courseId: '2' },
{ course: 'C++ STL', courseId: '3' },
{ course: 'Full Stack Development', courseId: '4' },
{ course: 'DBMS', courseId: '5' },
];
ngOnInit() {
this.selected = this.gfg[3];
}
}
|
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {RadioButtonModule} from 'primeng/radiobutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
RadioButtonModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
|
Output:

Angular PrimeNG Form RadioButton Dynamic Values, Preselection, Value Binding and Disabled Option
Reference: https://primefaces.org/primeng/radiobutton
Share your thoughts in the comments
Please Login to comment...