How to remove arrow in dropdown in Bootstrap ?
Last Updated :
25 Jun, 2019
Dropdowns are one of the important components that are an integral part of any web application. Bootstrap provides its own interactive version of this component. Bootstrap dropdowns are toggled by clicking, not hovering as it was an intentional design decision. To use Dropdowns in a web project, include Popper.js into the project.
Every Bootstrap dropdown button or link has an ::after selector in CSS. ::after selector is often used to insert some text after the content of the element. In this case, the content is a dropdown arrow. To remove it, just make the content go ‘none’.
Syntax:
.my-dropdown-toggle::after {
content: none;
}
One can use this feature to create navigation menus in top navbars. Here’s the complete example showing how to do it.
Example 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href=
<title>Remove Dropdown Arrow</title>
<style>
.dropdown-toggle::after {
content: none;
}
</style>
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu"
aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">
Action
</a>
<a class="dropdown-item" href="#">
Another action
</a>
<a class="dropdown-item" href="#">
Something else here
</a>
</div>
</div>
</div>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</body>
</html>
|
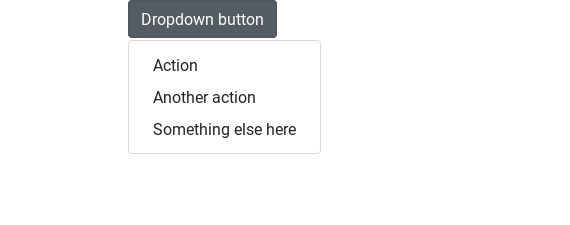
Output:

Example 2: Remove arrow in dropdown with some changes in class name.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content=
"width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet"
href=
<title>Remove Dropdown Arrow</title>
</head>
<body>
<div class="container">
<div class="dropdown">
<button class="btn btn-secondary"
type="button"
id="dropdownMenuButton"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu"
aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">
Action
</a>
<a class="dropdown-item" href="#">
Another action
</a>
<a class="dropdown-item" href="#">
Something else here
</a>
</div>
</div>
</div>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</body>
</html>
|
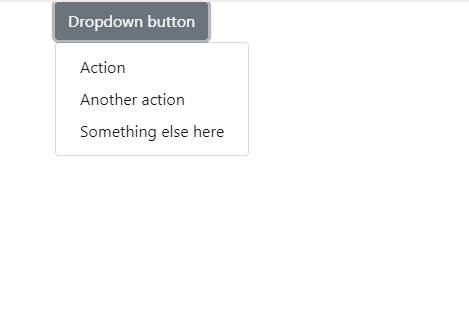
Output:

Share your thoughts in the comments
Please Login to comment...