How to Add Headers inside the Dropdown Menu in Bootstrap ?
Last Updated :
18 Apr, 2024
Bootstrap provides the ability to create headers within dropdown menus, which enhances the clarity and organization of your website’s navigation. Headers serve as titles or categories that group related dropdown items together, making it easier for users to quickly locate what they are looking for and comprehend the structure of the menu.
Syntax:
<li>
<h6 class="dropdown-header">
Header Text
</h6>
</li>
Approach:
- Include Bootstrap CSS in the <head> section of your HTML file.
- Create a dropdown button and a dropdown menu structure using Bootstrap classes.
- Inside the dropdown menu (<ul>), add <li> elements with <h6> elements having the class dropdown header.
- Include Bootstrap’s JavaScript bundle at the end of your HTML file to enable dropdown functionality.
Example: Implementation to add headers inside the dropdown menu in Bootstrap.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Dropdown Menu with Headers</title>
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
rel="stylesheet" />
</head>
<body>
<div class="container mt-5">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton1"
data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu"
aria-labelledby="dropdownMenuButton1">
<li>
<h6 class="dropdown-header">
Header 1
</h6>
</li>
<li>
<a class="dropdown-item" href="#">
ReactJS
</a>
</li>
<li>
<a class="dropdown-item" href="#">
NextJs
</a>
</li>
<li class="dropdown-divider m-0"></li>
<li>
<h6 class="dropdown-header">
Header 2
</h6>
</li>
<li>
<a class="dropdown-item" href="#">
NodeJS
</a>
</li>
<li>
<a class="dropdown-item" href="#">
Java
</a>
</li>
</ul>
</div>
</div>
<script src=
"https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity=
"sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous">
</script>
</body>
</html>
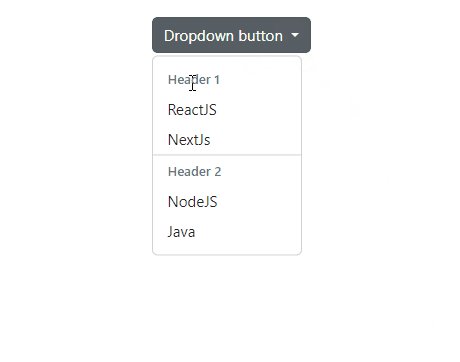
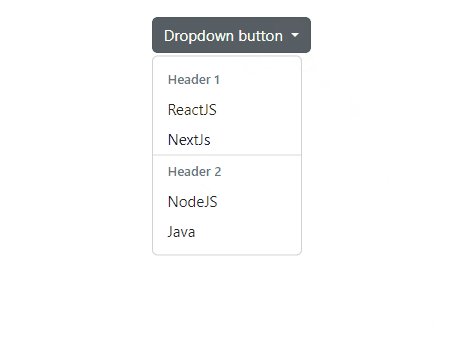
Output:

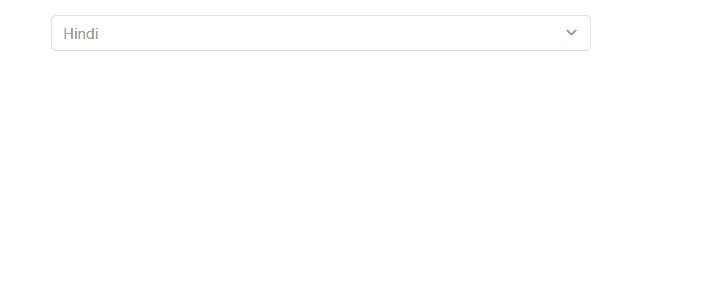
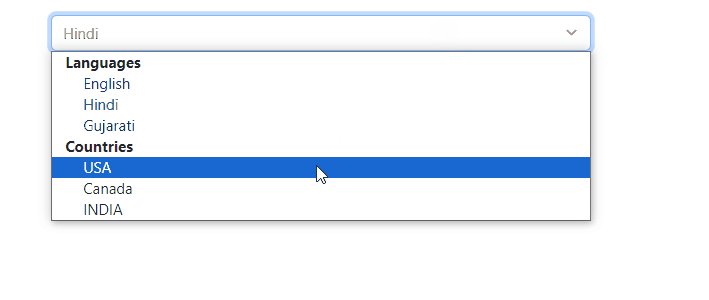
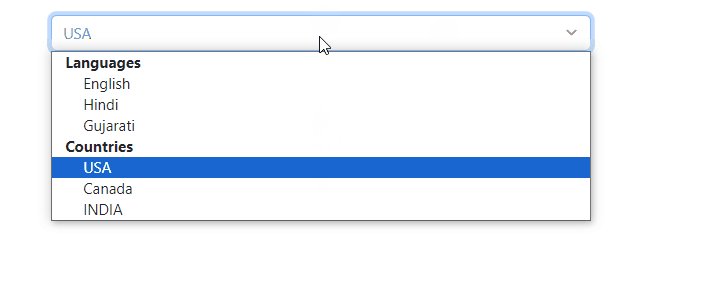
Example 2: Implemenattion to utilize bootstrap Select Extension for Dropdown Headers.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Dropdown Menu with Headers</title>
<!-- Bootstrap CDN -->
<link href=
"https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="row justify-content-center
align-items-center m-5">
<div class="col-md-6">
<select class="form-select">
<optgroup label="Languages">
<option>English</option>
<option>Hindi</option>
<option>Gujarati</option>
</optgroup>
<optgroup label="Countries">
<option>USA</option>
<option>Canada</option>
<option>INDIA</option>
</optgroup>
</select>
</div>
</div>
</div>
</body>
</html>
Output:

Share your thoughts in the comments
Please Login to comment...