Bootstrap 5 Typography Lists
Last Updated :
12 Dec, 2022
Bootstrap 5 Typography Lists has three types of classes that can be used on the list. A list is an important component in the development and we need this list of classes to design or represent that in our own way.
Typography Lists:
- Unstyled: Unstyled is used to remove the default style from the order or under the list. It also removes the left margin of the list.
- Inline: It is used to remove a list’s bullets and applies some light margin.
- Description list alignment: It is used to align terms and descriptions horizontally by using the grid system’s predefined classes
The below example will illustrate the Bootstrap 5 Typography Lists.
Example 1: In this example, we will create 2 order lists, and use a list-unstyled class on one of them.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<ol>
<li class="">We are Geeks</li>
<li class="">We help each other</li>
<li class="">We love Stackoverflow</li>
</ol>
<strong>Bootstrap 5 Unstyled Class Used</strong>
<ol class="list-unstyled">
<li class="">We are Geeks</li>
<li class="">We help each other</li>
<li class="">We love Stackoverflow</li>
</ol>
</body>
</html>
|
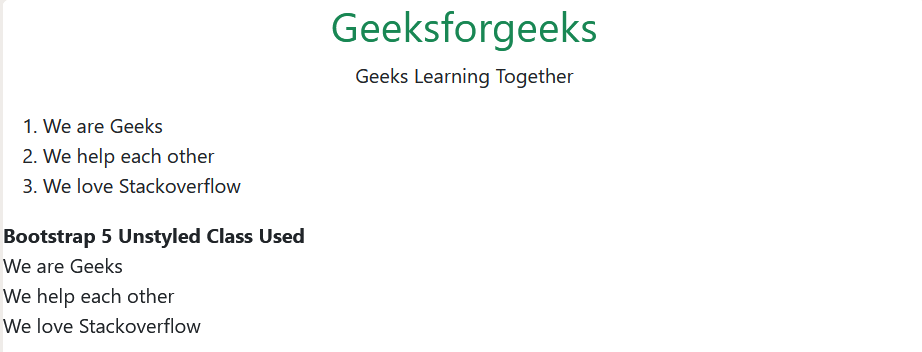
Output:

Bootstrap 5 Typography Lists
Example 2: In this example, we will use these classes on the unordered list.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<ul class="list-inline">
<li class="list-inline-item">We are Geeks</li>
<li class="list-inline-item">We help each other</li>
<li class="list-inline-item">We love Stackoverflow</li>
</ul>
</body>
</html>
|
Output:

Bootstrap 5 Typography Lists
Example 3: In this example, we will apply the class on the third HTML dt tag element.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
rel="stylesheet"
integrity=
"sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
<style>
body{
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<h1 class="text-success text-center">
Geeksforgeeks
</h1>
<p class="text-center">Geeks Learning Together</p>
<dl class="row">
<dt class="col-sm-3">HTML</dt>
<dd class="col-sm-9">
HTML stands for HyperText Markup Language.
It is used to design web pages using the markup
language. HTML is the combination of Hypertext
and Markup language.
</dd>
<dt class="col-sm-3">CSS</dt>
<dd class="col-sm-9">
<p>Cascading Style Sheet</p>
<p></p>
</dd>
<dt class="col-sm-3 text-truncate">
Bootstrap 3 & Bootstrap 4
</dt>
<dd class="col-sm-6">
It is the most popular HTML, CSS, and JavaScript
framework for developing responsive, mobile-first websites.
</dd>
<dd class="col-sm-3">
Framework
</dd>
<dt class="col-sm-3">Bootstrap 5</dt>
<dd class="col-sm-6">
Bootstrap is a free and open-source tool collection
</dd>
<dd class="col-sm-3">
Framework
</dd>
</dl>
</body>
</html>
|
Output:

Bootstrap 5 Typography Lists
Reference: https://getbootstrap.com/docs/5.0/content/typography/#lists
Share your thoughts in the comments
Please Login to comment...