TypeScript is an open-source programming language developed and maintained by Microsoft. It is a superset of JavaScript that adds static typing to the language, enabling it to catch errors and improve code quality during development.
TypeScript is widely used in Angular applications due to its scalability, maintainability, and tooling support benefits.
What is TypeScript?
TypeScript is a superset of JavaScript that adds static typing to the language. It allows you to specify types for variables, parameters, and return values, leading to improved code quality and error detection during development. TypeScript supports modern JavaScript features and integrates seamlessly with popular development tools like Visual Studio Code.
Role of TypeScript in Angular:
TypeScript plays a crucial role in Angular development as it is the recommended language for building Angular applications. It offers several benefits such as static typing, ES6+ features support, and seamless integration with Angular's features and APIs, making it the preferred choice for developing scalable and maintainable Angular applications.
Reason to use TypeScript in Angular:
- Static Typing: TypeScript provides static typing, allowing developers to specify types for variables, parameters, and return values, leading to improved code quality and error detection.
- ES6+ Features: TypeScript supports modern JavaScript features, including arrow functions, classes, modules, and destructuring assignments.
- Tooling Support: TypeScript integrates seamlessly with popular development tools like Visual Studio Code, offering features such as IntelliSense, code navigation, and refactoring support.
- Interfaces and Classes: TypeScript allows developers to define interfaces and classes, enabling better code organization and encapsulation.
- Compatibility with Angular: TypeScript is the recommended language for building Angular applications, offering seamless integration with Angular's features and APIs.
- Code Maintainability: With TypeScript, developers can write cleaner and more maintainable code by explicitly defining types and interfaces.
Steps to Create App:
Step 1: Install Angular CLI globally on your system using npm:
npm install -g @angular/cliStep 2: Create New Angular App using the following command.
ng new my-app
cd my-app
Step 3: Run the Application.
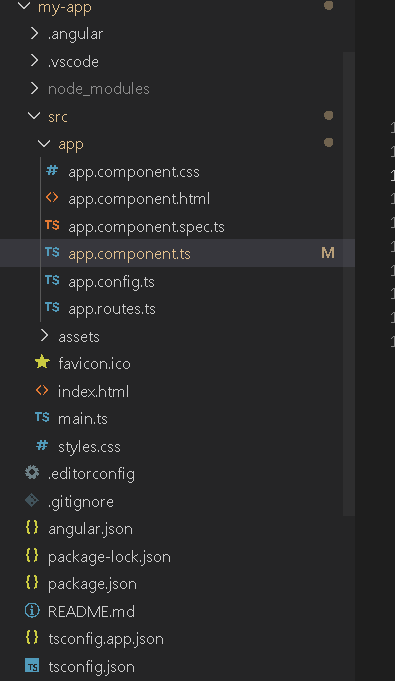
ng serve --openFolder Structure:

Angular-TS folder structure
Dependencies:
@angular/animations: ^17.2.0
@angular/common: ^17.2.0
@angular/compiler: ^17.2.0
@angular/core: ^17.2.0
@angular/forms: ^17.2.0
@angular/platform-browser: ^17.2.0
@angular/platform-browser-dynamic: ^17.2.0
@angular/router: ^17.2.0
rxjs: ~7.8.0
tslib: ^2.3.0
zone.js: ~0.14.
Example: Below is a simple example of a TypeScript file in an Angular application: Open a web browser and navigate to http://localhost:4200 to view the app.
<!-- app.component.html -->
<h1>{{ title }}</h1>
// app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title: string = 'My Angular App';
}
Output:
The output of the above example will display a heading with the title "My Angular App" on the web page.

Angular-TS App GIF