In Angular, a router-outlet is a directive that acts as a placeholder in a component's template. It's used to dynamically load different components based on the current URL route. Router-outlet is a crucial part of Angular's routing system, enabling you to build single-page applications where different parts of the app can change without reloading the entire page. In this article, we will learn more about Router-outlet.
Prerequisites
What is Router Outlet?
Router Outlet is a directive provided by the Angular Router module. It acts as a viewport within the application layout where routed components are rendered dynamically. This allows Angular applications to have multiple views or pages without the need for full-page reloads.
Approach
- Set Up Angular Router: First, ensure that Angular Router is installed in your project. If not, you can install it using Angular CLI by running ng add @angular/router in your terminal.
- Define Routes: Define the routes for your application in the app-routing.module.ts file (or any routing module you prefer). You can define routes using the RouterModule.forRoot() method and provide an array of route configurations.
- Import RouterModule: Import the RouterModule and any necessary route-related components or modules in your app.module.ts file or the module where you want to use routing.
- Configure Routes: Configure the routes by defining the path and component to be displayed for each route.
Steps to Create Angular Application
Step 1: Create a new Angular project
ng new router-outlet-egStep 2: Navigate to the project directory
cd router-outlet-egStep 4: Type Yes when prompted if you want to add router in you app
Step 3: Serve the application
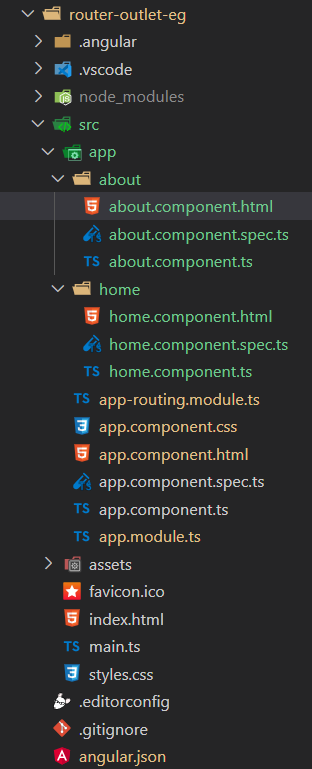
ng serveProject Structure:

The updated dependencies in package.json file
"dependencies": {
"@angular/animations": "^16.0.0",
"@angular/common": "^16.0.0",
"@angular/compiler": "^16.0.0",
"@angular/core": "^16.0.0",
"@angular/forms": "^16.0.0",
"@angular/platform-browser": "^16.0.0",
"@angular/platform-browser-dynamic": "^16.0.0",
"@angular/router": "^16.0.0",
"rxjs": "~7.8.0",
"tslib": "^2.3.0",
"zone.js": "~0.13.0"
},
Example: Create the required files as seen on the folder structure and add the following codes.
<!-- app.component.html -->
<div class="header">
<h1>GeeksforGeeks</h1>
</div>
<div class="content">
<router-outlet></router-outlet>
</div>
<!-- home.component.html -->
<h2>Corporate History, Mission, Vision, and Motto:</h2>
<section class="section">
<h3>Corporate History:</h3>
<p>
GeeksforGeeks was founded in 2008 by Sandeep Jain with a vision to establish
a comprehensive platform for computer science education and skill
development. Over the years, the platform has experienced exponential
growth, cementing its position as one of the most trusted and renowned names
in the programming community.
</p>
</section>
<p class="link">
<a routerLink="/about">Learn more about us</a>
</p>
<!-- about.component.html -->
<section class="section">
<h3>Mission:</h3>
<p>
Our mission is to empower programmers and technology enthusiasts worldwide
to excel in their coding skills and unleash their full potential. We want to
bridge the gap between theory and practice, equipping individuals with
skills and expertise required to tackle real-world challenges in the
ever-evolving field of technology and get them prepared for their dream
jobs.
</p>
</section>
<section class="section">
<h3>Vision:</h3>
<p>
We envision a world where every programmer has unfettered access to top-tier
learning resources, enabling them to continuously enhance their skills and
flourish amidst the ever-evolving technology landscape. GeeksforGeeks
aspires to be the definitive platform for programmers, empowering them to
stay at the forefront of their careers and make a significant impact in the
dynamic tech industry. With the time we have evolved and introduced other
core fields preparation courses to support the young aspirants.
</p>
</section>
<section class="section">
<h3>Motto:</h3>
<p>
“Learn, Practice, and Excel” – This motto encapsulates our unwavering
dedication to continuous learning, hands-on practice, and the pursuit of
excellence. We firmly believe that learning is an ongoing journey that spans
a lifetime, and with persistent practice and unwavering dedication,
individuals can truly excel in the vast realm of computer science.
</p>
</section>
<section class="section">
<h3>Company Founders/Directors:</h3>
<p>
Our founder Sandeep Jain is a visionary entrepreneur and esteemed computer
science expert. Fueled by his unwavering passion for coding and education,
laid the very bedrock upon which GeeksforGeeks stands today, and his
indomitable spirit has been instrumental in its remarkable growth and
resounding success. As the steadfast driving force behind the company,
Sandeep remains a beacon of guidance and inspiration, propelling the team to
constantly challenging limits and craft transformative learning experiences.
</p>
<p>
Our CTO, Shikhar Goel has an impeccable track record of developing
revolutionary products, with their innovative solutions serving as a vital
catalyst for the remarkable success of GeeksforGeeks. Shikhar, the
mastermind behind the creation of this platform, has demonstrated a
progressive approach and an unwavering commitment to excellence, propelling
the company to become the premier destination for coding enthusiasts
worldwide.
</p>
</section>
<p class="link">
<a routerLink="/">Go back to Home</a>
</p>
/* app.component.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.header {
background-color: #4CAF50;
color: white;
text-align: center;
padding: 20px;
}
.content {
padding: 20px;
}
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
AboutComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
//app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'router-outlet-eg';
}
// app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'about', component: AboutComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
// home.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
})
export class HomeComponent {
}
// about.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-about',
templateUrl: './about.component.html',
})
export class AboutComponent {
}
Output:
