This animation makes web pages more fun and interesting. It's great for showing off things you want to sell or making web pages more exciting for people to use. This animation can help retain users for more time due to interaction. Here we will create a card-flipping animation on the hover of the mouse, the card will be flipped 180 degrees after the mouse-hover. we will going to implement this all.
Prerequisites
Approach
- We'll create two card elements using HTML <div> tags and style them using CSS. Then, we'll utilize CSS transitions and transformations to achieve the flipping animation when interacting with the cards.
- Set up the basic HTML structure, including two <div> elements representing the front and back faces of the card. Create a main div called "card-container" and then create two divs under the same named "card-face-card-front" and "card-face-card-front" for the card on which we will implement flipping animation using CSS.
- Apply CSS styles to design the cards, defining their dimensions, colors, and positioning. Here we will use below mentioned CSS properties
- For card: position: relative, transform-style: preserve-3d, transition: transform 0.5s ease. On hover(card): transform: rotateY(180deg).
- For both the cards backface-visibility should be hidden, position should be absolute, card-back div should have the property transform: rotateY(180deg).
Example: Implementing Card Flipping Animation in HTML and CSS.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<link rel="stylesheet" href="./style.css" />
<title>Flipping Cards</title>
</head>
<body>
<div class="container">
<div class="card-wrapper flip-right">
<div class="card">
<div class="front">Card 1</div>
<div class="back">Back of Card 1</div>
</div>
</div>
<div class="card-wrapper flip-left">
<div class="card">
<div class="front">Card 2</div>
<div class="back">Back of Card 2</div>
</div>
</div>
<div class="card-wrapper flip-up">
<div class="card">
<div class="front">Card 3</div>
<div class="back">Back of Card 3</div>
</div>
</div>
<div class="card-wrapper flip-down">
<div class="card">
<div class="front">Card 4</div>
<div class="back">Back of Card 4</div>
</div>
</div>
<div class="card-wrapper flip-diagonal-right">
<div class="card">
<div class="front">Card 5</div>
<div class="back">Back of Card 5</div>
</div>
</div>
<div class="card-wrapper flip-inverted-diagonal-left">
<div class="card">
<div class="front">Card 6</div>
<div class="back">Back of Card 6</div>
</div>
</div>
</div>
</body>
</html>
CSS
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: rgb(189, 248, 166);
}
.container {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 20px;
padding: 20px;
margin-top: 25vh;
}
.card-wrapper {
display: inline-block;
perspective: 1000px;
}
.card {
position: relative;
width: 200px;
height: 300px;
cursor: pointer;
transition-duration: 0.6s;
transition-timing-function: ease-in-out;
transform-style: preserve-3d;
}
.card .front,
.card .back {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
backface-visibility: hidden;
display: flex;
justify-content: center;
align-items: center;
border-radius: 4px;
-webkit-box-shadow: -16px -5px 11px -12px rgba(0, 0, 0, 0.65);
-moz-box-shadow: -16px -5px 11px -12px rgba(0, 0, 0, 0.65);
box-shadow: -16px -5px 11px -12px rgba(0, 0, 0, 0.65);
}
.card .front {
z-index: 2;
color: #333;
background: #FFFFFF;
font-weight: 700;
font-size: 1rem;
}
.card .back {
font-size: 1.5rem;
color: #333;
background-color: rgb(127, 223, 89)
}
/* Animation classes */
.flip-right .card .back {
transform: rotateY(180deg);
}
.flip-right:hover .card {
transform: rotateY(180deg);
}
.flip-left .card .back {
transform: rotateY(-180deg);
}
.flip-left:hover .card {
transform: rotateY(-180deg);
}
.flip-up .card .back {
transform: rotateX(180deg);
}
.flip-up:hover .card {
transform: rotateX(180deg);
}
.flip-down .card .back {
transform: rotateX(-180deg);
}
.flip-down:hover .card {
transform: rotateX(-180deg);
}
.flip-diagonal-right .card .back {
transform: rotate3d(1, 1, 0, 180deg);
}
.flip-diagonal-right:hover .card {
transform: rotate3d(1, 1, 0, 180deg);
}
.flip-diagonal-left .card .back {
transform: rotate3d(1, 1, 0, -180deg);
}
.flip-diagonal-left:hover .card {
transform: rotate3d(1, 1, 0, -180deg);
}
.flip-inverted-diagonal-right .card .back {
transform: rotate3d(-1, 1, 0, 180deg);
}
.flip-inverted-diagonal-left:hover .card {
transform: rotate3d(1, -1, 0, 180deg);
}
.flip-inverted-diagonal-left .card .back {
transform: rotate3d(1, -1, 0, 180deg);
}
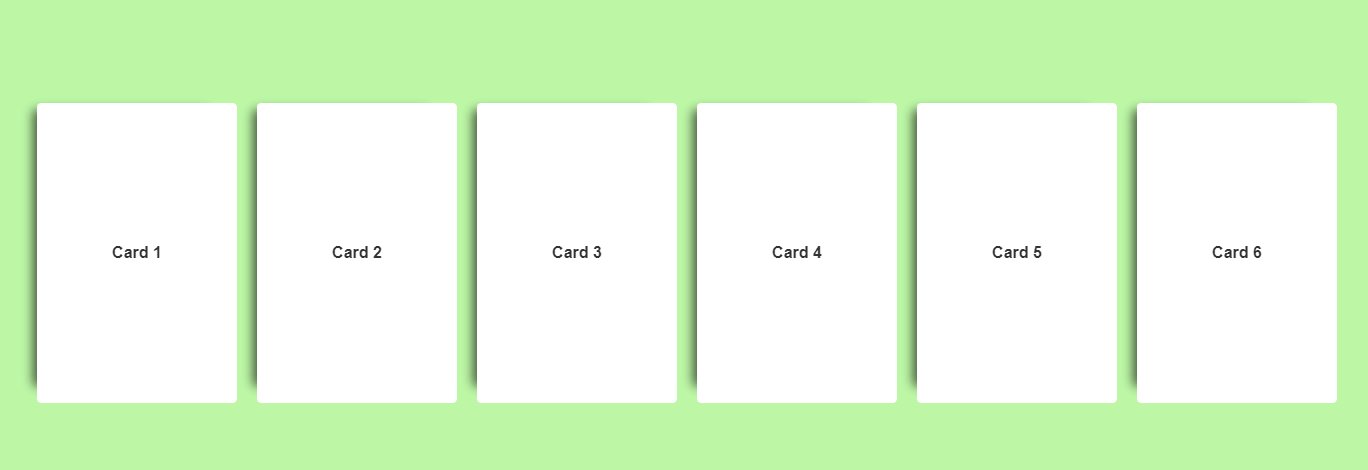
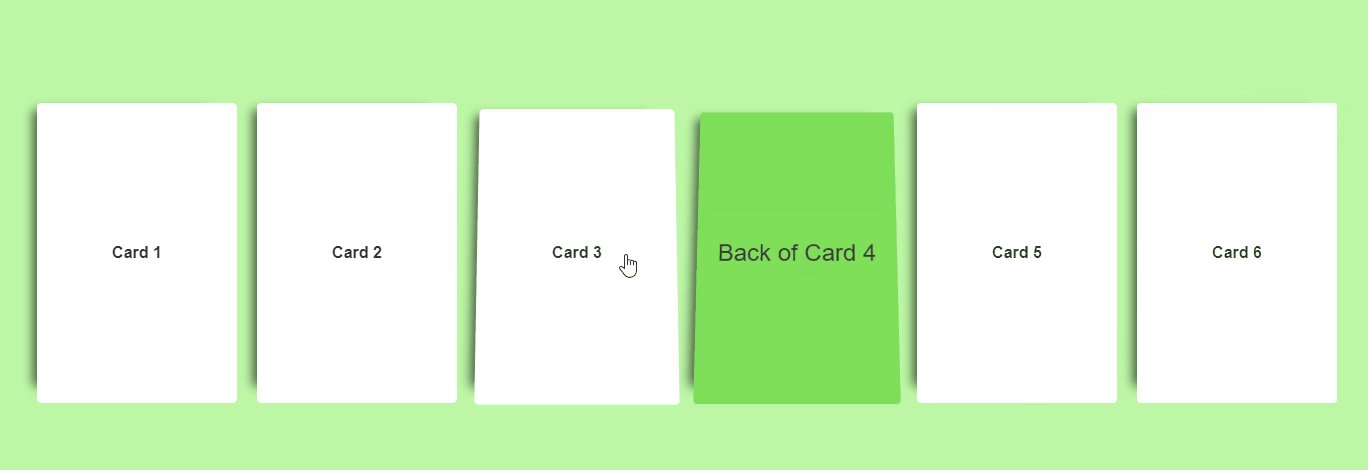
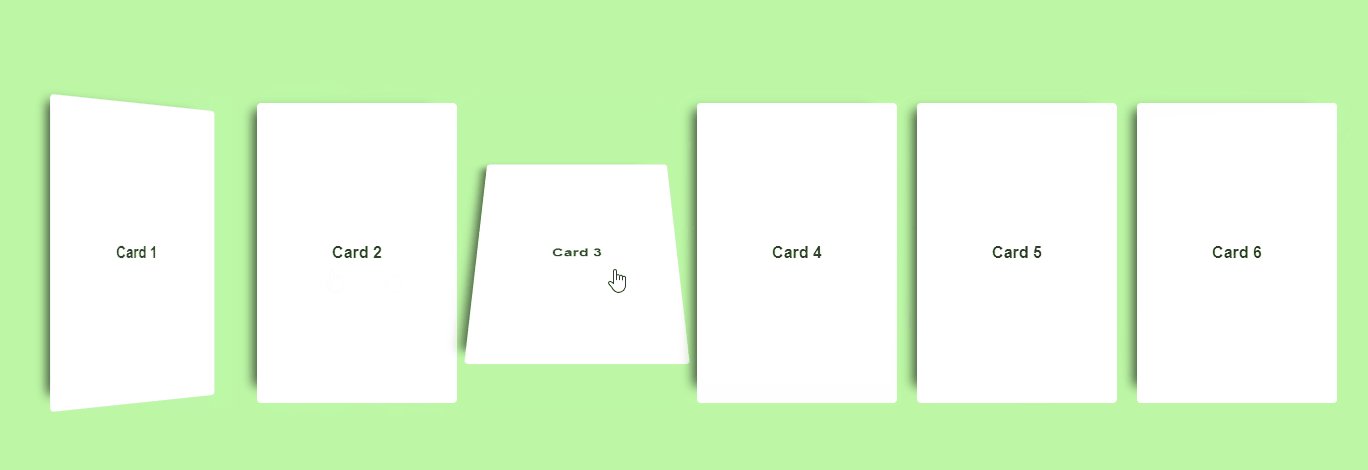
Output:

Output