In this article, we will explore the process of building a URL shortener service using NextJS that takes a long URL and generates a shorter, more condensed version that redirects to the original URL when accessed. This shortened URL is typically much shorter and easier to share, especially in situations where character count is limited, such as in social media posts or text messages.
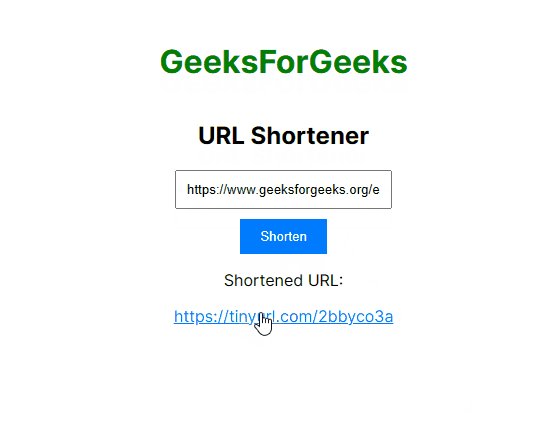
Output Preview: Let us have a look at how the final output will look like.
.png)
Prerequisites:
Approach to Create URL Shortener Service:
- React component named
Homemanages URL shortening. - Uses
useStatehook to manage state for original URL and shortened URL. shortURLfunction handles form submission, sending request to TinyURL API.- If successful, sets state with shortened URL; else, shows error alert.
- Renders input field and submit button for entering URL.
- Displays shortened URL with anchor tag for opening in new tab.
- Uses security attributes
target="_blank" rel="noopener noreferrer"for link.
Steps to create the URL Shortener Service:
Step 1: Create a application of NextJS using the following command.
npx create-next-app@latest url-shortener
Step 2: Navigate to project directory
cd url-shortener
Project Structure:
.png)
The updated dependencies in package.json file will look like:
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "14.1.3"
}
Example: Below are the files which describes the basic implementation of URL Shortener Service.
/* globals.css */
main {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
padding: 0 20px;
text-align: center;
}
h1 {
color: green;
font-size: 2rem;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
align-items: center;
}
input {
width: 100%;
padding: 10px;
margin-bottom: 10px;
}
button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
// page.js
'use client'
import { useState } from "react";
import "./globals.css";
export default function Home() {
const [url, setUrl] = useState("");
const [shortenedUrl, setShortenedUrl] = useState("");
async function shortURL(e) {
e.preventDefault();
const response = await
fetch(`
https://tinyurl.com/api-create.php?url=${encodeURIComponent(url)}`);
if (response.ok) {
const data = await response.text();
setShortenedUrl(data);
}
else {
alert("Error shortening URL");
}
}
return (
<main>
<h1>GeeksForGeeks</h1>
<h2>URL Shortener</h2>
<form onSubmit={shortURL}>
<input
type="text"
placeholder="Enter URL"
value={url}
onChange={(e) => setUrl(e.target.value)}
/>
<button type="submit">Shorten</button>
</form>
{shortenedUrl && (
<div>
<p>Shortened URL:</p>
<a href={shortenedUrl} target="_blank"
rel="noopener noreferrer">
{shortenedUrl}
</a>
</div>
)}
</main>
);
}
Start your application using the below command.
npm run devOutput: Naviage to the URL http://localhost:3000.