Pug is a template engine for NodeJS and browsers to render dynamic reusable content. At compile time, the template engine compiles our Pug template code to HTML. Pug has many powerful features like conditions, loops, includes, and mixins using which we can render HTML code based on user input or reference data.
Pug also supports JavaScript natively, hence using JavaScript expressions, we can format HTML code. This approach allows us to reuse static web pages which have dynamic data. Angular brackets are not used while specifying the tags.
Table of Content
Iteration in Pug:
Iteration is the execution of a set of instructions repeatedly until the condition is met. It reduces the task of manually writing the same code again and again. Iteration is used to handle large amounts of data. Due to flexibility, we can iterate over different data structures like arrays, lists, or objects. In pug we can iterate using the each and while method.
Syntax:
ul
each value in [ element of the array ]
li = value
- each method is used to iterate over the array and the object.
Syntax:
- var n=value
ul
- while(condition)
//- update condition
li =n
Approach to Implement Iteration in Pug:
- Express Setup: Initializes an Express.js server.
- Setting View Engine: Configures Pug as the view engine for rendering templates.
- Routing: Defines a single route for the root URL (/). When accessed, it renders the Pug template.
- Pug Template: The Pug template defines the structure and content of the HTML page. It includes iteration items with headers
- Styling: Internal CSS is used within the Pug template (style.) to set margins and styles for headings and other components.
Steps to Implement Iteration in Pug View Engine:
Step 1: Create a NodeJS Application using the following command:
npm init -yStep 2: Install the required dependencies using the following command:
npm i pug expressStep 3: Create a views folder that contains the pug file.
Folder Structure:

Folder Structure
The updated dependencies in package.json file will look like:
"dependencies": {
"express": "^4.18.2",
"pug": "^3.0.2"
}
Example 1 : Below is an example of Iteration using each method.
doctype html
html
head
title GeeksforGeeks Pug
style.
h1,h3 {
margin: 1rem ;
text-align: center;
color:green;
}
ul{
margin:1rem;
padding: 2rem;
border: 2px solid red;
}
body
h1 Welcome to GeeksforGeeks
div
h3 Iteration using each method in Array
ul
each val in [1,2,458]
li=val
h3 Iteration using each method in Array along with index
ul
each value,index in ['Anil','Ajay']
li='Index '+ index + ":"+value
h3 Iteration using each method in Object
ul
each value,key in {1:'Ram',2:"Anil"}
li='Key '+ key + ":"+value
//app.js
const express = require("express");
const app = express();
const port = 3000;
app.set("view engine", "pug");
app.get("/", (req, res) => {
res.render("iteration");
});
app.listen(port, () => {
console.log(`server is running at http://localhost:${port}`);
});
Output:

Iteration in Pug
Explanation of Output:
- In first block array elements are iterated using the each method.
- In second block array elements are display along with their index values.
- In third block key value pair are displayed from the object.
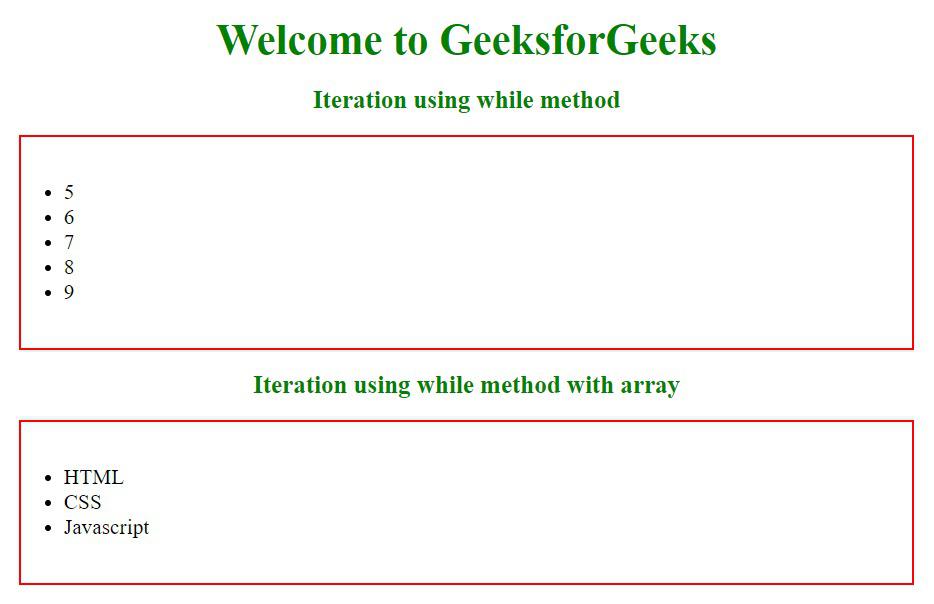
Example 2 : Below is an example of Iteration using while method
doctype html
html
head
title GeeksforGeeks Pug
style.
h1,h3 {
margin: 1rem ;
text-align: center;
color:green;
}
ul{
margin:1rem;
padding: 2rem;
border: 2px solid red;
}
body
h1 Welcome to GeeksforGeeks
div
h3 Iteration using while method
- var n=5;
ul
- while (n < 10)
li= n
- n++
h3 Iteration using while method with array
- var arr=['HTML',"CSS","Javascript"]
ul
- while(arr.length)
li= arr.shift()
//app.js
const express = require("express");
const app = express();
const port = 3000;
app.set("view engine", "pug");
app.get("/", (req, res) => {
res.render("iteration");
});
app.listen(port, () => {
console.log(`server is running at http://localhost:${port}`);
});

Iteration in Pug.js