In today's world websites do not have any limitations as per the regions, they serve the public throughout all continents and countries. In this constant internationalization of websites, a challenge occurs in different languages all through different countries, to solve this problem NextJS has come out with internationalization in NextJS.
In internationalization, users can design and develop applications to support multiple languages in a single platform. NextJS, a popular framework of ReactJS applications provides support for internationalization, making it easier for the developer to create multi-language applications.
Prerequisites:
Approach to implement Internationalization in NextJS:
- The application uses NextJS for server-side rendering and routing.
- Internationalization (i18n) is implemented using NextJS 13's built-in i18n support.
- Language dictionaries are stored as JSON files (
en.jsonandde.json), containing translations for different languages. - The
Headercomponent handles language switching and navigation. - It imports the
getDictionaryfunction fromdictionary.tsto dynamically load the correct language dictionary based on the selected locale. - The
LocaleSwitchercomponent allows users to switch between different languages. - Navigation links (
homeandabout) are dynamically translated based on the selected language. They use the translated strings fetched from the language dictionary. - Links are wrapped with NextJS
Linkcomponent to ensure smooth client-side navigation. - The
Headercomponent is asynchronously rendered, allowing for dynamic loading of translations based on the selected language.
Steps to Create Next JS Application:
Step 1: Create a NextJS application using the following command.
npx create-next-app my-i18n-appStep 2: It will ask you some questions, so choose the following.
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... Yes
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... Yes
√ Would you like to use App Router? (recommended) ... Yes
√ Would you like to customize the default import alias (@/*)? ... Yes
Step 3: After creating your project folder i.e. gfg, move to it using the following command.
cd my-i18n-appStep 4: Intialize required dependencies:
npm install next-i18nextProject Structure:

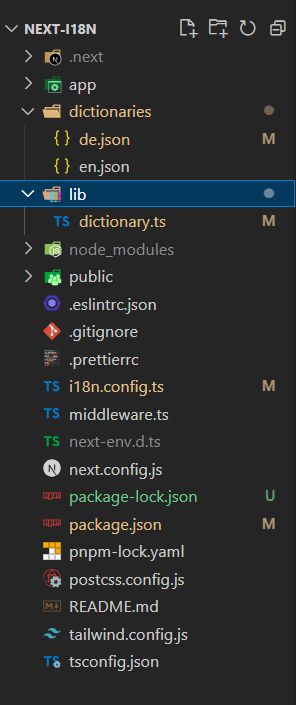
Flie structure for the project.
The updated dependencies in package.json file will look like:
"dependencies": {
"next-i18next": "^15.2.0",
"next": "14.1.0",
"react": "^18",
"react-dom": "^18"
}
Example: We will start with the file code form respective defined dictionaries and will get into all different files and config files.
{
"navigation": {
"home": "होम पेज",
"about": "हमारे बारे में"
},
"page": {
"home": {
"title": "NextJs i18n में आपका स्वागत है",
"description": "NextJs 13 ऐप राउटर में अंतर्राष्ट्रीयकरण"
},
"about": {
"title": "हमारे बारे में",
"description": "यह इसके बारे में पृष्ठ है"
}
}
}
{
"navigation": {
"home": "Home",
"about": "About"
},
"page": {
"home": {
"title": "Welcome to NextJs i18n",
"description": "Internationalization in NextJs 13 App router"
},
"about": {
"title": "About Us",
"description": "This is the about page"
}
}
}
import 'server-only'
import type { Locale } from '@/i18n.config'
const dictionaries = {
en: () => import('@/dictionaries/en.json').then(module => module.default),
hn: () => import('@/dictionaries/de.json').then(module => module.default)
}
export const getDictionary = async (locale: Locale) => dictionaries[locale]()
import Link from 'next/link'
import { Locale } from '@/i18n.config'
import { getDictionary } from '@/lib/dictionary'
import LocaleSwitcher from './locale-switcher'
export default async function Header({ lang }: { lang: Locale }) {
const { navigation } = await getDictionary(lang)
return (
<header className='py-6'>
<nav className='container flex items-center justify-between'>
<ul className='flex gap-x-8'>
<li>
<Link href={`/${lang}`}>{navigation.home}</Link>
</li>
<li>
<Link href={`/${lang}/about`}>{navigation.about}</Link>
</li>
</ul>
<LocaleSwitcher />
</nav>
</header>
)
}
Output:
.gif)
Internationalization NextJS
Conclusion:
Using internationalization in nextjs you can implement multilingual application easily by just defining the respective library for your required languages.Create your file structure as per recommended by Nextjs and add your dictionaries for languages you want in your application and import it in config file.Follow the above steps to install packages for nextjs and project setup and implementation.Strucutre your project as per the example given and check for any dependencies update and update it as per requirement.